
인수객체
-
우리는 함수를 만들 때, 인수 객체라는 값이 함수로 전달됩니다.
-
인수 객체는 배열과 비슷해보여서 유사배열객체 라고도 부릅니다.
-
요소에 접근하려면 인덱스를 사용해야 하지만, 배열은 아니기에 배열 메서드는
사용할 수 없습니다. ( pop, push, reduce 등 ) -
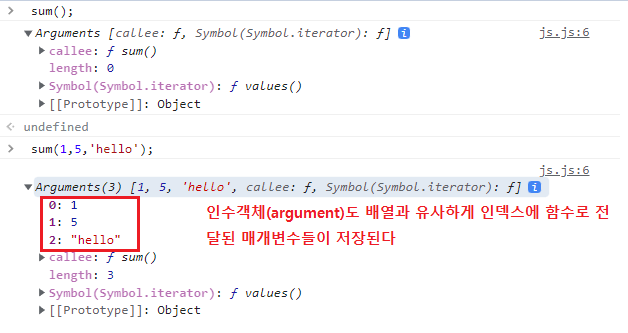
인수객체는 함수로 전달된 인수를 모두 가지고 있습니다.
function sum() {
console.log(arguments); // arguments는 인수객체 입니다.
}
1.1 배열 메서드는 사용할 수 없다
function sum() {
return arguments.reduce((total, ele) => total + ele);
}
sum(1, 2); // 오류 출력, 인수 객체는 배열이 아니기 때문에 
1.2 인수객체는 화살표 함수에서 사용할 수 없다.
const sum = () => {
console.log(arguments); // arguments는 인수객체 입니다.
}
sum(1,2,3,4)
/*
출력 :
[Arguments] {
'0': {},
'1': [Function: require] {
resolve: [Function: resolve] { paths: [Function: paths] },
main: Module {
id: '.',
path: 'c:\\Users\\###\\OneDrive\\바탕 화면\\Study',
~~~
예상했던 결과와는 다른 값이 출력된다.Rest
-
인수객체에서 사용할 수 없었던 배열 메서드를 사용할 수 있다.
-
호출한 함수로 부터 인수를 전달받을 때,
...연산자를 사용해서 인수들을
새로운 배열을 만들어서 그곳에 모든 인수들을 저장한다. -
함수의 매개변수에
...연산자를 사용하면 Rest 매개변수라고 말합니다.
(나머지 매개변수)
function sum(...nums) {
return console.log(nums.reduce((sum, ele) => sum + ele)); // reduce 메서드 포스팅 참조
}
sum(1,2,3,4,5);
/*
출력 :
15
나머지 연산자는 인수들을 모두 하나의 배열로 만들어 저장하기에 배열메서드를 사용할 수 있다.
*/function raceResult(gold, silver, ...everyoneElse) {
console.log(`이 선수는 금메달 입니다 : ${gold}`);
console.log(`이 선수는 은메달 입니다 : ${silver}`);
console.log(`나머지 참가목록 선수들 입니다. : ${everyoneElse}`);
}
raceResult('철수', '영희', '맹구', '훈이', '짱구');
/*
출력 :
이 선수는 금메달 입니다 : 철수
이 선수는 은메달 입니다 : 영희
나머지 참가목록 선수들 입니다. : 맹구,훈이,짱구
나머지 연산자를 사용하면, 이런식으로 유용하게 인수를 목적에 맞게 구분해서 사용할 수 있다.
인수객체를 사용했다면 나머지 참가 목록에도 금메달, 은메달을 포함한 모든 인수를 담기 때문에 적합하지 않습니다.
*/