🔮 1. CSS 색 표현 방식
- CSS에서 색상을 표현할 때 총 3가지의 방식을 사용 합니다
- 색상 이름으로 표현
- RGB 색상 값으로 표현
- 16진수 색상 값으로 표현
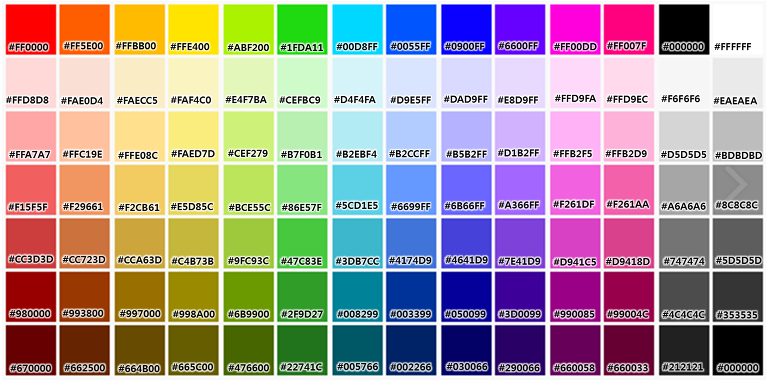
색상 참조 사이트 (RGB)
색상 참조 사이트 (Name)
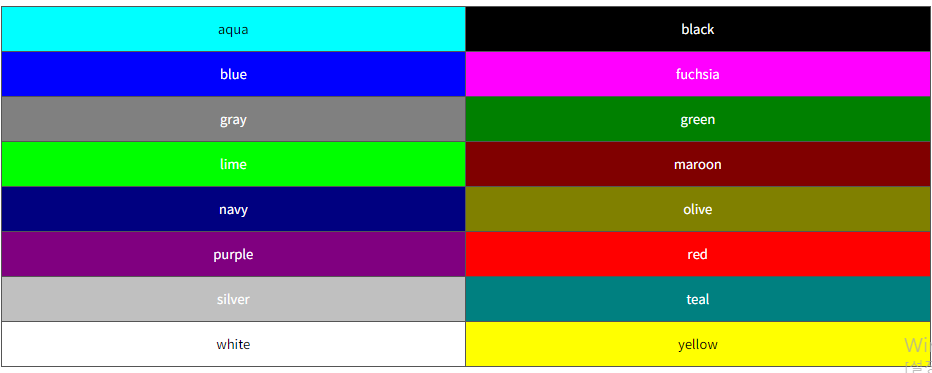
1.1 색상 이름으로 표현
-
W3C에서 정의한
HTML4의 표준 색상 이름은 16가지 입니다. -
색상의 이름을 가져다 사용할 때는 대/소문자를 구분하지 않습니다.

color 특성 사용
<p style="color:Blue"> 대소문자를 구분하지 않습니다 </p>
1.2 RGB 색상 값으로 표현
-
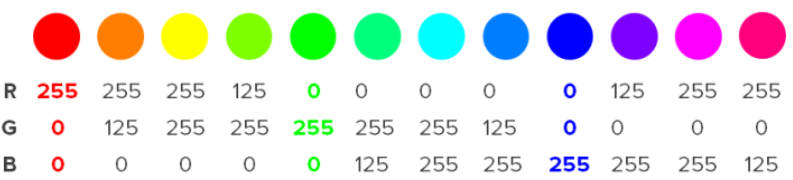
모니터나 스크린은 R(빨간색) G(초록색) B(파란색)을 혼합하여 색을 표현합니다.
-
따라서
HTML또한 이 세가지 색을 바탕으로 색을 표현하는RGB방식을 사용 합니다. -
RGB의 기본 색은 각각 0부터 255까지의 값을 가집니다. (10진수)
하나도 섞이지 않았을 때는0가장 많이 섞였을 때는255의 값을 가집니다.

color:rgb 특성 사용
<p style="color:rgb(0,255,0)"> 대소문자를 구분하지 않습니다 </p>
💬 rgb(0,255,0)의 값은, 앞에서부터 red/green/blue로 그린색을 제외한 레드블루에 색상이 없기 떄문에
그린색상만 표시 됩니다.
1.3 16진수 값으로 색상 표현
-
16진수 색상 값은, RGB의 색상 값을 16진수로 변환한 것 입니다.
-
따라서 RGB 색상의 기본색(R,G,B)은 각각
0부터FF까지의 범위를 가집니다.
예를 들면, 녹색을 나타내는 RGB 색상값(0,255,0)은 16진수 색상 값으로#00FF00입니다. -
##ffff00형식으로 표현되며, 2자리씩 끊어서 색상을 표현합니다.
앞의 2자리는 빨강, 중간에 2자리는 초록, 뒤에 2자리는 파랑색 입니다.

color:해시코드 특성 사용
<p style="color:#FFFF00"> 대소문자를 구분하지 않습니다 </p>
⭐ 해시코드가 연속으로 동일한 문자(숫자)라면, 축약해서 사용할 수 있습니다.
#FFFF00코드를#FF0으로 축약할 수 있습니다.
1.4 배경색 변경
- 폰트색상 이외에 배경색도 색상을 변경할 수 있습니다.
h2 {
background-color: red;
}
/* h2 요소의 배경색을 빨강으로 변경 -*/
