1. FLEX (FLEX BOX)란?
-
레이아웃 배치 전용 기능으로 만들어진 기능
-
float나Inline-box등을 이용한 기존 방식보다 강력하고 편리한 배치 기능 -
FLEX를 지원하지 않는 인터넷 브라우저 환경도 있기 때문에, Can I Use 사이트를 통해서
작업해야할 브라우저가FLEX기능을 지원하는지 먼저 확인해야 합니다.
1.1 FLEX 레이아웃
<body>
<h1>Let's Play With Flexbox</h1>
<!-- CSS 파일에 적용하기엔 문단을 너무 많이 차지하므로, 인라인 스타일로 적용 했습니다. -->
<section id="container">
<div style="background-color: #80ffdb"></div>
<div style="background-color: #64dfdf"></div>
<div style="background-color: #48bfe3"></div>
<div style="background-color: #5390d9"></div>
<div style="background-color: #6930c3"></div>
</section>
</body>body {
font-family: 'Open Sans', sans-serif;
}
h1 {
text-align: center;
}
#container {
background-color: #003049;
width: 90%;
height: 500px;
margin: 0 auto;
border: 5px solid #003049;
}
#container>div {
width: 200px;
height: 200px;
}
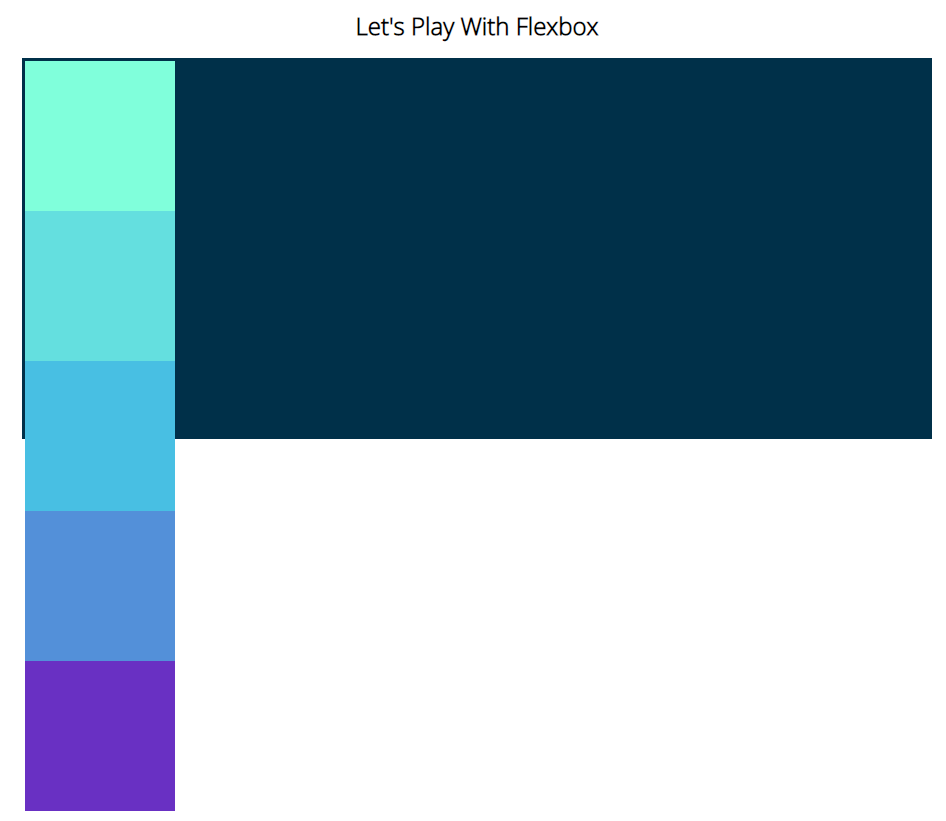
1.1.1 Flex 사용
#container {
background-color: #003049;
width: 90%;
height: 500px;
margin: 0 auto;
border: 5px solid #003049;
display: flex;
/* 디스플레이 모드 flex 적용 */
}
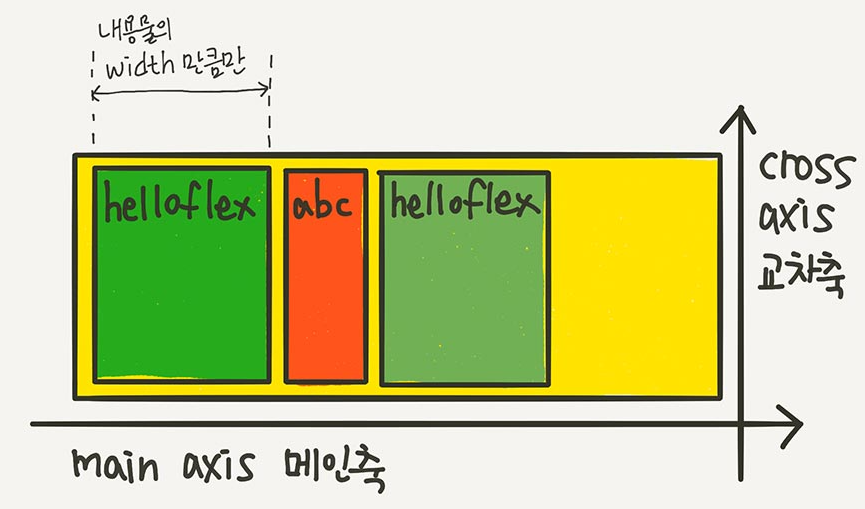
1.2 Flex 박스를 구성하는 축

-
flex는 컨테이너 내부에서 메인축과 교차축으로 이루어져 있다. -
메인축의 기본 방향은 좌 -> 우, 수직축의 기본 방향은 위에서 아래
-
컨테이너 안에 자식 요소들을 아이템이라고 부른다.
-
기본적으로 컨테이너보다 아이템이 큰 경우에는, 컨테이너 크기에 맞게 축소된다.
1.3 flex-direction
- 컨테이너 메인축의 방향을 결정하는 속성
| 속성 | 내용 |
|---|---|
| flex-direction: row | 메인축의 방향을 좌->우로 정렬 |
| flex-direction: row-reverse | 메인축의 방향을 우->좌로 정렬 |
| flex-direction: column | 메인축의 방향을 위->아래로 정렬 |
| flex-direction: column-reverse | 메인축의 방향을 아래->위로 정렬 |
1.3.1 flex-direction: row
#container {
background-color: #003049;
width: 90%;
height: 500px;
margin: 0 auto;
border: 5px solid #003049;
display: flex;
flex-direction: row;
/* 기본 값, 좌->우 정렬*/
/* flex-direction: row-reverse;
우->좌 정렬 */
}
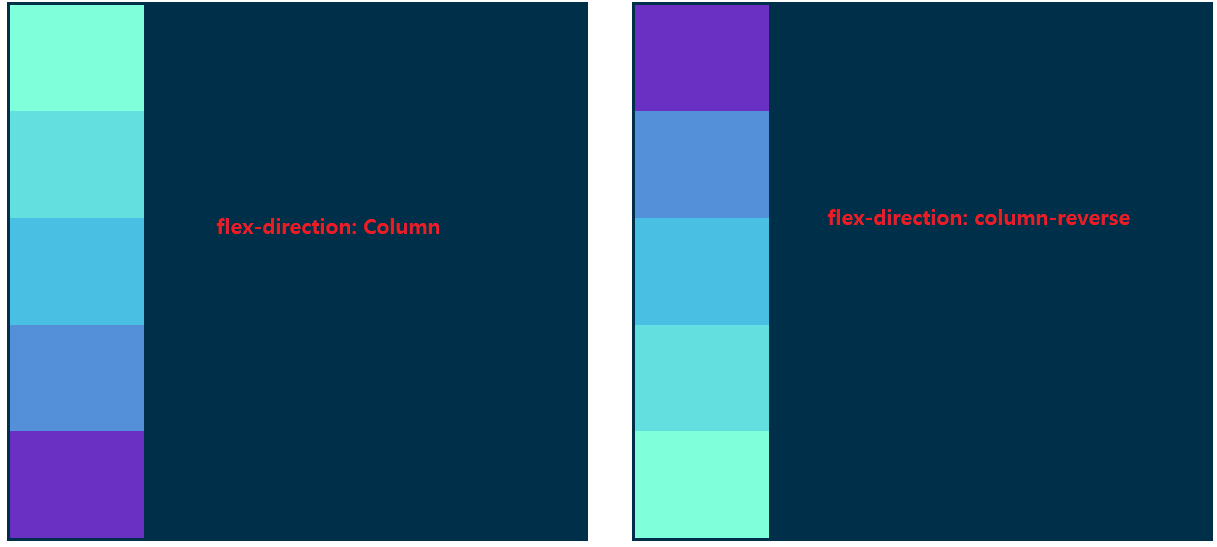
1.3.2 flex-direction: column
#container {
background-color: #003049;
width: 90%;
height: 500px;
margin: 0 auto;
border: 5px solid #003049;
display: flex;
flex-direction: column;
/* 위->아래로 정렬, 컨테이너의 크기보다 안에 요소들이 큰 경우에는 컨테이너 크기에 맞춰서 축소됨. */
/* flex-direciton: column-reverse;
아래->위로 정렬 */
}