🌈 1. 구분되는 태그?
태그는 모든 영역을 차지하는 블록레벨 태그와 필요한 영역만 차지하는 인라인레벨 태그
두 가지로 나뉘어져 있습니다.
1.1 블록 레벨 태그
블록 레벨 태그는, 요소의 모든 공간을 차지하는 태그를 뜻합니다.
요소에 태그를 적용했을 때, 필요한 부분 이외에도 나머지 공간을 한 블럭으로 모두 사용합니다.
블록 레벨 태그 다음에 오는 요소는 자동으로 줄바꿈이 되어, 다음 줄의 공간을 차지하게 됩니다.
블록 레벨 태그는 margin width height 속성을 사용하면 모두 적용 됩니다.
이런 특성으로, 블록 속성을 가진 화면 구성 및 레이아웃에 사용 됩니다.
1.2 인라인 레벨 태그
인라인 레벨 태그는, 요소에서 필요한 공간만 차지하는 태그를 뜻합니다.
필요한 요소의 공간만 차지하므로, 한 줄에 다른 인라인 레벨 태그를 여러 개 사용할 수 있습니다.
인라인 레벨 태그는 margin-top margin-bottom width height 같은 상-하단의
외부 영역을 조정하는 태그나 너비 및 높이를 조정하는 태그도 사용할 수 없습니다.
적용되는 속성은 padding 과 좌-우 외부 영역을 조정하는 margin-left margin-right
태그는 사용할 수 있습니다.
⭐ 인라인 속성을 가진 태그끼리 연달아 사용하는 경우에는, 최소한의 간격 유지를 위해
5px만큼의 간격이 발생합니다.
1.3 블록 레벨과 인라인 레벨의 태그 목록
| 유형 | 태그 |
|---|---|
| 블록레벨태그 | p h1~h6 ul ol div form hr table filedset 등 |
| 인라인레벨태그 | strong a img br span input textarea lable button 등 |
1.4 블록 레벨과 인라인 레벨 요소 확인 하기
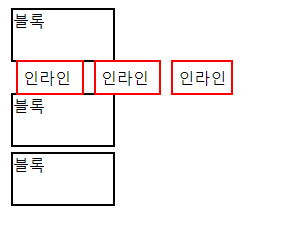
블록 레벨 태그와 인라인 레벨 태그가 웹 브라우저 상에서 어떻게 보여지는지 확인을 해볼게요
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.inline {
display: inline; // 화면 모드를 인라인 레벨 요소로 변경
margin: 10px; // 마진 값은 좌,우는 적용되나 상,하는 적용되지 않음
padding: 5px; // 패딩 값은 적용됨
width: 100px; // width 와 height 값은 적용되지 않습니다
height: 50px;
border: solid 2px red;
}
.block {
display: block; // 화면 모드를 블록 레벨 요소로 변경
margin: 5px; // 블록레벨은 모든 요소 태그에 적용이 됩니다.
width: 100px;
height: 50px;
border: solid 2px black;
}
</style>
</head>
<body>
<div class="block">
블록
</div>
<div class="inline">
인라인
</div>
<div class="inline">
인라인
</div>
<div class="inline">
인라인
</div>
<div class="block">
블록
</div>
<div class="block">
블록
</div>
</body>
</html>
블록 레벨 요소는 요소가 사용되는 공간의 모든 너비를 차지합니다.
모든 태그가 적용되며, 다음 요소가 올 때 강제로 줄바꿈을 하여 다음 공간을 사용하게 합니다.
인라인 레벨 요소는 요소가 사용되는 공간에서 필요한 부분만 너비를 차지합니다.
높이나 너비를 변경하는 태그는 적용되지 않고, 좌우 영역에 대한 값을 조정하는 태그만 사용할 수 있습니다.
또한, 한 줄에서 여러 개의 인라인 레벨 요소를 사용할 수 있습니다.
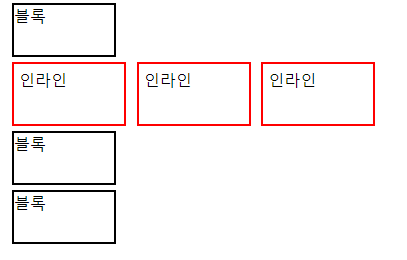
1.5 인라인과 블록의 합성 속성 (인라인블록)
블록레벨의 성질과 인라인 레벨의 성질을 합쳐놓은 속성이 존재합니다.
inline-block 라는 속성은, 인라인 레벨과 같이 한 줄의 여러 개의 인라인 레벨 요소를
표현할 수 있으며, 블록 레벨과 같이 너비나 높이를 조정하는 속성들이 적용됩니다.
// 위의 코드에서 inline 클래스 부분의 디스플레이 모드만 inline-block 요소로 변경하였습니다.
<head>
<style>
.inline {
display: inline-block; // 인라인 블록 요소 사용
margin-left: 5px; // 모든 태그가 적용 됩니다.
padding: 5px;
width: 100px;
height: 50px;
border: solid 2px red;
</style>
</head>
❓ 인라인 블록 레벨과 블록 레벨의 차이
인라인 블록 레벨도 블록 레벨 요소와 동일하게 모든 태그를 적용할 수 있지만
차이점으로 한 줄에 여러 개의 인라인 레벨 요소를 사용할 수 있다는 점 입니다.