
getElementById
-
요소 선택을 도와주는 메서드 입니다.
-
메서드에게 요소에 대한
ID를 문자열로 전달하고 존재한다면 객체로 반환합니다.
존재하지 않는다면null을 반환합니다.
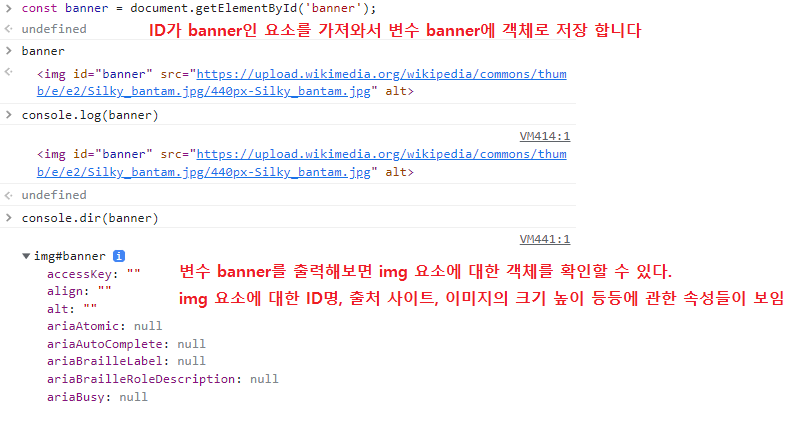
1.1 document.getElementById()
- 해당 메서드는
JS에게 일치하는 ID를 가진 요소를 문서안에서 찾아서 객체로
가져올 수 있다.


getElementsByTagName
-
메서드에 태그명을 전달해서 일치하는 태그가 있다면 찾아냅니다.
존재하지 않는다면null로 나타납니다. -
getElementById 와는 다르게 복수형 입니다.
한 개 이상을 선택할 수 있는 elements
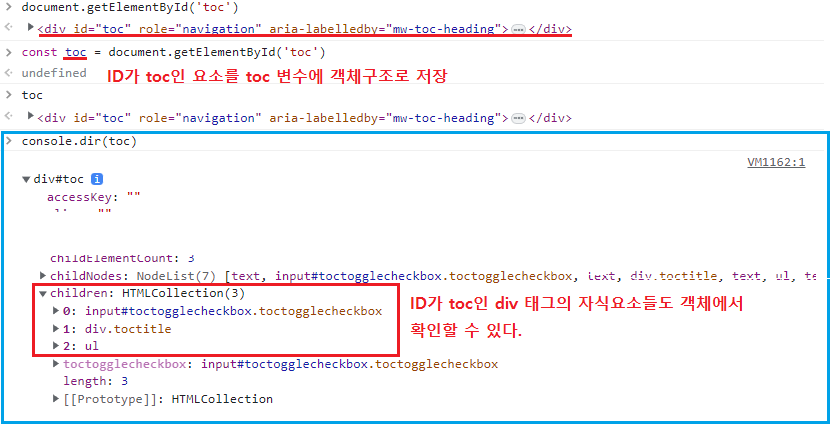
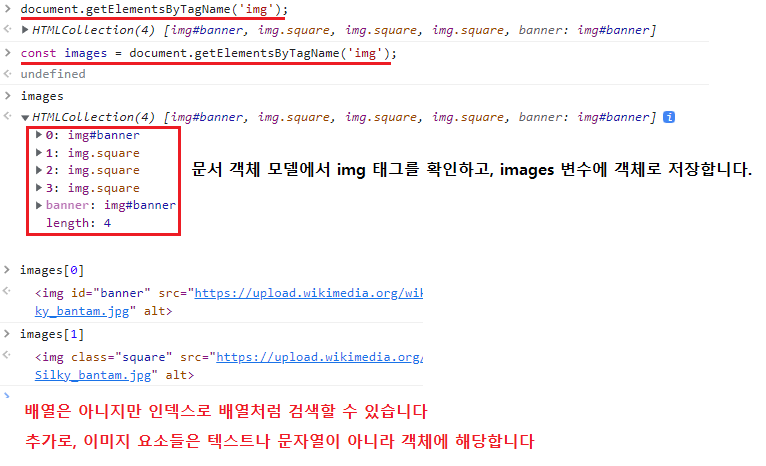
2.1 getElementBysTagname()
- 태그를 검색하고 존재한다면 객체로 반환합니다.
이후에 출력 화면이 인덱스가 있는 배열처럼 보이지만 배열은 아닙니다.

🔔 HTMLCollection?
해당 인터페이스는 반환결과가 복수인 경우에 사용하게 되는 객체 입니다.
argument처럼 유사배열객체로서 문서안에 요소들을 순서대로 정렬해서 사용자에게
보여주며, HTMLCollection의 목록을 실시간으로 변동한다.
HTMLCollection 요소들이 담긴 images 변수에 배열 메서드를 사용해보면 배열이
아니기에undefined가 반환되는 것을 볼 수 있습니다. (length는 사용할 수 있다)
2.2 문서 객체 모델에서 for..of문 사용하기
-
배열은 아니지만, 반복이 가능한 요소들이기에
for..of문을 사용해서 객체안의
인덱스들을 출력할 수 있습니다. -
아래
JS는 제가 실습하는HTML언어와sript태그로 연결되어 있는 문서파일 입니다.
감안해서 봐주세요.
<!-- 브라우저를 구성하는 HTML 문서 파일 -->
<img class="square"
src="https://upload.wikimedia.org/wikipedia/commons/thumb/e/e2/Silky_bantam.jpg/440px-Silky_bantam.jpg" alt="">
<img class="square" src="https://upload.wikimedia.org/wikipedia/en/thumb/e/e0/Male_Silkie.png/460px-Male_Silkie.png"
alt="">
<img class="square"
src="https://upload.wikimedia.org/wikipedia/commons/thumb/7/75/Partridge_Silkie_hen.jpg/900px-Partridge_Silkie_hen.jpg"
alt="">
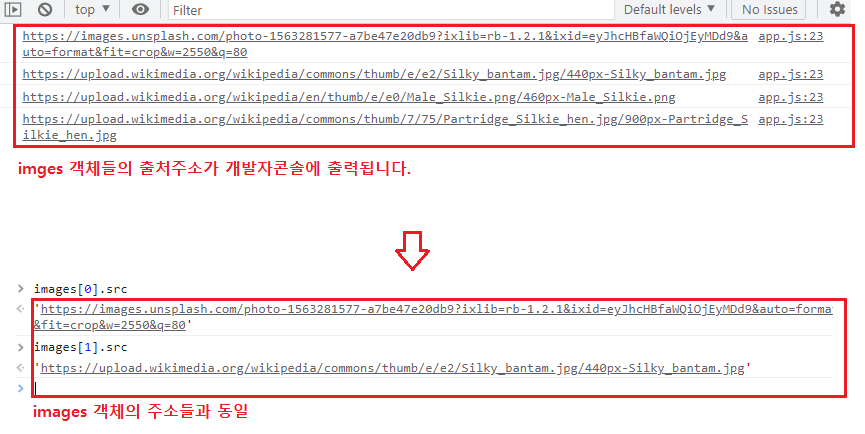
<script src="app.js"></script>/* for..of 문으로 images 객체안의 모든 이미지의 출처(src)주소를 모두 확인해보기 */
const images = document.getElementsByTagName('img');
for (let img of images) {
console.log(img.src);
}
/*
document(dom) 문서 객체 모델의 메서드를 사용했기 때문에 편집기에서 확인할 수 없고
브라우저의 콘솔 부분을 새로고침하면 images 객체의 src 속성들이 출력됩니다.
*/
2.3 객체 데이터 조작하기
- 반복문에서
getElementByTagName메서드를 이용해 찾아낸 태그에 대한 객체 속성을
임의로 변경할 수 있습니다.
/* images 객체안의 모든 img 태그의 url을 변경 */
const images = document.getElementsByTagName('img');
for (let img of images) {
img.src = 'https://image.tving.com/upload/cms/caip/CAIP0400/P001227842.png/dims/resize/1280'
}
getElementsByClassName
ID나Tag가 아닌class을 대상으로 검색하고 일치하는 클래스가 있는지
확인합니다. 존재하면 객체로 반환하고, 존재하지 않는다면null값을 반환
3.1 객체 데이터 조작하기
/* square를 사용하는 클래스만 url를 지정해서 반복문을 통해 주소를 변경 */
const images = document.getElementsByClassName('square');
for (let img of images) {
img.src = 'https://image.tving.com/upload/cms/caip/CAIP0900/P001708967.jpg/dims/resize/480'
}

🔔 Element와 Elements의 차이
메서드에 Element가 들어간다면 단 1개의 요소만 나타냅니다. 예를 들어 ID가 있겠네요
메서드에 Elements가 들어간다면 복수형으로 여러 개의 요소를 출력합니다.