
속성 접근
-
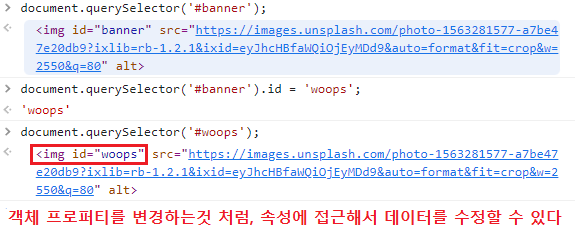
get또는query메서드로 접근한 요소에 대한 속성도 변경할 수 있습니다. -
객체 구조에 접근하는 것 처럼
.을 사용해서 속성에 접근할 수 있다.
1.1 속성 변경하기

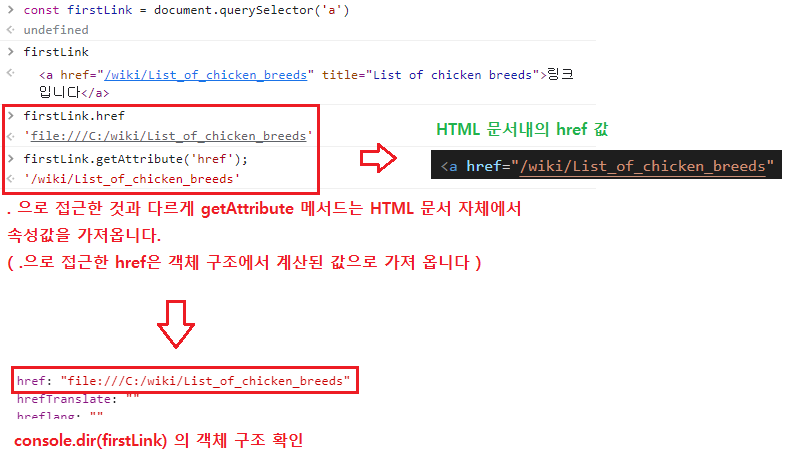
getAttribute
-
인수로 들어온 요소를
HTML문서 자체에서 갖고오게 됩니다. -
.으로 접근하는 방식와 속성을 가져오는건 비슷하지만,HTML문서의 값 그대로
가져오기에 객체형식으로 접근하는.과는 값이 다를 수 있습니다.
.으로 속성에 접근하는 경우는JS를 거쳐서 객체로 접근하기에getAttribute와는
출력 값이 다른 속성들이 존재한다.
2.1 getAttribute()

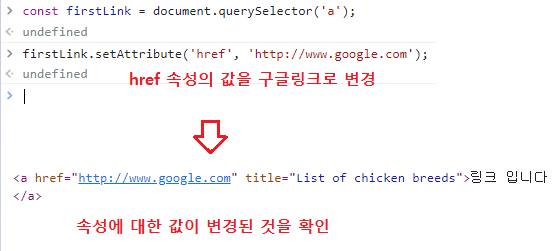
setAttribute
- 인수로 들어온 요소를 다른 요소로 변경할 수 있다. ( 2개의 인수를 받습니다 )
3.1 setAttribute()

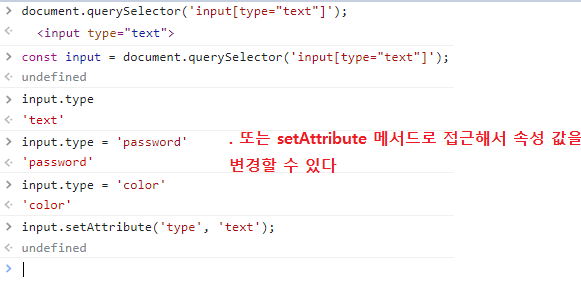
3.2 메서드로 input 요소 변경하기
<!-- HTML 문서 파일에서 Input 요소 작성 -->
<input type='text'>