1. Justify
-
메인축을 기준으로 컨테이너안의 요소들을 배치하는 속성
-
flex-direction속성을 기반으로 수직,수평으로 요소를 배치할 수 있다.
| 속성 | 내용 |
|---|---|
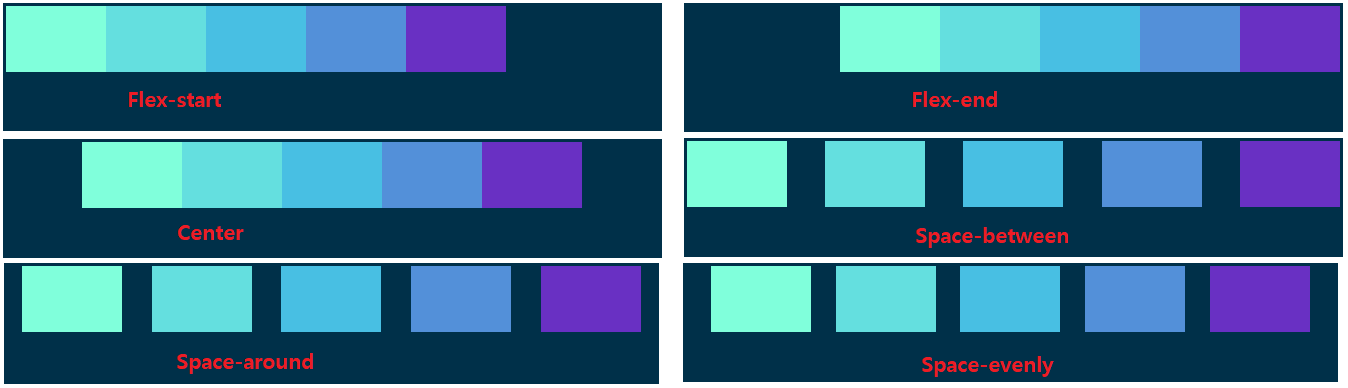
| justify-content: flex-start | 기본 값, 아이템들을 메인축의 시작점에서부터 정렬 |
| justify-content: flex-end | 아이템들을 메인축의 끝부분에서부터 정렬 |
| justify-content: center | 아이템을 가운데로 정렬 |
| justify-content: space-between | 요소 사이에 일정한 간격이 생김, 컨테이너와 요소 사이에는 간격이 없음 |
| justify-content: space-around | 요소에 일정한 둘레가 생김, 컨테이너와 요소 사이에는 절반만한 둘레가 생김 |
| justify-content: space-evenly | 컨테이너와 요소, 요소 사이에 일정한 둘레가 생김 |
1.1 justify-content
<body>
<h1>Let's Play With Flexbox</h1>
<section id="container">
<div style="background-color: #80ffdb"></div>
<div style="background-color: #64dfdf"></div>
<div style="background-color: #48bfe3"></div>
<div style="background-color: #5390d9"></div>
<div style="background-color: #6930c3"></div>
</section>
</body>body {
font-family: 'Open Sans', sans-serif;
}
h1 {
text-align: center;
}
#container>div {
width: 150px;
height: 100px;
}
#container {
background-color: #003049;
width: 90%;
height: 300px;
margin: 0 auto;
border: 5px solid #003049;
display: flex;
flex-direction: row;
/* 메인축의 시작 지점 좌->우 */
justify-content: flex-start;
/* 시작 지점부터 정렬 */
}
/*
justify-content: flex-start;
/* 요소를 시작점에 배치 */
justify-content: flex-end;
/* 요소를 끝에 배치 */
justify-content: center;
/* 요소를 가운데로 배치 */
justify-content: space-between;
/* 요소 사이에 일정한 간격이 생김, 컨테이너와 요소 사이에는 여백이 없음 */
justify-content: space-around;
/* 요소 사이에 일정한 둘레가 생김, 컨테이너와 요소 사이에는 절반의 둘레를 갖는다 */
jsutify-content: space-evenly;
/* 컨테이너와 요소 사이에 일정한 둘레가 생김
구버전 `IE`와 `EDGE` 브라우저는 이 기능을 지원하지 않습니다. */
*/
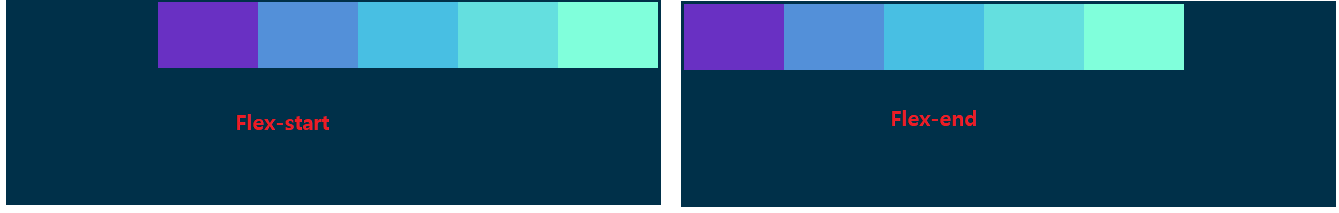
1.2 flex-direction: row-reverse
-
현재는
flex-direction속성이row기본 값인 경우만 예로 들었지만, 메인 축의
방향이 반대이거나 수직인 경우는 결과 값이 다르게 나옵니다. -
row-reverse인 경우에는 우측이 시작점이 됩니다.
#container {
background-color: #003049;
width: 90%;
height: 300px;
margin: 0 auto;
border: 5px solid #003049;
display: flex;
flex-direction: row-reverse;
/* 메인축의 시작 방향을 우측으로 지정 */
justify-content: flex-start;
/* 메인축이 변경되어, 정렬 방향도 우측부터 시작 됩니다 */
}
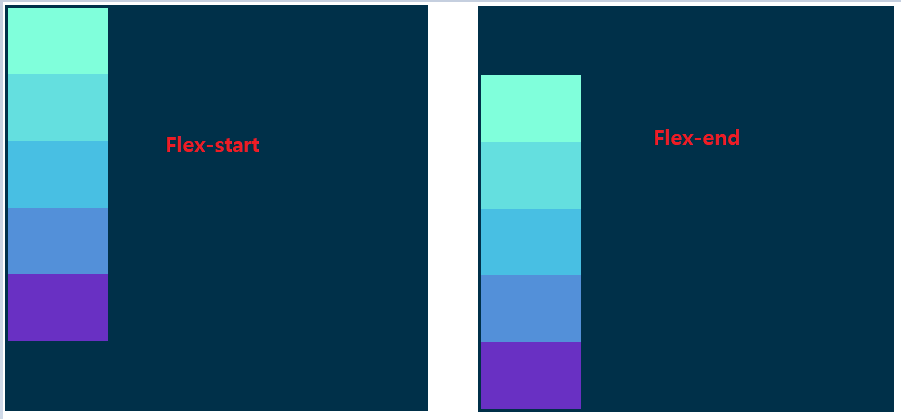
1.2 flex-direction: column
- 메인축이 수직인 경우에는 정렬 방향도 수직을 기준으로 바뀝니다.
#container {
background-color: #003049;
width: 90%;
height: 600px;
margin: 0 auto;
border: 5px solid #003049;
display: flex;
flex-direction: column;
/* 메인축의 기준을 수직(위->아래)으로 변경 */
justify-content: flex-start;
/* 메인축을 따라서 수직으로 정렬된다 */
}