
Dom (Documnet Object Model)
-
문서 객체 모델로 문서를 구성하는 모든 객체 요소들에 대한 집합체 입니다.
-
html언어의 태그같은 것들을JS가 이용할 수 있게 객체로 만들면 그것을
문서 객체(DOM)라고 합니다. -
브라우저에서 자동으로 생성되며 새로운 페이지를 오픈할 때 마다 해당 페이지의
컨텐츠를 이용한DOM이 생성됩니다. -
문서 객체는 페이지를 구성하는 모든 특성과 메서드등을 포함하며 웹 페이지를 나타나는
모든 컨텐츠를 객체로 나타냅니다.
BOM (Browser Object Model)
웹 브라우저와 관련된 객체들의 집합을BOM이라고 부릅니다.
이 브라우저 객체 모델을 이용해서 브라우저와 관련된 기능들을 구성합니다.
DOM은BOM에 속한 객체중 하나이며,BOM의 최상위 객체는window입니다.
1.1 Dom 문서 객체 모델 확인

-
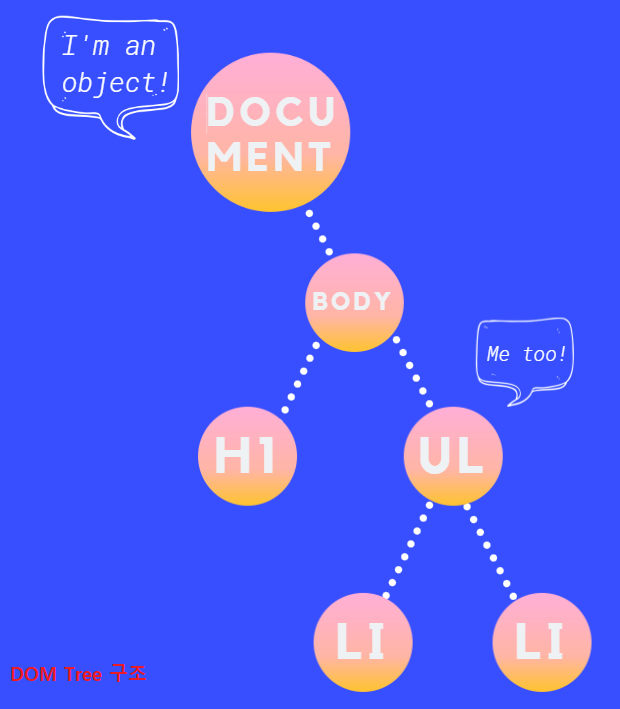
DOM은tree형태의 자료구조를 나타냅니다. -
tree형태는 하나의 root node에서 시작되어 아래로 가지가 뻗어나갑니다.
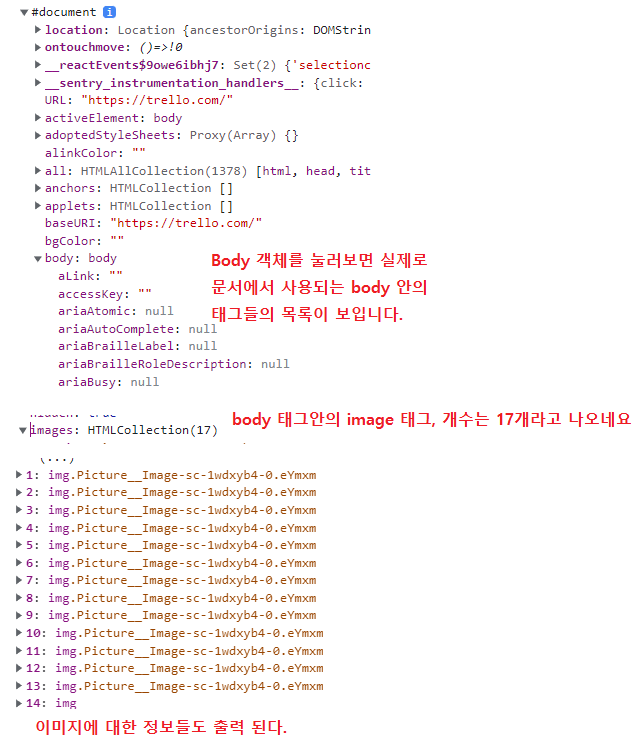
위에 이미지에서 root는 Document 객체가 되겠습니다. -
tree에서는 위쪽의 node를 부모(parent) 아래쪽의 노드를 자식(child)라고 부릅니다.
root node는 맨 위에서 시작되므로 부모가 없습니다. -
그리고 자식이 없는 노드는 leaf node라고 합니다.
뿌리(root)에서 시작해서 잎(leaf)로 끝나는 구조 입니다.
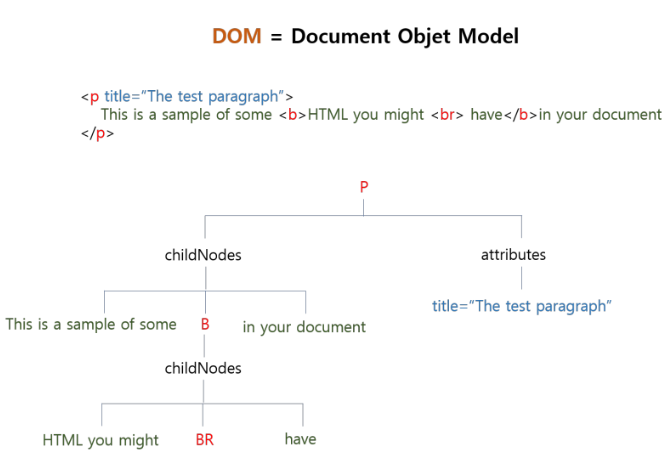
1.2 요소에서 보는 tree 구조

- 위에서 살펴보면
P태그가 root node가 되고, 자식노드들과 속성들이 아래로 뻗어 나갑니다.
노드란?
tree자료형태 구조에서 root node를 포함한 모든 개체들을 노드라고 표현합니다.
head, body, h1, p 등등의 태그요소들을 노드라고 할 수 있습니다.
1.3 DOM이 생성되는 과정
-
웹 브라우저가
HTML페이지에 적혀 있는 태그를 읽으면 생성됩니다.
이런 과정을 정적으로 문서 객체를 생성한다고 말합니다. -
웹 브라우저에 존재하지 않는 문서객체를
JS를 통해서 생성할 수 있습니다.
이런 과정을 동적으로 문서 객체를 생성한다고 말합니다.
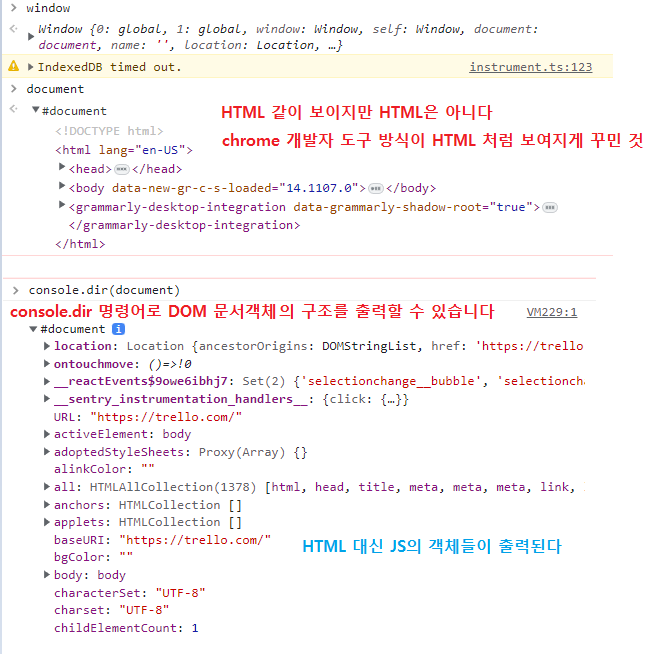
브라우저에서 DOM 확인하기


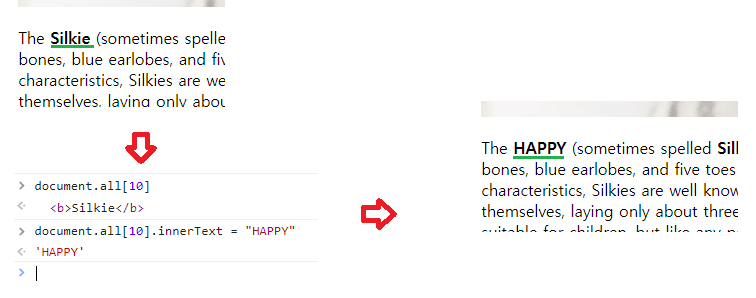
2.1 브라우저에서 객체 수정하기

p요소 안에 Silkie 라는 텍스트를HTML로 건드리지 않고, 문서 객체 모델을 이용해서
요소를 수정할 수 있습니다.
