
Change Event
-
값에 변화가 생길 시 발생하는 이벤트
-
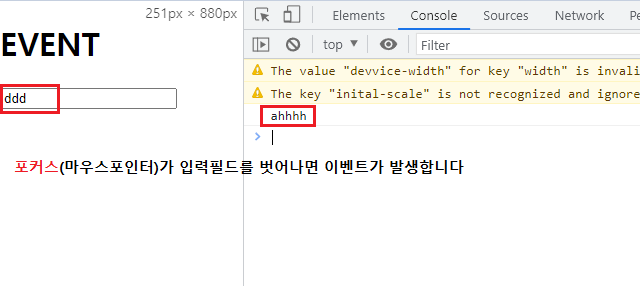
텍스트 입력 요소인 경우에는 요소 변경이 끝날 때가 아니라 포커스를 벗어날 때 이벤트가
발생합니다.
<body>
<h1>EVENT</h1>
<input type="text" id="product" name="userid">
<script src='./app.js'> </script>
</body>const input = document.querySelector('input');
input.addEventListener('change', (e) => {
console.log('ahhhh')
})⭐ 이벤트 발생
Input Event
-
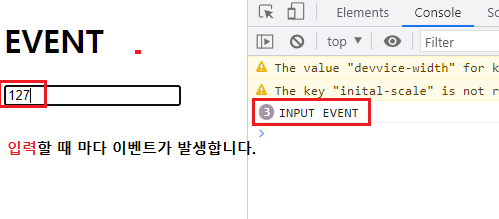
사용자가 값을 수정할 때마다 발생합니다.
-
input이벤트는 어떤 방법으로든 값을 변경할 때 발생합니다. 마우스를 사용하여 글자를
붙여 넣거나 음성인식 기능을 사용해 글자를 입력할 때처럼 키보드가 아닌 다른 수단을
사용하여 값을 변경시킬 때도input이벤트가 발생합니다.
const input = document.querySelector('input');
input.addEventListener('input', (e) => {
console.log('INPUT EVENT')
})⭐ 이벤트 발생
1.1 Input Event로 값을 동기화 시키기
<body>
<h1>EVENT</h1>
<input type="text" id="product" name="userid">
<script src='./app.js'> </script>
</body>const input = document.querySelector('input');
const h1 = document.querySelector('h1');
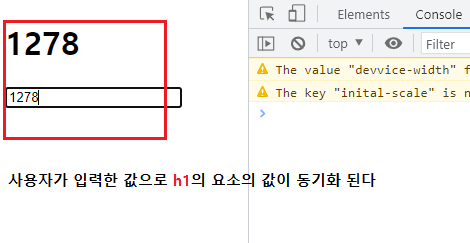
/* 사용자가 값을 입력할 때 마다 h1 태그의 내용이 변경됩니다 */
input.addEventListener('input', (e) => {
h1.innerText = input.value; // 사용자가 입력필드에 입력한 값은 value에 저장 됩니다.
})⭐ 이벤트 발생