
querySelector
-
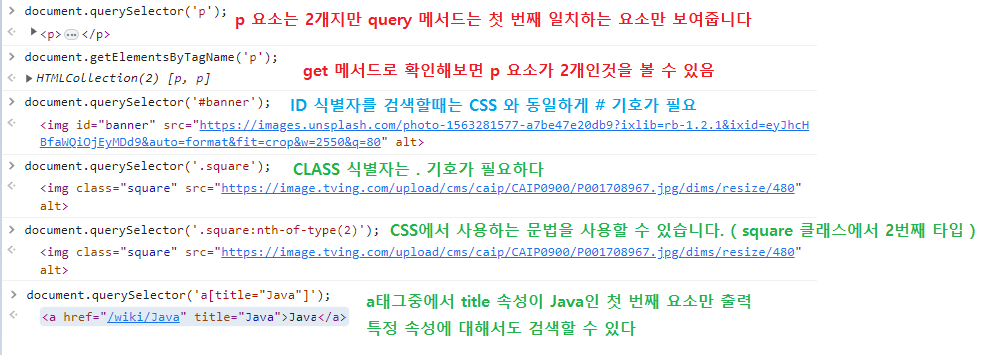
이 메서드를 이용하면
IDTagClass에 해당하는 모든 식별자를 검색하고
객체로 가져올 수 있습니다. -
CSS에서 식별자를 선택하는 것 처럼, 동일하게 인자를 전달할 때 특수문자를 사용하면
됩니다. -
검색하는 대상에 동일한 요소가 여러 개 있다면, 첫 번째로 일치하는 값을 보여줍니다.
1.1 querySelector()

querySelectorAll
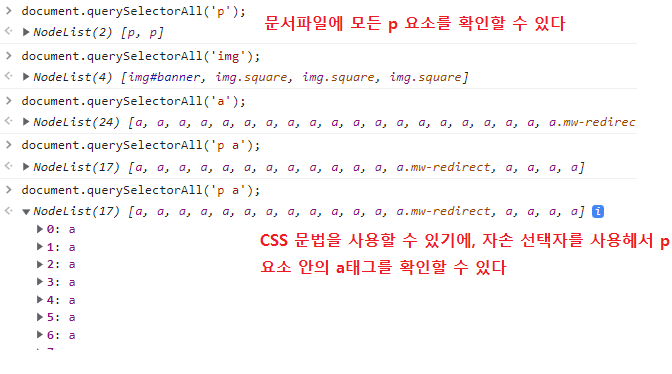
querySelector메서드와 동일한 기능이지만, 한 가지 차이점은 검색 대상에 모든 요소를
보여줍니다.
2.1 querySelectorAll()

2.2 객체 구조 출력하기
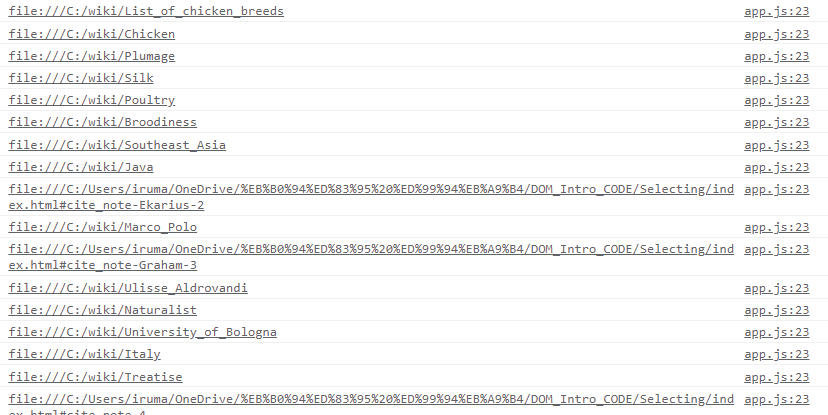
/* p 요소안의 a 태그에 대한 모든 url 주소를 출력한다. */
const images = document.querySelectorAll('p a')
for (let img of images) {
console.log(img.href);
}
/*
href 속성은 요소에 대한 url을 출력합니다.
*/