1. 투명도(rgba)
-
rgb색상을 정하는 요소에a라는 알파 값을 적용하여 투명도를 조절할 수 있다. -
투명도 값은 0~255 사이가 아닌, 0~1 사이 입니다.
-
rgba는 배경 요소에만 적용이 가능하고, 글꼴에는 적용할 수 없다.
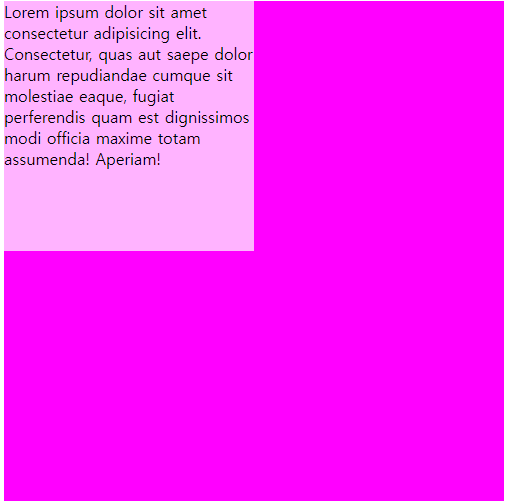
<section>
<div id="rgba">
</div>
</section>section {
width: 500px;
height: 500px;
background-color: magenta;
}
#rgba {
width: 50%;
height: 50%;
background-color: rgba(255, 255, 255, 0.7);
/* 투명도를 0.7로 조절, 1에 가까워질수록 투명해진다. */
}
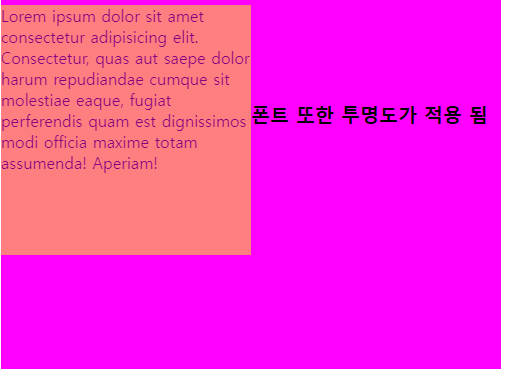
1.1 폰트에는 투명도가 적용되지 않음
<section>
<div id="rgba">
텍스트 더미
</div>
</section>section {
width: 500px;
height: 500px;
background-color: magenta;
}
#rgba {
width: 50%;
height: 50%;
background-color: rgba(255, 255, 255, 0.7);
/* 배경색의 투명도를 0.7로 조절, 1에 가까워질수록 투명해진다. */
/* 16진수로 알파색상을 사용하는 경우
background-color: #00cca0b9;
해시코드 맨 뒤의 2자리가 투명도를 결정합니다.
00인 경우 가장 투명하고, FF에 가까워질수록 투명해지지 않습니다.
*/
}
2. 불투명도(Opacity)
rgba와는 다르게 특정 요소에 지정해서, 해당 요소나 요소의 자식들까지 포함한
전체 요소의 투명도를 조절할 수 있다.
<section>
<div id="opacity">
텍스트 더미
</div>
</section>#opacity {
width: 50%;
height: 50%;
background-color: yellow;
opacity: 0.5;
/* 요소의 투명도를 결정 */
}