
addEventListener
-
이벤트를 추가하는 메서드
-
기본 값으로는 인자를 2개 받아서 실행한다.
처음 인자는 실행할 이벤트, 두 번째 인자는 이벤트가 발생했을 경우 실행할 콜백함수 -
자주 사용되는 메서드로 하나의 요소에 여러 개의 이벤트를 추가할 수 있는 장점이 있다.

🔔 2개 인자 이외에도
option같은 인자를 받아서 사용할 수 있습니다.
addEventListener메서드는 인수의 종류가 다양하다. mdn 사이트 참조
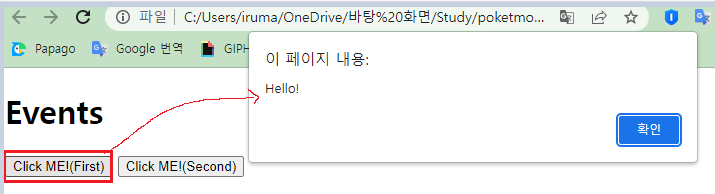
1.1 addEventListener 사용
<h1>Events</h1>
<button class="v2">Click ME!(First)</button>
<button class="v3">Click ME!(Second)</button>
<script src="app.js"></script>const btn = document.querySelector('.v2');
btn.addEventListener('click', function () {
alert('Hello!');
});
/*
마우스 버튼을 클릭하고 뗄 떄 이벤트가 발생한다.
*/
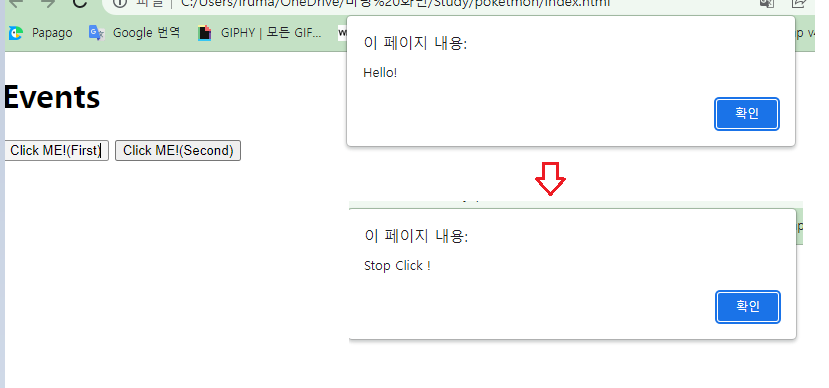
1.2 요소에 동일한 이벤트도 여러 개 적용 가능
const btn = document.querySelector('.v2');
btn.addEventListener('click', function () {
alert('Hello!');
});
btn.addEventListener('click', () => alert('Stop Click !'))
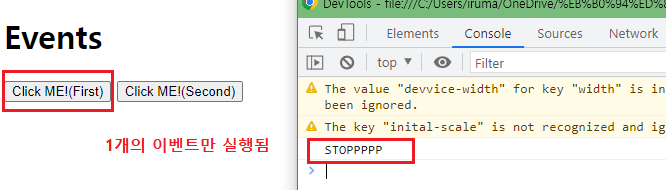
/* 객체에 접근해서 이벤트를 추가하는 방식은, 동일한 이벤트는 요소당 1개만 적용할 수 있다 */
const btn = document.querySelector('.v2');
btn.onclick = () => console.log('HELLO');
btn.onclick = () => console.log('STOPPPPP');
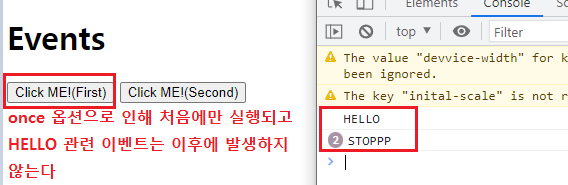
1.3 addEvenetListener의 옵션
{once: true}옵션은 1번만 이벤트를 발생시킨다.
const btn = document.querySelector('.v2');
btn.addEventListener('click', () => console.log('HELLO'), {once: true});
btn.addEventListener('click', () => console.log('STOPPP'));