AJAX (Asynchronous JavaScript and XML)
-
HTMLCSSJSDOMXML등 기존에 사용되던 여러 기술을 함께 사용하는
새로운 개발 기법. -
빠르게 동작하는 동적인 웹 페이지를 만들기 위해서 개발되었다.
-
웹 페이지를 새로고침 하지 않아도 갱신을 원하는 일부만을 재로딩할 수 있습니다.
즉, AJAX를 이용하여 백그라운드 영역의 서버와 통신해서 결과 값을 페이지의 일부에
표시할 수 있다.
API (Application Programming Interface)
-
여러 프로그램들과
DB, 기능들의 상호 통신방법을 규정하고 도와주는 매개체 입니다. -
API는
DB가 아니지만, 액세스 권한이 있는 앱의 규정 권한과 서비스 요청에 따라서
데이터 혹은 서비스 기능을 제공하는 메신저 역할을 한다.
API는 개발자가 복잡한 기능을 쉽게 개발할 수 있도록 프로그래밍 언어로 코드를 제공한다.
개발자 입장에서는 내부의 코드를 신경쓰지 않아도 기능을 가져다 사용할 수 있다.
WEB API?
-
브라우저에서 사용하는 API로 브라우저를 통해 복잡한 작업을 단순하게 구현할 수 있도록
도와주는 매개체 입니다. -
웹 페이지의 일부분을 업데이트 해주거나, DB 저장소에 접근해서 사용할 수 있게 도와주는
역할들을 수행합니다. -
웹에서 사용하는 API들은 객체를 이용해서 동작하며 엔트리포인트(진입점)을 통해서
객체에 접근할 수 있다. -
웹 브라우저에서 오디오에 관련된 동작을 수행하려면 오디오에 관한 객체에 접근해야함.
⭐ ENDPOINT(엔드포인트)는 API가 서버의 리소스에 접근할 수 있도록 URL을 제공한다.
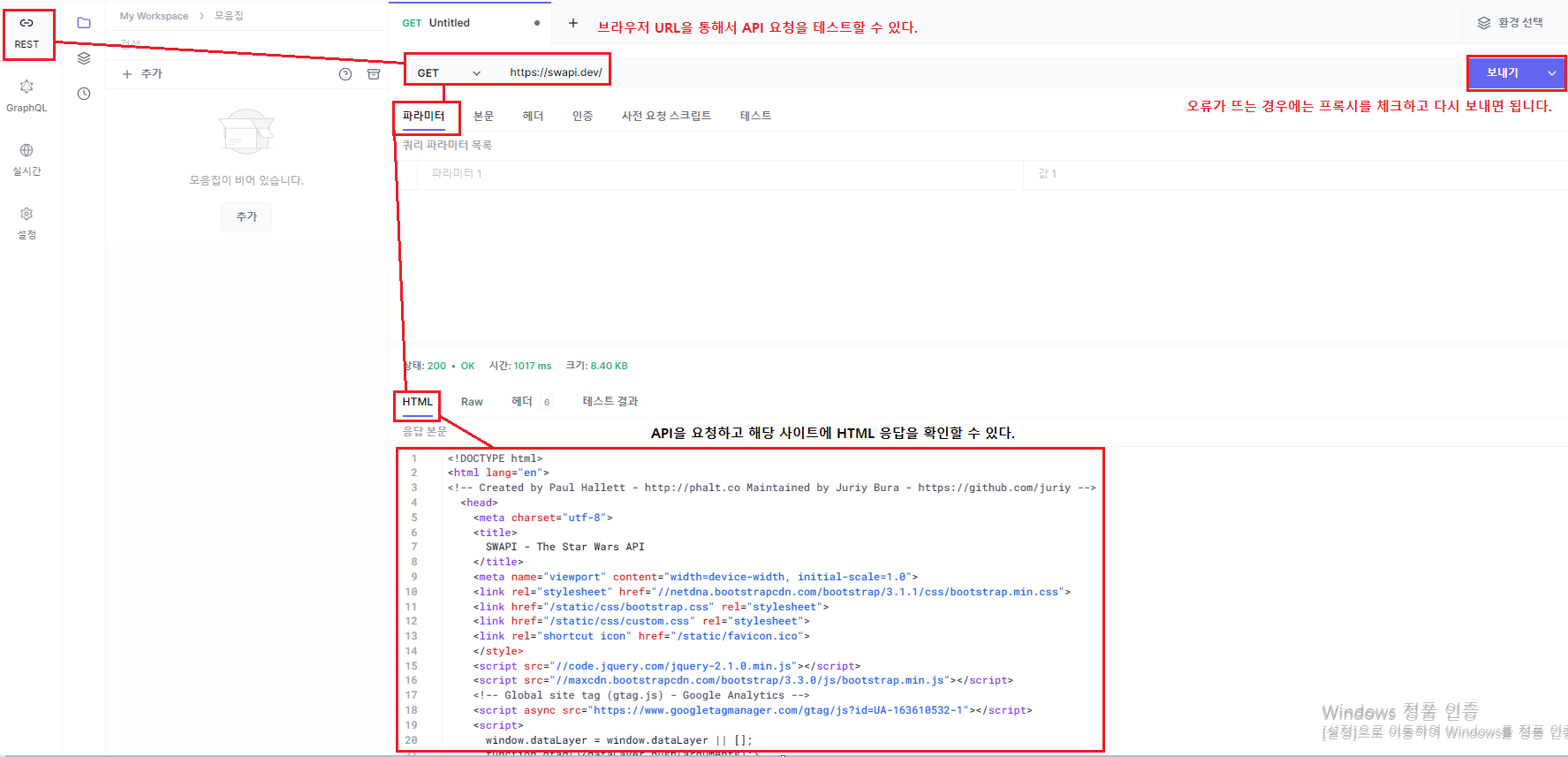
1.1 hoppscotch
-
HTTP요청을해서 여러 API를 테스트하고 요청을 저장하는 도구. -
회원가입이 필요 없고,
Postman을 웹 브라우저에서 무료로 사용할 수 있다.
SWAPI 사이트의 URL을 이용해서 API 테스트
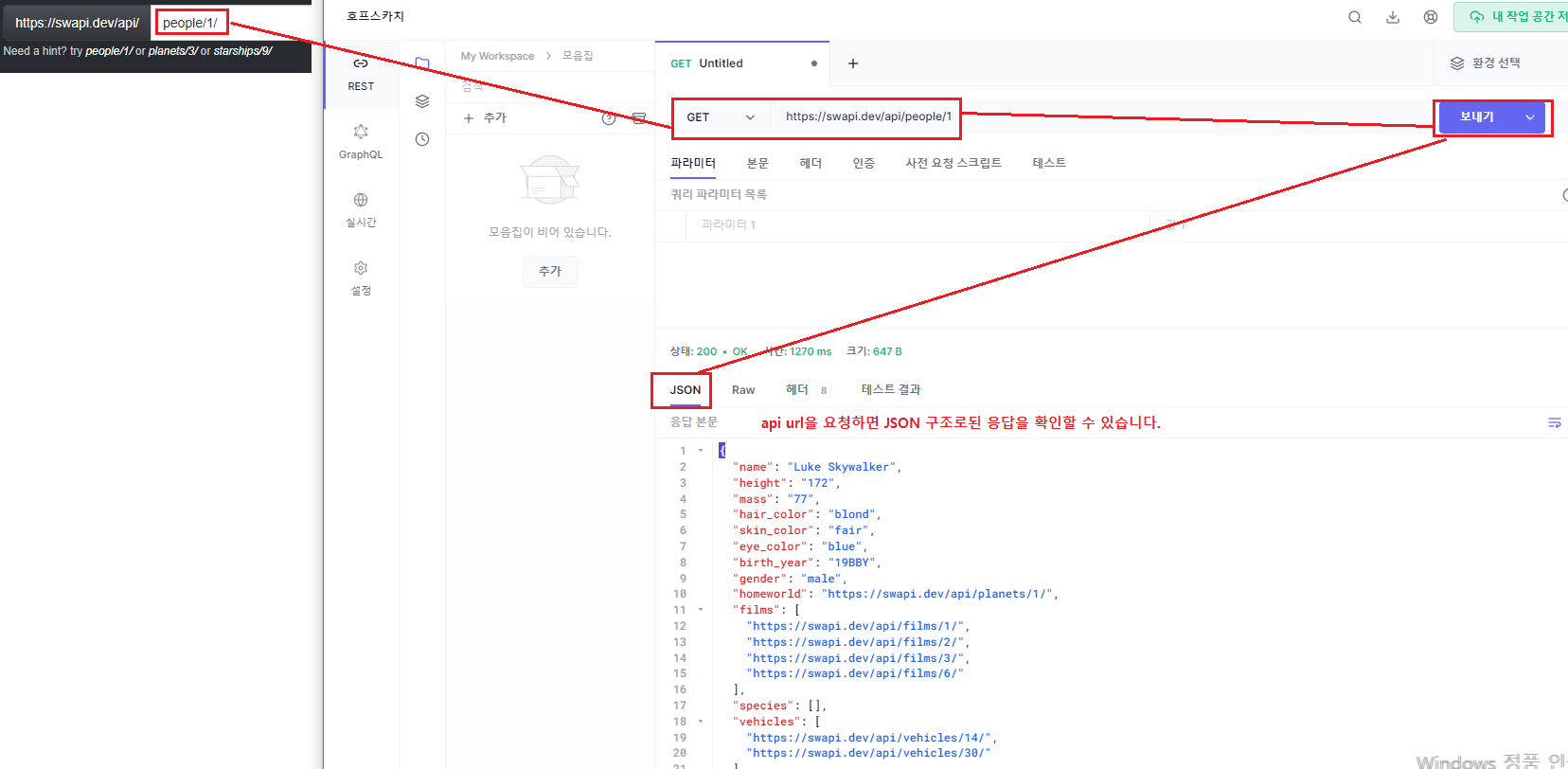
SWAPI 사이트의 API URL을 이용해서 API 테스트
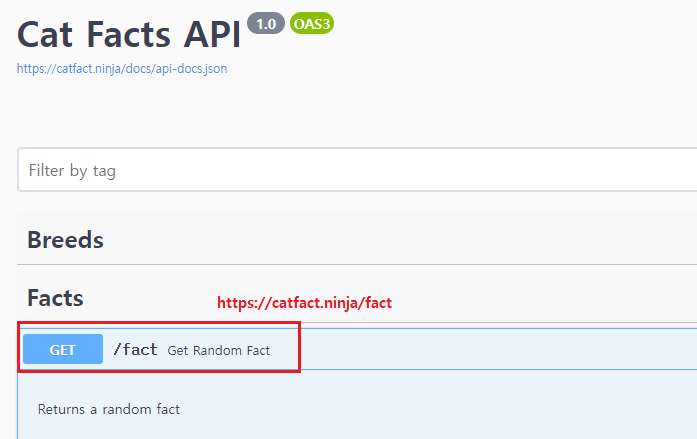
1.2 catfact
-
고양이에 관한
API요청을 제공하는 사이트 -
brddes는 고양이의 품종이고facts는 고양이에 관한 사실정보 입니다. -
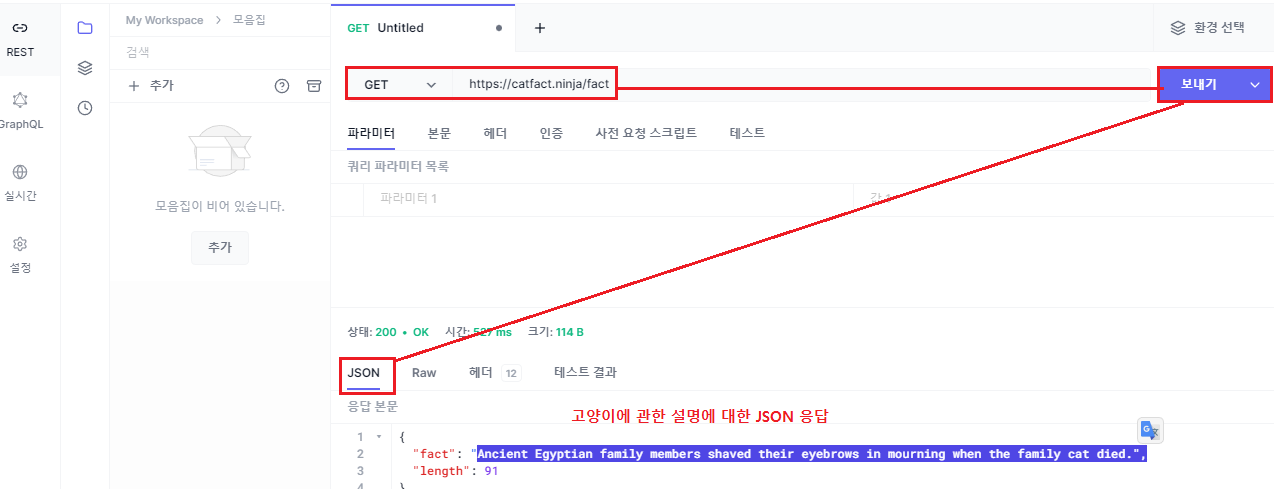
https://catfact.ninja/fact 주소를 hoppscotch 사이트에 요청을하면 고양이에 관한
JSON 응답이 랜덤으로 오게 됩니다.
catfact 사이트에서 존재하는 API 정보들 (brddes or facts)

~/fact에 관한 URL을 전송해서 JSON 응답을 받아옵니다.
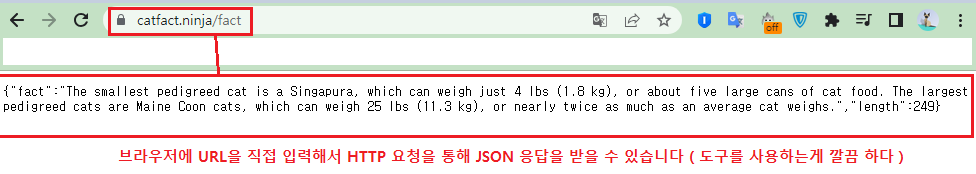
도구가 아니라 웹 브라우저에서 API 요청을 테스트할 수는 있습니다.
JSON (JavaScript Object Notation)
-
API가 데이터를 전송할 때 사용하는 포맷형식 중 하나. -
데이터를 저장하거나 전송할 때 많이 사용되는 경량의 DATA 교환 형식
-
JSON 표현식은 사람과 기계 모두 이해하기 쉬우며 용량이 작아서, 최근에는 JSON이
XML을 대체해서 데이터 전송 등에 많이 사용한다. -
JS의 객체 구문을 기반으로 사용하며 { } 중괄호 안에 키-값 쌍으로 구성되어 있다.
JS 와의 차이점
1. 문자열에는 큰 따옴표"를 사용한다.
2.undefined값이 존재하지 않는다.
3. JSON은 데이터 포맷일 뿐이며 어떠한 통신 방법도, 프로그래밍 문법도 아닌 단순히
데이터를 표시하는 표현 방법일 뿐이다.
2.1 JSON 특징
1. 서버와 클라이언트 간의 교류에서 일반적으로 많이 사용된다.
2. 자바스크립트 객체 표기법과 아주 유사하다.
3. 자바스크립트를 이용하여 JSON 형식의 문서를 쉽게 자바스크립트 객체로 변환할 수 있는
이점이 있다.
4. 객체, 배열 등의 표기를 사용할 수 있다.
5. 값으로는 null, number, string, array, object, boolean이 존재한다.
(undefined 존재x)
2.2 JSON 구문
/* KEY와 VALUE의 한쌍, JS 객체구조와 흡사하다 */
{
"firstName": "Kwon",
"lastName": "YoungJae",
"email": "kyoje11@gmail.com",
"hobby": ["puzzles","swimming"]
}2.3 JSON <-> Javascript 변환
- 특정 메서드를 사용해서 JSON의 텍스트를
Javascript의 객체로 변환해서 변수에 저장할
수 있고,Javascript객체를 JSON의 구조로 변환해서API에 전송할 수 있다.
JSON.parse(JSON 형식의 문자열)
JSON 형식의 텍스트를 자바스크립트 객체로 변환한다.
JSON.stringify(JSON 형식의 문자열로 변환할 값)
자바스크립트 객체를 JSON 텍스트로 변환한다.
const data =
{
firstName: "Kwon",
lastName: "YoungJae",
email: "kyoje11@gmail.com",
hobby: ["puzzles","swimming"],
value: undefined
}
const JsonData = JSON.stringify(data)
console.log(data); // JS 객체구조 출력
console.log(JsonData); // JSON 텍스트 형식 출력
/*
data ↓↓↓
{
firstName: 'Kwon',
lastName: 'YoungJae',
email: 'kyoje11@gmail.com',
hobby: [ 'puzzles', 'swimming' ],
value: undefined
}
JsonData ↓↓↓
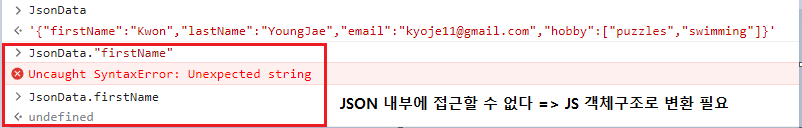
{"firstName":"Kwon","lastName":"YoungJae","email":"kyoje11@gmail.com","hobby":["puzzles","swimming"]}
1. JSON.stringify 메서드를 사용해서 data 변수를 JSON 텍스트 형식으로 변환하면
문자열에 관한 부분은 모두 " 큰 따옴표가 붙습니다.
2. undefined 같이 JSON 에서 존재하지 않는 값은 변환될 때 삭제됩니다.
*/JSON 텍스트 형식을
JS객체구조로 변환이 필요한 이유는,.을 이용해서
JSON 내부에 접근할 수 없기 때문에,JS객체구조로 변환해서 접근이 가능케 합니다.