🌈 1. 컨테이너 태그란?
컨테이너 태그란 컨텐츠나 레이아웃에 영향을 주지 않는 태그들을 의미 합니다.
브라우저에 표시될 때 아무런 영향을 받지 않습니다.
사용하는 이유는, 다른 요소들을 그룹으로 묶어서 관리하기 용이 합니다.
컨텐츠 내용을 구분하거나, 공통적인 CSS 스타일을 적용할 때 사용하며, 주로 식별자와 같이
사용됩니다.
대표 태그로서 DIV SPAN 태그가 있습니다.
1.1 div 태그
블록 레벨 태그로서 레이아웃을 나눌 때 사용 됩니다.
여러 개의 컨텐츠를 하나의 블록 그룹으로 묶는데 사용할 수 있습니다.
블록 레벨 이기에, 요소 하나가 한 줄의 모든 공간을 차지하고 다음 요소는 강제 줄바꿈이 됩니다.
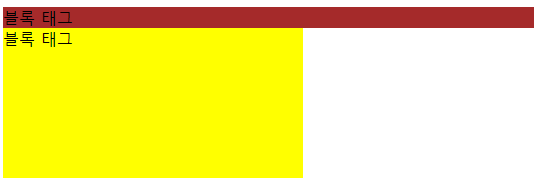
<div style="background-color:brown"> 블록 태그 </div>
<div style="background-color:yellow; width:300px; height:150px"> 블록 태그 </div>
블록레벨 특성으로 강제로 줄바꿈이 되는 것을 확인할 수 있으며, 마진으로 외부 영역의 크기를
조절할 수 있다.
1.2 span 태그
인라인 레벨 태그로서 한 줄의 여러 요소를 사용할 수 있습니다.
여러 개의 컨텐츠를 하나의 인라인 그룹으로 묶어서 사용할 수 있습니다.
인라인이므로, 필요한 공간만 차지하고 이외의 공간은 다른 요소가 들어올 수 있습니다.
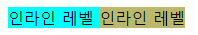
<span style="background-color:aqua"> 인라인 레벨 </span>
<span style="background-color:darkkhaki; width:50px; height:50px"> 인라인 레벨 </span> 
인라인 레벨 특성으로 한 줄의 여러 개의 요소를 사용할 수 있고, 높이나 너비를 조절할 수 없다.
padding이나 좌,우 외부 영역은 수정 가능
1.3 div , span 함께 사용
span 태그와 div 태그를 동시에 사용하여 차이점을 확인 할 수 있습니다.
<style>
#block { // ID 선언 , 선택자는 block
border: dashed red 3px; // 선 스타일:대쉬, 선 색상:빨강, 선 테두리 굵기:3px
}
.inline { // 클래스 선언 , 선택자는 inline
background-color:aquamarine; // 백그라운드 배경색:아쿠아마린
}
</style>
<div id="block"> // ID 선언
<p>
The World Wide Web (abbreviated WWW or the Web) is an information space where documents and other
web resources are identified by Uniform Resource Locators (URLs), interlinked by hypertext links, and can be
accessed via the Internet.
</p>
<p>
클래스 선언 // <span class="inline">[1] English scientist Tim Berners-Lee</span> invented the World Wide Web in 1989. He wrote
the first web browser computer program in 1990 while employed at CERN in Switzerland.[2][3] The Web browser
was
released outside of CERN in 1991, first to other research institutions starting in January 1991 and to the
general public on the Internet in August 1991.
</p>
</div>
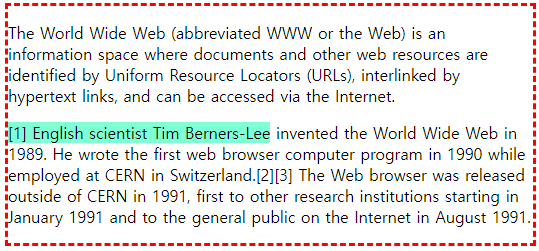
p 태그는 기본적으로 블록 레벨 이기에 강제로 줄바꿈이 되는 것을 확인할 수 있습니다.
블록 레벨 안에 SPAN 태그를 사용하면, 필요한 공간만 차지하므로 강제로 줄바꿈이 되지 않고
인라인과 블록 레벨은 함께 사용할 수 있습니다.