
PreventDefault
-
이벤트 결과로 발생하는 기본 동작들을 중단시킵니다.
-
form양식을 제출할 때, 기본으로 서버에게 제출하는 동작 또한 중단시킨다.
실습 구성
-
form을 사용하면 폼양식에서 작성한 데이터를form action='url'url에 해당하는
주소로 제출하게 됩니다. -
폼을 전송할시 다른 페이지로 제출하게 되는데, 전송을 해도 현재 페이지에서 폼양식을
처리하는 방식을 배워보겠습니다.
1.1 form 양식 작성
<body>
<h1>Form Event !</h1>
<form action="/dogs" id="commentForm">
<input type="text" name="username" placeholder="username">
<input type="text" name="comment" placeholder="comment">
<button>Post Comment</button>
</form>
<script src='./app.js'> </script>
</body>const commentForm = document.querySelector('#commentForm');
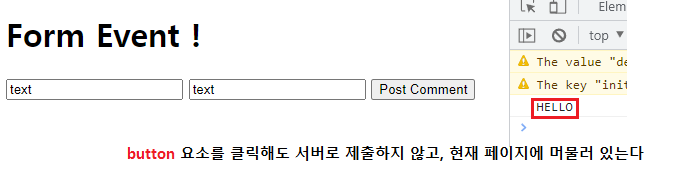
/* submit 이벤트는 사용자가 폼양식을 서버로 제출할 때마다 이벤트가 발생됩니다. ( 버튼요소 클릭 ) */
commentForm.addEventListener('submit', () => {
console.log('HELLO');
}
)🔔
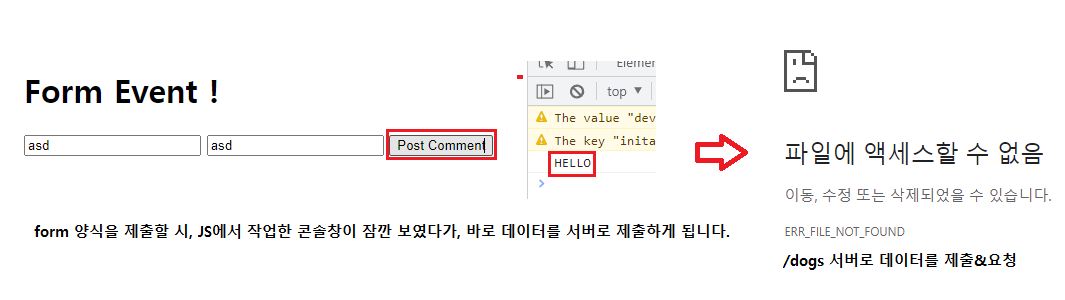
form action속성은 현재 페이지에 기본으로 부여된 속성으로, 문서에서 이 속성을
삭제해도 브라우저에 기본값으로 존재합니다.
1.2 preventDefault() 사용
- 콜백 함수 내부에서 메서드를 사용해서
form양식에서 발생하는 기본동작 이벤트를
중단시킬 수 있다.
const commentForm = document.querySelector('#commentForm');
commentForm.addEventListener('submit', (e) => {
console.log('HELLO');
e.preventDefault();
/* 이벤트객체 매개변수를 이용해서, 이벤트가 발생할 때 수행하는 기본동작을 중단 */
}
)
1.3 value 속성을 사용해서 댓글 생성
-
input요소에는 사용자가 입력한 값을 저장하는value속성이 있습니다. -
value속성을 이용해서, 사용자가 값을 입력하면 특정 요소에 해당 값을 출력하는
댓글같은 기능을 생성할 수 있습니다.
<h1>Form Event !</h1>
<!-- 생략 -->
</form>
<!-- 사용자가 입력한 값이, ul의 자식요소 li로 생성 -->
<h2>Comments:</h2>
<ul id="comments">
</ul>
<script src="./app.js"></script>const commentForm = document.querySelector('#commentForm');
commentForm.addEventListener('submit', (e) => {
const userName = document.querySelectorAll('input')[0].value;
const userComment = document.querySelectorAll('input')[1].value;
console.log(userName, userComment);
e.preventDefault();
}
)🔔
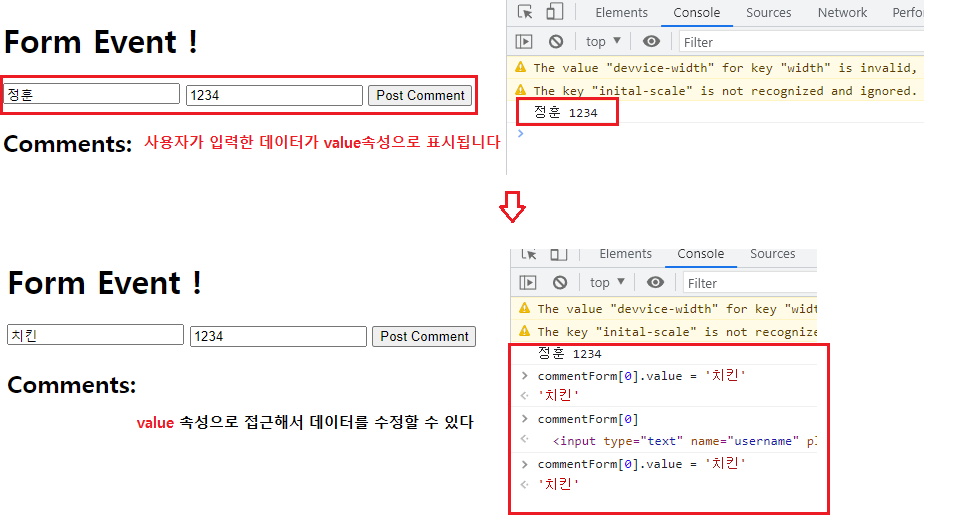
value속성을 이용해서 사용자가form안의 입력요소에 기입한 데이터를
보여주거나 수정할 수 있습니다. 다만 단점으로는 입력요소가 여러 개인 경우에는
코드량이 방대해지므로 이 방식은 추천하지 않습니다.
1.4 elements 속성에 접근해서 값 표시하기
const commentForm = document.querySelector('#commentForm');
commentForm.addEventListener('submit', (e) => {
const userName = commentForm.elements.username.value;
const userComment = commentForm.elements.comment.value;
/* form 양식에 존재하는 name 속성에 접근해서 value값을 나타낼 수 있다 */
console.log(userName, userComment);
e.preventDefault();
}
)🔔
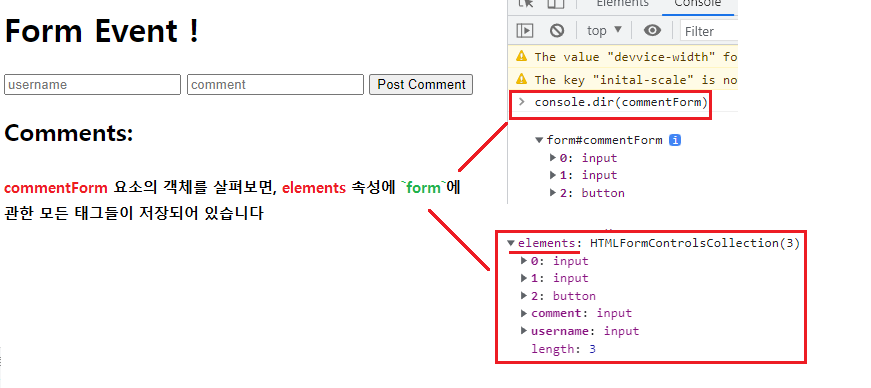
form양식에서 name은 요소의 특성이름으로 설정되어 있으므로,form양식에
name속성이 있다면 객체 구조로 접근할 수 있습니다.
1.5 댓글 기능 추가
- 사용자가 입력한 데이터를
li태그로 생성해서html.ul요소 안에 댓글로서 기능을
삽입할 수 있습니다.
<body>
<h1>Form Event !</h1>
<form action="/dogs" id="commentForm">
<input type="text" name="username" placeholder="username">
<input type="text" name="comment" placeholder="comment">
<button>Post Comment</button>
</form>
<h2>Comment :</h2>
<ul>
</ul>
<script src='./app.js'> </script>
</body>const commentForm = document.querySelector('#commentForm');
const ul = document.querySelector('ul');
commentForm.addEventListener('submit', (e) => {
e.preventDefault();
let userName = commentForm.elements.username.value;
const userComment = commentForm.elements.comment.value;
/* 댓글 생성 함수 호출 */
newComment(userName, userComment);
}
)
/* 댓글 생성 함수 */
function newComment(userName, userComment) {
/* li 태그와, 컨텐츠를 강조해줄 b 태그 생성 */
const newComment = document.createElement('li');
const bTag = document.createElement('b');
bTag.append(userName);
newComment.append(bTag);
newComment.append(` : ${userComment}`);
ul.append(newComment);
/* 최종적으로 li 요소를 ul 태그 하위에 삽입 */
}
/*
현재 구조
<ul>
<li>
<b>userName</b>
userComment
</li>
</ul>
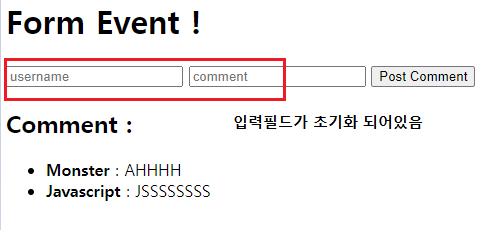
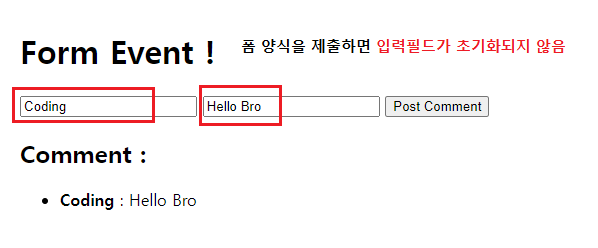
*/🔔 입력요소에 값을 입력해서 제출 버튼을 클릭하면 이벤트가 발생해서
ul요소 하위에
li요소가 생성됩니다.
다만 입력필드가 초기화되지 않기에 입력필드를 초기화 시켜야 합니다.
1.6 입력필드 초기화
- 입력요소의
value에 접근해서 사용자가 입력한 이후 값을 초기화 시켜줍니다.
const commentForm = document.querySelector('#commentForm');
const ul = document.querySelector('ul');
commentForm.addEventListener('submit', (e) => {
e.preventDefault();
/* 변수 및 함수 수정 */
const userName = commentForm.elements.username;
const userComment = commentForm.elements.comment;
newComment(userName.value, userComment.value);
/* 입력필드 초기화 */
userName.value = '';
userComment.value = '';
}
)
/* 댓글 생성 함수 */
function newComment(userName, userComment) {
/* li 태그와, 컨텐츠를 강조해줄 b 태그 생성 */
const newComment = document.createElement('li');
const bTag = document.createElement('b');
bTag.append(userName);
newComment.append(bTag);
newComment.append(` : ${userComment}`);
ul.append(newComment);
}