Throw
-
사용자가 특정 구문을 예외처리할 때 사용하는 문법입니다.
-
예외가 발생하면 함수 실행이 중단되고, 예외가 처리한 이후에 작성된 코드들은
무시가 됩니다. 예외처리된 구문은.catch구문으로 전달되어 처리할 수 있습니다 -
호출한 함수사이에
catch구문이 없다면 종료됩니다.
1.1 Throw 사용
/* 기본 구문 */
throw 'Error2'; // 문자열 값을 가지는 예외가 발생합니다.
throw 42; // 42 값을 가진 예외가 발생합니다.
throw true; // true 값을 가지는 예외가 발생합니다./* 숫자가 아닌 값이 들어오면 예외처리 */
function sum (x, y) {
if (typeof x !== 'number' || typeof y !== 'number') {
throw new Error("숫자를 입력하세요");
}
return x + y;
}
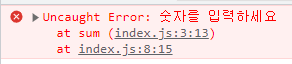
console.log(sum("abc", 1))
/*
동작 원리
1. sum 함수 호출 및 인수 전달
2. sum 함수 내부에선 매개변수 x,y 값 중 하나라도 number이 아니라면 throw을 통해 예외처리 진행
3. 전달된 인수의 값중 하나가 문자열이므로 예외처리가 발생한다.
* 문자열만 전달해도 되지만, Error 객체를 사용해서 콜스택을 호출해 어디 위치에서 오류가 발생했는지
확인할 수 있다 */콜스택 정보
1.2 try ~ catch 을 사용해서 에러 핸들링 하기
- 에러가 호출되면 코드 흐름이 중단되므로, 에러가 발생하면 에러 부분만 따로
catch
구문으로 보내서 코드를 중단하지 않고 처리한다.
function sum(x, y) {
if (typeof x !== 'number' || typeof y !== 'number') {
throw new Error("숫자를 입력하세요");
}
return x + y;
}
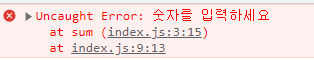
console.log(sum("abc", 1));
console.log('error로 인해서 실행되지 않음');에러로 인해 다음 콘솔로그가 실행되지 않음
function sum(x, y) {
if (typeof x !== 'number' || typeof y !== 'number') {
throw new Error("숫자를 입력하세요");
}
return x + y;
}
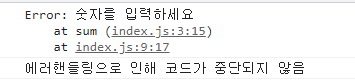
try {
console.log(sum("abc", 1));
} catch (e) {
console.log(e);
}
console.log('에러핸들링으로 인해 코드가 중단되지 않음');에러가 발생하면 catch 구문으로 핸들링 하기에 코드 실행이 중단되지 않습니다.
Error
-
Error객체는 런타임 오류가 발생했을 때 생성됩니다. -
사용자가
Error객체를 통해서 예외사항을 전달할 수 있습니다. -
주로
Throw구문과 같이 사용해서 오류가 발생하면, 호출 스택(call stack)을 보여주면서
객체로 에러를 전달하기 때문에 어디 부분에서 오류가 발생했는지 확인할 수 있다.
2.1 Error 객체 사용
/* 기본 구문 */
new Error()
new Error(message)
new Error(message, fileName, lineNumber)
/*
매개 변수
message :
사용자에게 전달하는 에러 메세지
fileName :
에러가 발생한 파일의 위치를 설정할 수 있습니다. 기본 값은 Error() 객체를 호출한 파일
lineNumber :
에러가 발생한 코드라인 번호를 설정할 수 있습니다. 기본 값은 Error() 객체를 생성한 라인 번호
*//* new 연산자를 사용자히 않아도 Error 객체를 생성할 수 있다. */
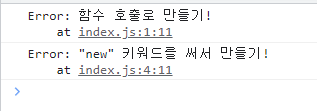
const x = Error('함수 호출로 만들기!')
// ...이렇게 생성자로 사용한 것과 같은 결과
const y = new Error('"new" 키워드를 써서 만들기!')
console.log(x)
console.log(y)Error 객체는 단일로 사용해도 new 연산자로 객체를 생성한 것과 동일 하다.