
Event
-
CSS에서 사용했던 다양한 이벤트들을DOM에서도 이벤트를 구현할 수 있습니다. -
함수를 이벤트로 전달할때는, 함수 코드 자체를 이벤트에게 전달하면 됩니다.
이벤트 요소는 자신에게 전달된 코드를 읽고 실행하기 때문에, 함수()를 호출해서
전달하면 제대로된 실행이 되지 않습니다.
인라인 이벤트
-
html문서의 요소 내부에서 사용할 수 있는 이벤트 -
html요소안에 인라인으로 작성하는 이벤트는 마크업을 복잡하게 만드므로 사용에 있어
권장하지 않습니다.
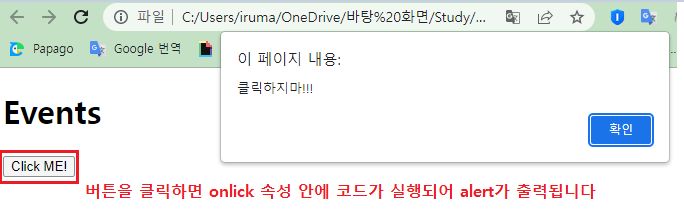
1.1 onclick
-
" "따옴표 안에 코드를 작성하면 버튼을 눌럿을 때 코드가 실행된다. -
사용 시 주의할 점은 코드안에 따옴표가 필요한 경우, onclick 에서 사용하지 않은
따옴표를 사용해야 구분됩니다.
<body>
<h1>Events</h1>
<button onclick="alert('클릭하지마!!!')">Click ME!</button>
</body>
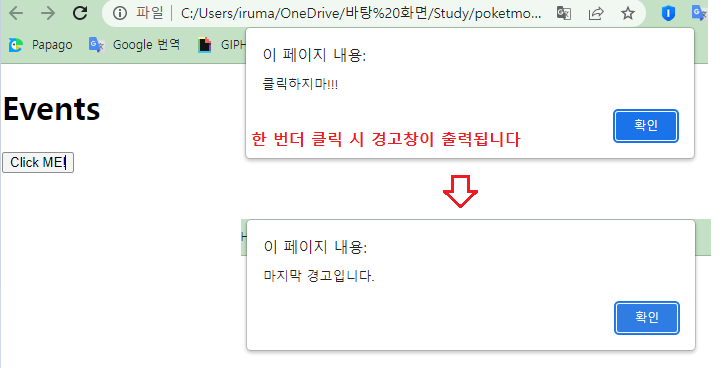
1.1 onclick에서 실행할 코드가 한 개 이상인 경우
<body>
<h1>Events</h1>
<button onclick="alert('클릭하지마!!!'); alert('마지막 경고입니다.')">Click ME!</button>
</body>
<!-- 세미콜론으로 코드를 구분해서 사용할 수 있다. -->
JS를 이용한 이벤트
2.1 onclick
<body>
<h1>Events</h1>
<button id="v2">Click ME!</button>
<script src="app.js"></script>
<!-- JS에서 작성한 코드를 사용할 수 있게 경로 지정 -->
</body>const btn = document.querySelector('#v2');
2.2 onclick을 함수로 만들어 재사용하기
JS에서 onclick 속성을 함수로 만들어서 여러HTML요소에 반복적으로 사용할 수 있다.
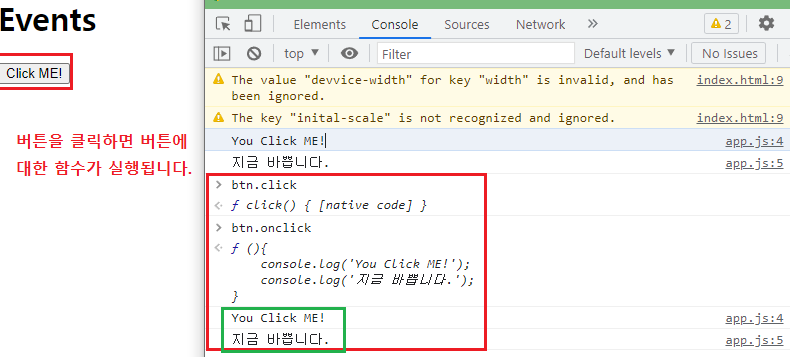
const btn = document.querySelector('#v2');
btn.onclick = function(){
console.log('You Click ME!');
console.log('지금 바쁩니다.');
}
<!-- 버튼 클릭 시 이벤트가 발생 (버튼의 식별자를 ID -> Class로 변경) -->
<body>
<h1>Events</h1>
<button class="v2">Click ME!</button>
<button class="v2">Click ME!</button>
<script src="app.js"></script>
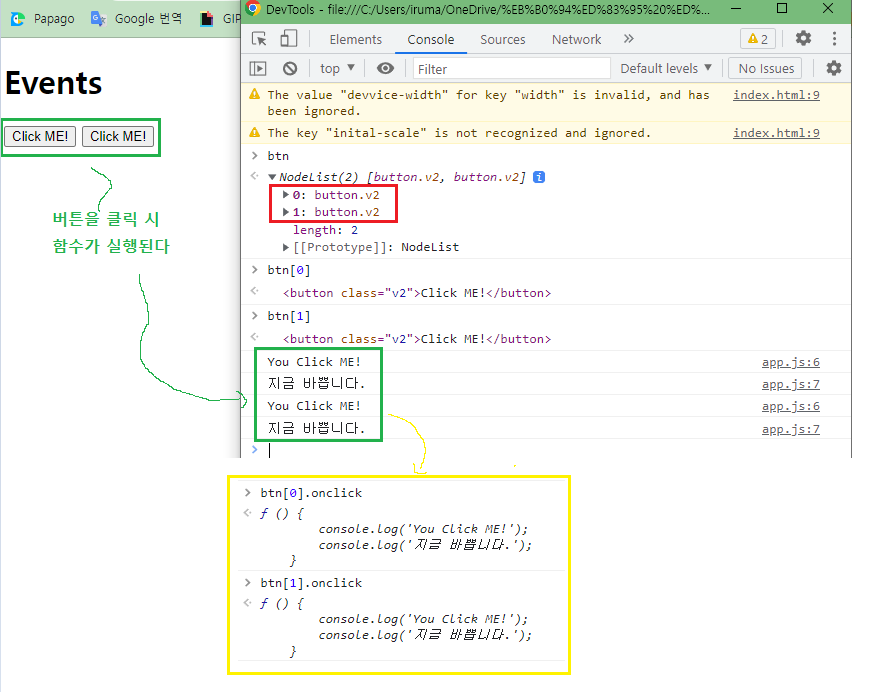
</body>/* 반복문을 사용해서 여러 요소에 onclick 적용 하기 */
const btn = document.querySelectorAll('.v2');
/* 이벤트 요소에 전달할 익명함수 생성 */
for (let i = 0; i < btn.length; i++) {
btn[i].onclick = function () {
console.log('You Click ME!');
console.log('지금 바쁩니다.');
}
}
/*
1. btn은 배열은 아니지만 인덱스처럼 요소들을 저장하기에, length 메서드를 사용해서
btn 요소의 개수만큼 반복문이 순환되게 설정 (본문에서 btn 요소는 2개이기에, 2번만 작동해야 한다)
i <= btn.length 으로 조건문을 작성하면 오류가 발생합니다.
(0 <= 2 이므로, 반복문이 3번 작동해서 없는 객체(btn[2])가 출력되어 오류가 발생할 수 있음)
2. btn 또한 객체구조로 인덱스에 접근할 수 있다.
btn[0], btn[1] 요소에 접근해서 각각의 요소에 함수값을 저장
--------------------------------------------------------------------------------
익명함수가 아닌 외부에서 만든 함수를 가져 온다면, 함수()를 이벤트 요소에 전달하는 것이 아니라
함수코드 자체를 이벤트 요소에 전달하면 됩니다.
for (let i = 0; i < btn.length; i++) {
btn[i].onclick = sun; // 함수 코드를 전달
}
function sun() {
console.log('You Click ME!');
console.log('지금 바쁩니다.');
}
*/
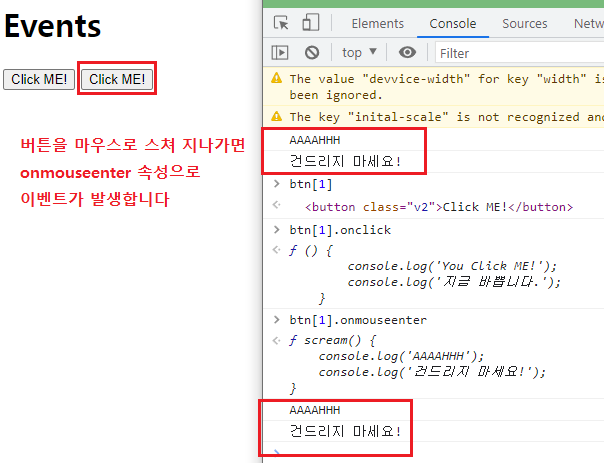
2.3 onmouseenter
- 마우스 포인터가 요소 안으로 들어올 때(자식 포함) 발생하는 이벤트
const btn = document.querySelectorAll('.v2');
for (let i = 0; i < btn.length; i++) {
btn[i].onclick = function () {
console.log('You Click ME!');
console.log('지금 바쁩니다.');
}
}
function scream() {
console.log('AAAAHHH');
console.log('건드리지 마세요!');
}
btn[1].onmouseenter = scream;
/*
우리는 함수를 호출하는 것이 아니라, onmouseenter 에게 함수에 대한 코드를 전달해서
해당 속성에서 함수를 호출(사용)할 수 있게 건네주는 역할을 합니다
*/