1. Text-align
텍스트를 정렬할 수 있는 태그
| 속성 | 내용 |
|---|---|
| text-align: center | 중앙으로 정렬 |
| text-align: right | 오른쪽으로 정렬 |
| text-align: left | 왼쪽으로 정렬 |
2. font-weight
-
텍스트의 굵기를 조정하는 태그
-
모든 폰트의 크기를 조정 가능한 것은 아닙니다.
-
폰트가 지원하지 않는 굵기 요소를 사용한다면, 최대한 비슷한 굵기를 대신 표신합니다.
| 속성 | 내용 |
|---|---|
| font-weight: normal | 보통 (기본 값) |
| font-weight: bold | 굵게 |
| font-weight: 200 | 폰트의 굵기를 200으로 수정 (기본 값은 400) |
| font-weight: 700 | 폰트의 굵기를 700으로 수정 |
3. text-decoration
-
텍스트에 줄을 생성하는 태그
-
색상을 넣을 수 있고, 줄의 모양도 변경할 수 있습니다.
| 속성 | 내용 |
|---|---|
| text-decoration: overline | 윗줄 |
| text-decoration: underline | 밑줄 |
| text-decoration: line-through | 가운데 취소선 |
| text-decoration: overline blue | 윗줄+파랑 |
| text-decoration: overline red wavy | 윗줄+물결선+빨강색 |
| text-decoration: none | 줄 제거 (a 태그를 사용해 생긴 줄도 지울 수 있다) |
더 많은 내용은 MDN 사이트를 참조 합시다
color 태그와 같이 사용
h1 {
text-decoration: underline blue;
}
4. line-height
-
텍스트 줄 간격을 조절할 수 있는 태그
-
위 아래 부분의 간격이 조절 됩니다.
| 속성 | 내용 |
|---|---|
| line-height: normal | 기본 값 |
| line-height: 2.5 | 줄 간격을 2.5로 설정 |
| text-decoration: 3px | 줄 간격을 3px로 설정 |
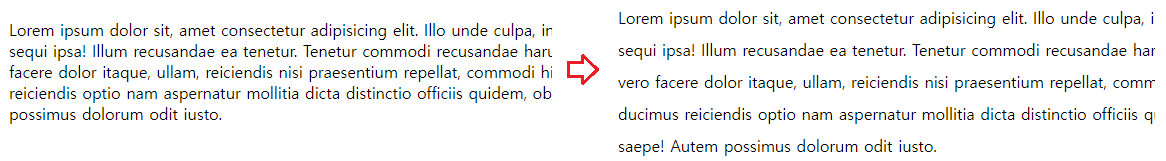
줄간격 확인하기
p {
line-height: 2;
}
5. letter-spacing
- 텍스트 사이의 간격을 조정 (자간)
| 속성 | 내용 |
|---|---|
| letter-spacing: normal | 기본 값 |
| letter-spacing: 2px | 자간 간격을 3으로 조정 |
6. font-size
폰트의 크기를 수정하는 태그
| 속성 | 내용 |
|---|---|
| font-size: 12px | 폰트 크기를 12px로 수정 |
7. font-famliy
-
폰트의 종류를 변경할 때 사용하는 태그
-
폰트를 변경해도 브라우저가 지원하지 않는 기기마다 폰트라면 다르게 보일 수 있다.
-
지원하지 않는 폰트를 위해 백업 폰트를 설정할 수 있다.
| 속성 | 내용 |
|---|---|
| font-family: arial | 폰트를 arial로 변경 |
백업 폰트
사용자가 지정한 폰트가 없을 경우를 대비해 백업 폰트를 지정해줄 수 있습니다.
, 쉼표를 이용해서 백업 폰트를 설정 합니다.
h1 {
font-family: Avant Garde, Georgia;
/* Avant Garde 폰트가 없을 경우 Georgia 폰트로 적용 */
}
h2 {
font-family: Avant Garde, Sans-serif;
/* Avant Garde 폰트가 없을 경우 Sans-serif 폰트중에 랜덤으로 한 개 적용 */
}기기마다 지원하는 폰트가 있으므로, 폰트스택 사이트에서 확인해서 사용합시다.
8. text-transform
-
텍스트의 형태를 변환해줄 수 있는 태그
-
텍스트를 일괄적으로 대문자나, 소문자로 변환할 수 있다.
| 속성 | 내용 |
|---|---|
| text-transform: uppercase; | 텍스트를 대문자로 변경 |
| text-transform: lowercase; | 텍스트를 대문자로 변경 |

