🌈 1. HTML 기본 문법
<!DOCTYPE html>
<html lang="ko">
<head>
## 메타 태그 ##
## 타이틀 태그 ##
## CSS 스타일 태그 등 ##
</head>
<body>
## 웹 페이지에 실제 적용되는 콘텐츠 태그들 ##
</body>
</html>HTML의 기본 문법은 위 코드처럼 구성되어 있습니다.
1.1 코드의 특징
!DOCTYPE HTML
HTML 문서 작성을 위한 문서 타입으로, 반드시 HTML 문서의 최상위 부분에 위치해야 합니다.
DTD(DOCTYPE or Document type Definition) 라고도 부르며, HTML 문서의 버전에 따라서 HTML은 지원하는 태그가 조금씩 다릅니다.
DOCTYPE 은 태그가 아니며, 선언문으로서 역활을 하기에 HTML 문서 최상위에 하는 것이죠.
작성중인 HTML 문서가 어떤 버전으로 작성되었는지 미리 선언하여, 웹 브라우저가 올바르게
표시할 수 있도록 도와주는 기능을 갖습니다.
⭐ DOCTYPE을 생략하게 되면, 웹 브라우저가 표준모드가 아닌 비 표준모드(Quirks modes) 로 랜더링되어 크로스 브라우징에 어려움을 겪을 수 있습니다.
<html>
html은 문서 유형을 지정하고 문서가 시작되고 끝나는 지점을 정해주는 태그입니다.
html에 들어가는 모든 태그들을 포함하는 html 최상위 태그
웹 페이지에 사용 되는 모든 태그들이 이 태그 안에 포함 되어 있습니다.
필수 속성으로 언어 설정을 해주어야 합니다.
<head>
웹 브라우저 화면 상에는 표시되지 않지만, 브라우저가 필수로 알아야 하는 정보들이 들어있고
메타 태그나 페이지의 제목인 타이틀 태그가 이 태그에 포함되어 있습니다.
html 문서 파일에서 css 코드를 적용할 때 사용하는 style 태그도 이 태그에 포함됨.
⭐ meta 태그는 문서의 정보를 브라우저와 검색엔진에게 해당 문서에 어떤 정보가
있는지 알려주는 것을 명시하는데 사용합니다.
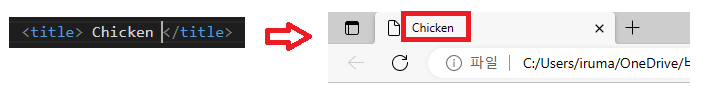
<head> 태그 안의 <title> 태그
브라우저 탭상의 보이는 제목을 변경할 수 있는 태그

<body>
웹 페이지에 대한 모든 콘텐츠를 포함하는 태그
실제 사용자가 육안으로 확인할 수 있는 정보들은 모두 이 태그안에 포함 됩니다.

우리가 육안으로 네이버를 확인할 수 있는 부분은, 모두 body 태그 안에 속한다고 보면 됩니다.
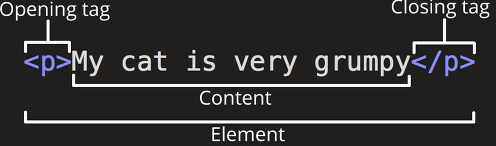
1.2 HTML 에서 요소란?
내용을 뜻하는 컨텐츠와, 컨텐츠에 의미를 부여하기 위해 감싸주는 태그가 있습니다.
그리고 컨텐츠를 감싸는 태그를 전체적인 의미에서 요소(Element)라고 부릅니다.

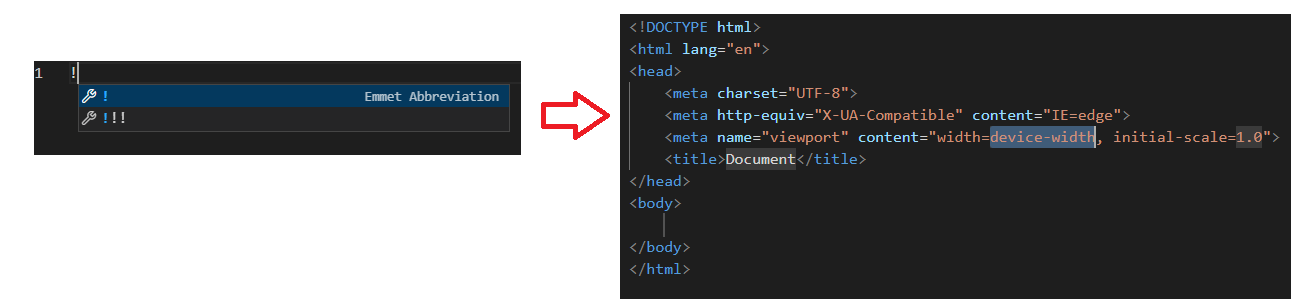
2. VS Code 상용구
vscode 에디터를 사용하는 사용자는, html의 기본 문법을 단축키 하나로 불러올 수
있습니다. vscode 에디터에서 html 기본 문법을 상용구로 사용하기 때문입니다.

! + Enter 입력 시, 자동 완성이 됩니다.
🔔
CTRL + A/CTRL + K, F를 누르면 자동으로 코드를 정렬해줍니다.
도움을 준 블로그 : https://webclub.tistory.com/608