
🔮 1. CSS에서의 배경
- 웹 페이지의 배경부분에 효과를 줄 수 있는
background속성에 대해서 알아보겠습니다.
1.1 CSS에서 사용할 수 있는 background 속성
| 속성명 | 정보 |
|---|---|
| background-color | 배경에 색상을 지정 |
| background-image | 배경에 이미지를 지정 |
| background-size | 배경의 사이즈를 정의 |
| background-repeat | 배경 이미지가 반복되는 방식을 설정 |
| background-position | 배경 이미지의 초기 위치를 설정 |
| background-attachment | 배경 이미지를 특정 위치에 고정하는 기능 |
1.2 background-color
<style>
h2 {
background-color:aquamarine;
/* 배경색상 지정 */
}
p {
background-color:beige;
/* 배경색상 지정 */
}
</style>
<body>
<h2> 배경색을 지정 합니다 </h2>
<p> 배경색을 통해 여러가지 색상을 표현 가능 </p>
</body>
1.2 background-image
<section>
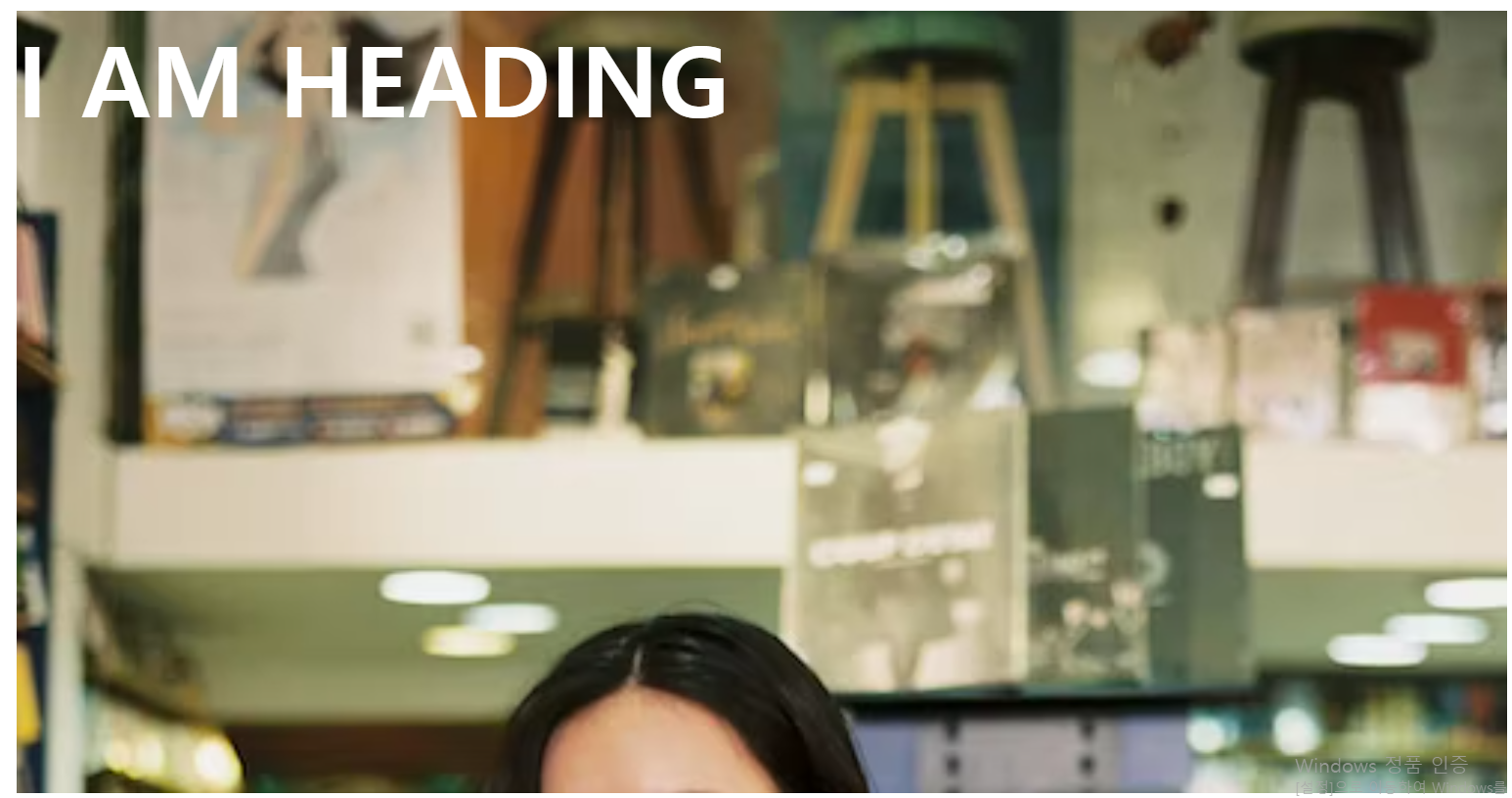
<h1>I AM HEADING</h1>
</section>section {
width: 80%;
height: 800px;
background-image:url("https://images.unsplash.com/photo-1676486771374-4140b2dab50c?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxlZGl0b3JpYWwtZmVlZHwyfHx8ZW58MHx8fHw%3D&auto=format&fit=crop&w=500&q=60");
margin: 0 auto;
/* 상/하단 마진:0, 좌우는 요소가 가운데로 올 수 있게 auto */
}
h1 {
font-size: 100px;
color: white;
}
1.3 background-size
| 속성 | 내용 |
|---|---|
| contain | 이미지를 자르거나 늘리지 않고, 컨테이너 내에서 이미지를 최대한 크게 조정한다 |
| 배경요소가 이미지보다 크다면 나머지 공간은 이미지가 반복된다. | |
| cover | 배경 요소를 배경 이미지로 전부 덮을 수 있게 이미지를 가능한 확대해서 표시 |
| 이미지의 일부분에 대한 잘림 현상이 있다 |
1.3.1 background-size: cover;
section {
width: 80%;
height: 800px;
background-image: url("https://images.unsplash.com/photo-1676481913714-d8e48439f1c8?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxlZGl0b3JpYWwtZmVlZHwyMXx8fGVufDB8fHx8&auto=format&fit=crop&w=500&q=60");
background-size: cover;
/* 이미지가 요소를 꽉 채우게 확대, 잘림 현상이 있다. */
margin: 0 auto;
}
1.3.2 background-size: contain;
section {
width: 80%;
height: 800px;
background-image: url("https://images.unsplash.com/photo-1676481913714-d8e48439f1c8?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxlZGl0b3JpYWwtZmVlZHwyMXx8fGVufDB8fHx8&auto=format&fit=crop&w=500&q=60");
background-size: contain;
/* 배경요소에 이미지를 잘림현상 없이 최대한 크게 조정합니다.
배경요소(컨테이너)가 이미지 보다 크기에, 남는 공간엔 이미지가 반복적으로 표시 된다 */
margin: 0 auto;
}
1.3 background-repeat
-
배경 이미지가 반복되는 방식을 지정한다. 수직/수평 모두 가능
-
설정된 이미지의 크기가 컨테이너(화면)보다 작으면, 나머지 공간에는 이미지가 반복되어
표시된다. 기본 값(repeat)
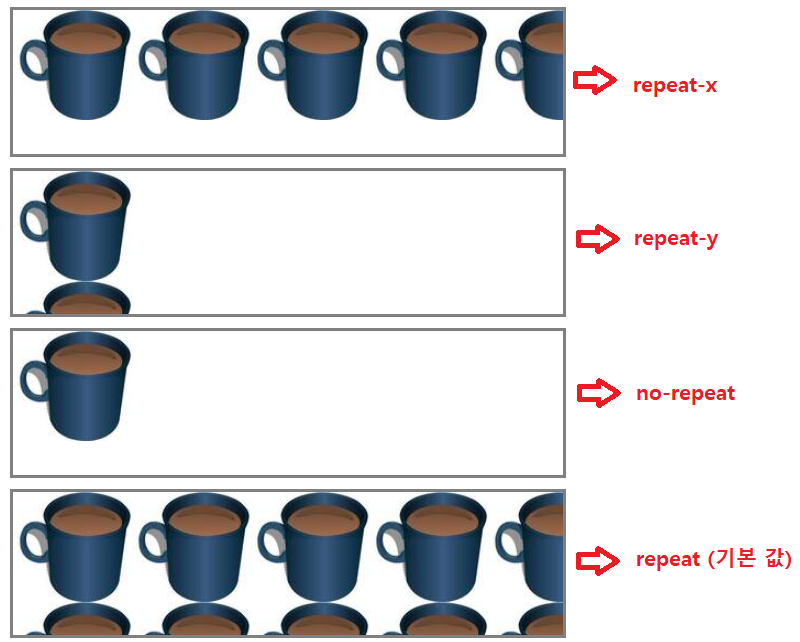
| 속성 | 내용 |
|---|---|
| repeat -x | 이미지를 X축만 반복되게 표시 |
| repeat -y | 이미지를 y축만 반복되게 표시 |
| no-repeat | 반복적으로 표시하지 않고, 1개의 이미지만 표시 |
| repeat | 이미지를 반복적으로 x/y축 둘 다 표시(기본 값) |
<-- 이미지의 본연 크기는 너비 120px, 높이 100px 입니다 -->
<style>
.class {
width: 500px;
height: 130px;
margin: 10px;
border: solid 3px gray;
background-image: url("./coffee.jpg");
}
#box {
background-repeat: repeat-x;
/* 이미지가 x축으로만 반복되게 설정 */
}
#box2 {
background-repeat: repeat-y;
/* 이미지가 y축으로만 반복되게 설정 */
}
#box3 {
background-repeat: no-repeat;
/* 이미지가 반복되지 않게 설정 */
}
#box4 {
background-repeat: repeat;
/* 기본 값 */
}
</style>
</head>
<body>
<div id="box" class="class">
</div>
<div id="box2" class="class"></div>
<div id="box3" class="class"></div>
<div id="box4" class="class"></div>
</body>
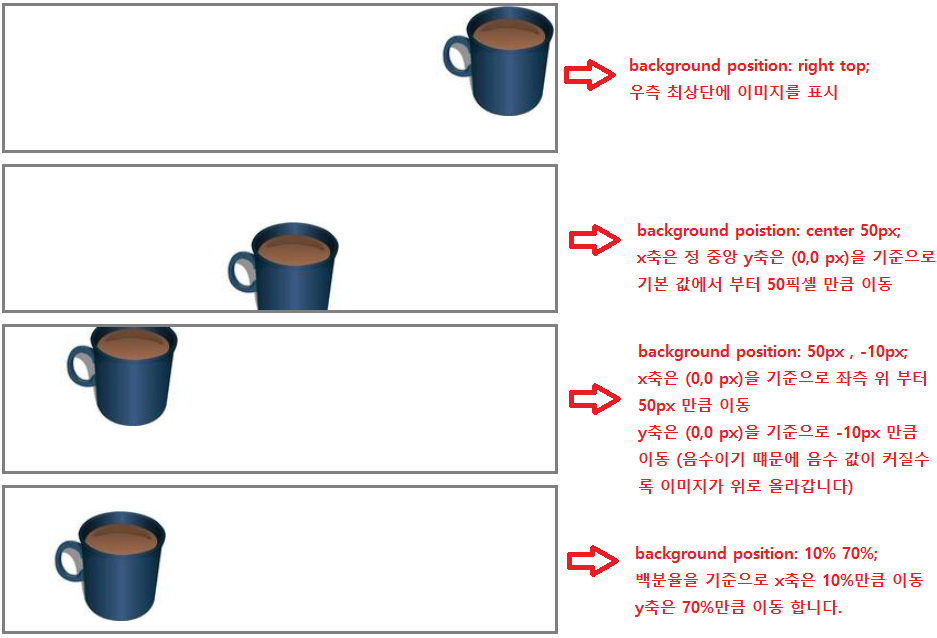
1.4 background-position
- 배경 이미지가 표시되는 초기 위치를 지정 해줍니다.
<style>
.class {
width: 500px;
height: 130px;
margin: 10px;
border: solid 3px gray;
background-image: url("./coffee.jpg");
}
#box {
background-repeat: no-repeat;
background-position: right top;
/* 우측 상단부터 이미지를 표시 */
}
#box2 {
background-repeat: no-repeat;
background-position: center 50px;
/* x축은 중앙, y축은 50px 만큼 하단에 이미지를 표시 */
}
#box3 {
background-repeat: no-repeat;
background-position: 50px -10px;
/* x축은 우측으로 50px 위치, y축은 -10px 만큼 상단에 이미지 표시 */?
}
#box4 {
background-repeat: no-repeat;
background-position: 10% 70%;
/* 부모요소 너비를 기준으로 x축은 10%만큼 우측 이동
높이 또한 부모요소 기준으로 y축은 70%만큼 하단 이동 */
}
</style>
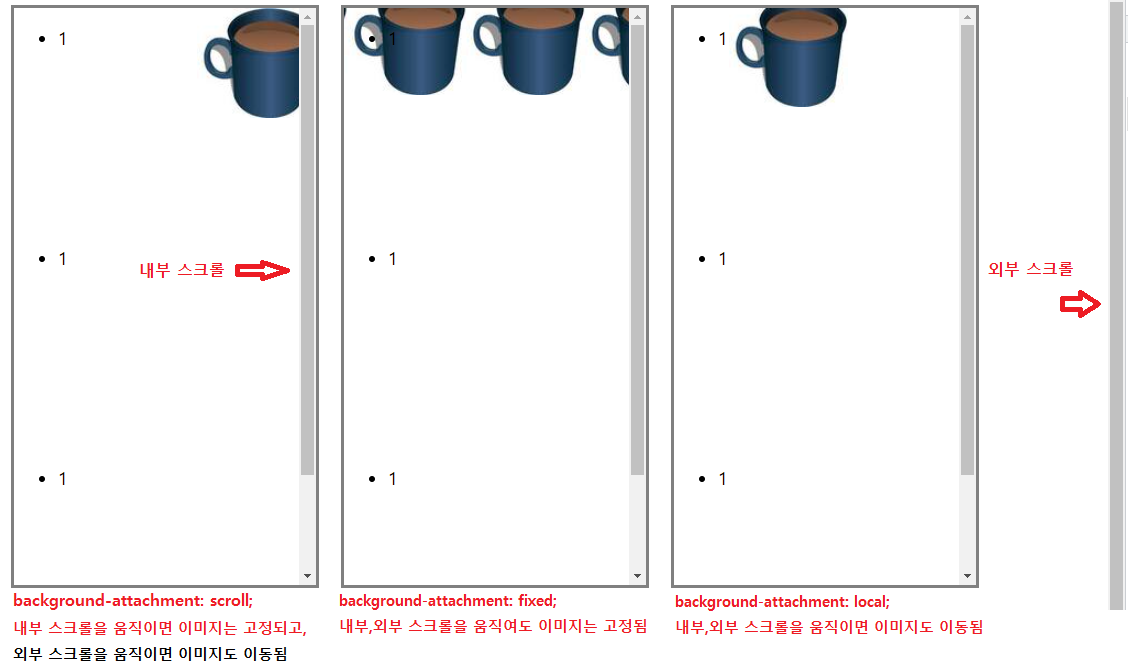
1.5 background-attachment
- 화면을 스크롤 하면 배경 이미지도 같이 스크롤 된다. 화면이 스크롤 되어도 배경 요소는
이동되지 않고 고정되게 만들 수 있는 태그 입니다. (기본 값scroll)
| 속성 | 내용 |
|---|---|
| scroll | 스크롤이 지정된 내부 영역의 이미지는 움직이지 않습니다. (기본 값, 외부는 움직임) |
| fixed | 내부,외부 영역을 스크롤해도 이미지는 움직이지 않습니다. |
| local | 내부나 외부 영역을 스크롤하면 이미지는 움직입니다. |
<style>
#grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 550px 550px;
} /* 레이아웃을 편하게 보기 위해서 디스플레이 모드를 그리드로 정의 */
.class {
margin: 10px;
border: solid 3px gray;
background-image: url("./coffee.jpg");
}
#box {
background-repeat: no-repeat;
background-position: right top;
background-attachment: scroll;
/* 스크롤이 지정된 영역은 이미지가 움직이지 않고, 외부 스크롤에는 움직입니다 */
overflow: auto;
/* 요소가 컨테이너보다 크기가 커질 때, 남은 요소들을 스크롤로 표현 */
}
#box2 {
background-repeat: no-repeat;
background-position: center 50px;
background-attachment: fixed;
/* 이미지는 고정되어 움직이지 않습니다 */
overflow: auto;
}
#box3 {
background-repeat: no-repeat;
background-position: 50px -10px;
background-attachment: local;
/* 이미지는 항상 스크롤되어 움직입니다 */
overflow: auto;
}
#box4 {
background-repeat: no-repeat;
background-position: 10% 0%;
overflow: auto;
}
li {
height: 200px;
/* li태그의 요소를 div 컨테이너의 공간 크기보다 크게 설정해야 스크롤을
확인할 수 있기 때문에, 반복적인 작업을 줄이기 위해 크기 설정 */
}
</style>
</head>
<body>
<div id="grid">
<div id="box" class="class">
<ul>
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
</div>
<div id="box2" class="class">
<ul>
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
</div>
<div id="box3" class="class">
<ul>
<li>1</li>
<li>1</li>
<li>1</li>
</div>
<div id="box4" class="class">
<ul>
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
</div>
</div>
<!-- div 영역의 스크롤과, body 전체 영역의 스크롤에 변화를 주었을 때 fixed, local, scrool의 차이점을
확인하기 위해서, 그리드의 열 값을 550px로 2열 지정 합니다. body 태그의 height 크기를 500px로 지정하고,
그리드의 row 값을 600px로 지정 해봤지만, body 영역에 스크롤이 생기지 않아서 더 큰 값으로 지정해 바디 영역에 스크롤이
생성되게 해봤습니다. (바디 영역의 height 값이 제대로 작동하지 않는 듯 함 > 나중에 알아볼 예정 ) -->
scrool속성은, 자신의 속성이 포함된 영역에 대해서만 이미지가 고정되고 (내부)
외부에서 작동하는 스크롤에 대해서는 이미지가 스크롤을 따라 움직입니다.
fixed속성은, 외부와 내부 모두 이미지가 움직이지 않고 고정 됩니다.
local속성은, 외부와 내부의 이미지가 고정되지 않고 움직입니다.
