
전개구문
-
배열과 같이 반복 가능한 객체를 전개구문을 사용해서 확장할 수 있다.
-
배열같은 요소를 인수로 전달할 때, 전개구문을 사용하면 배열안의 요소들을 하나하나
개별적인 요소로 분리해서 인수로 전달할 수 있다. -
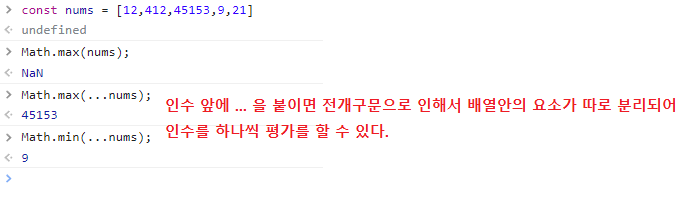
전개 구문은
...점 3개를 인수앞에 붙이면 확장됩니다.


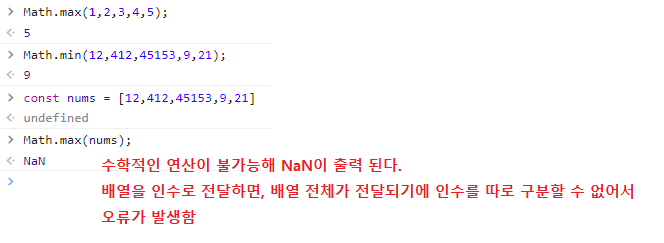
Math.max & Math.min 메서드
인수에서 가장 큰 숫자와 가장 작은 숫자를 연산하는 메서드입니다.
전개구문이란 배열같은 요소에서 괄호를 임시적으로 지우고 안에 요소들을 펼쳐서
하나씩 평가할 수 있게 도와주는 구문이다.
1.1 전개구문 확인
const nums = [12,412,45153,9,21]
console.log(nums);
console.log(...nums);
/*
출력 :
[ 12, 412, 45153, 9, 21 ]
12 412 45153 9 21
전개구문을 사용하면 위처럼 괄호가 사라지고, 인수가 따로 구분된다.
*/1.2 문자열에서 전개구문
console.log('hello');
console.log(...'hello');
/*
출력 :
hello
h e l l o
문자열도 전개구문을 사용하면 문자 사이에 공백이 생겨 독립적인 개체로 구분되어 출력된다.
console.log('h','e','l','l','o'); 와 같음
*/배열 전개구문
- 배열에서 전개구문을 사용하면 배열과 같이 반복적인 객체를 0개 이상의 요소로 확장한다.
const cat = ['blue', 'sky', 'red'];
const dog = ['rusty', 'wyatt'];
const allpet = [...cat, ...dog];
console.log(allpet);
/*
출력 :
[ 'blue', 'sky', 'red', 'rusty', 'wyatt' ]
전개 구문을 사용하면 서로 다른 배열들을 하나의 새로운 배열로 합쳐서 생성할 수 있습니다
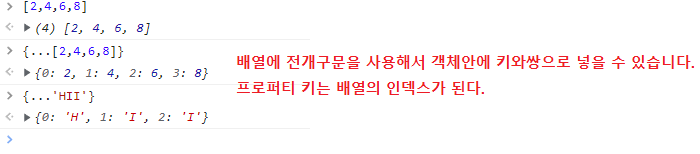
*/2.1 배열에서 문자열 전개 구문
const array = [...'hello'];
console.log(array);
console.log(array.length);
/*
출력 :
[ 'h', 'e', 'l', 'l', 'o' ]
5
배열에 있는 문자열 또한 전개구문을 사용해서 문자 하나하나를 독립적인 인덱스로 구분할 수 있다.
*/객체 리터럴 전개구문
- 객체 또한 객체안의 프로퍼티들을 복사해서 새로운 객체를 생성할 수 있다.
const feline = { legs: 4, family: 'Felidae' };
const canline = { isFurry: true, family: 'Caninae' };
const newline = {...feline, ...canline};
console.log(newline);
/*
출력 :
{ legs: 4, family: 'Caninae', isFurry: true }
복사하는 객체중에 중복되는 프로퍼티가 있다면, 제일 우측에 있는 객체에 대한 프로퍼티가 복사됩니다.
-> canline 객체가 더 우측에 있으므로 해당 프로퍼티의 값이 복사된다.
*/
/*
const newline = {...feline, ...canline, family: 'Steal'};
새로운 객체를 만들 때, 새로운 프로퍼티를 추가할 수 있고, 순번이 제일 우측이라면
중복되는 프로퍼티명이 있을 경우에 해당 프로퍼티로 새로운 객체에 복사 됩니다.
-> 위 같은 경우에서 family 프로퍼티는 'Steal' 값이 복사된다.
*/3.1 배열을 전개구문해서 객체로 만드는 경우

🔔 전개구문을 통해서 객체 복사가 필요한 이유는?
기존의 객체 정보에서 새로 추가해야할 정보가 필요한 경우에 전개구문을 통해서
손쉽게 새로운 요소를 추가한 새 객체를 만들 수 있기 때문이다.
