1. 문서의 언어 설정
-
문서를 작성하기 앞서 해당 문서에 대한 언어를 정의해줘야 합니다.
-
html lang="ko"사용하여 문서에 대한 언어를 정의할 수 있습니다.
!DOCTYPE html
<html lang="ko">-
문서에 사용될 언어에 대한 코드는 ISO_639 에서 참고하여 사용할 수 있습니다.
-
한국어는 ko, 영어는 en, 중국어 zh, 일본어 ja와 같이 규약되어 있습니다.
⭐ 이러한 속성은 장애인을 위한 장치 스크린 리더기를 통해서 음성이 어떤 언어로
출력될 지 결정할 수 있습니다.
2. 문서의 주요 요소들
2.1 h(제목 태그)
-
h1 ~ h6태그는 문서의 제목의 의미를 갖습니다. -
사용자가 가장 먼저 읽게 되는 컨텐츠는 제목이며, 문서의 타이틀에 해당합니다.
-
중요도가 높은 문서일수록 낮은
h(숫자)값을 갖습니다. -
카테고리 별로 제목, 소제목등으로 나눌 수 있습니다.
<h1> 이 페이지의 제목 </h1>
<h2> 이 페이지의 소제목 입니다 </h2>
<h3> 이 페이지에서 3번째로 중요하다 생각되는 제목 입니다 </h3>2.1.1 제목 태그 특징
-
문서 파일당 h1 태그는 1개만 존재해야 합니다.
-
제목 태그는 블록 태그 이므로, 다음 컨텐츠 요소는 다음 줄에서 부터 시작 됩니다.
2.2 p(문단 태그)
-
문장의 단락을 표시하기 위해 사용되는 태그로, 새로운 문장을 사용하기 위해 사용된다.
-
p태그는 텍스트만 자식 요소로 허용합니다.
<p> 이 페이지는 HTML 공부 과정을 기록하는 문서 파일 입니다 </p>
<p> 위 단락과 현재 단락은 구분되어 집니다 </p>2.3 ul(리스트 태그)
- 목록 혹은 리스트를 나타내는 태그로, 크게 비 순차형 목록, 순차형 목록, 설명형 목록
으로 나눌 수 있습니다.
| 속성 | 내용 |
|---|---|
| ul | 비 순차형 목록, 요소 앞에 순번이 붙지 않는다. |
| ol | 순차형 목록, 요소 앞에 순번이 붙습니다. |
| li | ul, ol 태그의 자식 요소로서 목록을 만들 때 사용 합니다. |
| dl | 설명형 목록, 전문 용어나 용어에 대한 설명을 작성할 때 사용합니다. |
| dt | dl 태그의 자식 요소로, 용어 단어를 작성할 때 사용합니다. |
| dd | dl 태그의 자식 요소로, 용어에 대한 설명을 작성할 때 사용합니다. |
| 속성 | 내용 |
|---|
2.3.1 ul, ol 사용
<h2>치킨 브랜드의 종류</h2>
<ul> <!-- 비 순차 목록 -->
<li>BBQ
<ol> <!-- 순차형 목록 -->
<li>황금 올리브 치킨</li>
<li>양념 치킨</li>
</ol>
</li>
<li>BHC
<ol>
<li>뿌링클</li>
<li>붐바스틱</li>
</ol>
</li>
<li>교촌치킨</li>
<li>굽네치킨</li>
</ul>
/* ul, ol 요소 안에 자식으로 ul, ol도 사용할 수 있다. */
2.3.2 설명형 목록
<dl> <!-- 설명형 목록 -->
<dt> 명사 </dt> <!-- 단어를 뜻하는 요소 -->
<dd> 사물(事物)의 이름을 나타내는 낱말 갈래 </dd> <!-- 단어에 대한 설명 요소 -->
</dl>
<h3>상비약 목록</h3>
<ul>
<li>감기약</li>
<li>소독약</li>
</ul>
<h3>실시간 급상승 검색어 순위</h3>
<ol>
<li>아이유</li>
<li>에프터스쿨</li>
</ol>
2.4 링크 태그
특정 URL 주소를 이용해서 다른 페이지로 접근할 수 있게 해주는 a 태그가 있습니다.
a(anchor) 앵커 요소는 주로 페이지 내 링크 이동 또는 다른 페이지로 이동하기 위해 사용한다.
자식 요소로 href 속성을 같이 사용하여 이동할 주소를 타게팅 합니다. 하이퍼 링크 주소는
URL을 사용하며, URL은 웹 사이트의 리소스 위치 경로를 말하며 다음과 같이 구성 됩니다.

<a href="www.naver.com" target="_blank"> 네이버로 이동 </a>WWW 상에 있는 페이지로 링크 걸기
<a href="https://m.bbq.co.kr/main.asp">GO To The BBQ</a> <br>
같은 네트워크 PC의 파일에 링크 걸기
<a href="about.html">Go To The About Page</a>
<!-- 동일한 폴더 위치상에 있는 파일이라면, 파일명만으로 이동할 수 있습니다.
그렇지 않다면, file 프로토콜을 이용해서 상대/절대 경로를 적어줘야 합니다. -->2.5 이미지 태그
이미지를 표시할 때 사용하는 태그로 img 태그가 있습니다.
단일 태그이며 닫는 태그를 필요로 하지 않습니다.
자식 요소로는 src 속성을 같이 사용하여, 이미지의 주소값을 첨부 합니다.
| 속성 | 내용 |
|---|---|
| alt | 이미지가 보이지 않거나 대체 텍스트로 사용할 문구를 지정할 수 있음 |
| 이 속성을 사용시 시각 장애인을 위한 스크린 리더기가, 이미지 대신 대체 텍스틀 읽을 수 있다. | |
| title | 툴팁 제공, 사용자가 이미지에 커서를 갖다 댈시 텍스트가 보입니다 |
| width & height | 높이와 너비를 조정할 수 있음 |
<img src="./restmb_idxmake.jpg" alt="닭">
<!-- 현재 문서위치에 존재하는 이미지 파일을 사용 -->
<img
src="https://upload.wikimedia.org/wikipedia/commons/thumb/f/fc/%E0%B0%95%E0%B1%8B%E0%B0%A1%E0%B0%BF_%E0%B0%AA%E0%B0%BF%E0%B0%B2%E0%B1%8D%E0%B0%B2IMG20191207080730-01.jpg/298px-%E0%B0%95%E0%B1%8B%E0%B0%A1%E0%B0%BF_%E0%B0%AA%E0%B0%BF%E0%B0%B2%E0%B1%8D%E0%B0%B2IMG20191207080730-01.jpg"
alt="병아리">
<!-- 웹 페이지상에 있는 이미지 주소를 불러와서 사용 -->2.6 캡션, 출처 태그
차트, 표, 이미지등에 대한 출처나 부가적인 설명을 필요로 할 때 사용하는 태그로
<fingure> 태그로 문서에서 참조하는 이미지나 표등의 영역을 감싸주고, figcaption
태그로 이 영역에 대한 설명을 작성하는데 사용 합니다.
<figure> // img 또는 차트표에 대한 요소를 이 태그로 전체부분을 감싸줍니다.
<img src="...~" alt="대체 텍스트">
<!-- figcaption 영역, 이미지에 대한 부가 설명 -->
<figcaption> 출처 : 네이버 이미지 검색 </figcaption>
</figure>2.7 인용, 출처, 줄바꿈 태그
타인의 글이나 내용을 퍼오는 것을 인용이라고 합니다. HTML 에서의 인용문은 짧은 인라인
인용문과 긴 인용문을 주로 사용하는데, Quote 요소인 q 는 둘러싼 텍스트가 짧은 인용문
이라는 것을 나타내고, 이 요소는 단락 구분이 필요 없는 짧은 인용문을 위해 사용되며,
긴 인용문에는 blockquote 요소를 사용합니다.
본문 내용 도중에 출처가 필요한 부분은 cite 요소를 사용합니다.
단락의 줄바꿈이 필요한 경우에는 br 요소를 사용해서 줄바꿈을 할 수 있으며, 여러 줄의
공백이 필요한 경우 이 요소를 여러 번 사용하기 보다는 CSS로 디자인 하는 것이 바람직 합니다.
blockquote (긴 인용문)
긴 인용문 요소는, 들여쓰기를 한 것이 특징입니다. 인용문의 출처는 cite 속성을 사용해서
URL을 기재할 수 있습니다.
<blockquote cite="https://www.huxley.net/bnw/four.html">
<p>Words can be like X-rays, if you use them properly—they’ll go through anything. You read and you’re pierced.</p>
</blockquote>
<p> 위 내용은 긴 인용문 blockquote를 사용했습니다 </p>
q (짧은 인용문)
짧은 인용문 요소는, 텍스트의 쌍 따옴표가 붙습니다. 인용문의 출처는 마찬가지로 cite
속성을 사용합니다.
<p>When Dave asks HAL to open the pod bay door, HAL answers: <q cite="https://www.imdb.com/title/tt0062622/quotes/qt0396921">I'm sorry, Dave. I'm afraid I can't do that.</q></p>
br (단순 줄바꿈)
단락을 단순하게 줄바꿈 할 때 사용할 수 있습니다.
<p> 안녕 하세요 <br> 줄 바꿈을 통해서 <br> 본문을 정리 합니다. </p>
2.8 문장에서 사용하는 요소
텍스트 문장에 사용되는 요소들이 여러 개 있습니다. 문서 내의 특정 부분을 강조하거나 다른
텍스트와 구분짓기 위해 주로 사용합니다.
strong
강한 강조로, 본문의 주요 내용을 강조하기 위해 사용 합니다.
글자가 굵어지는게 특징 입니다.
em
다소 약한 강조를 나타낼 때 사용 합니다.
글자가 기울어지는게 특징 입니다.
b
이 요소는 단순하게 다른 글자와 구분짓기 위해 사용 합니다.
주로 제품의 이름이나, 문서의 주요 단어등에 사용될 수 있습니다.
mark
텍스트를 강조하기 위해 사용하며, 형광색으로 텍스트가 칠해지는 것이 특징 입니다.
<p>본문의 내용을 <strong> 강조 합니다.</strong> 이 부분은 약한 <em>강조를 사용 합니다.</em></p>
<p><b>HTML</b>은 훌륭한 구조적 설계 언어 입니다. <mark>Mark</mark></p>
2.9 텍스트 채우기
로렘 입숨(lorem ipsum)은 표준 채우기 텍스트로, 텍스트가 비어 있는 공간에 시각적인 효과를
주기 위해서 단순하게 빈 공간을 텍스트로 채워주는 더미 글입니다.
주로 그래픽 디자인 분야에서 폰트, 레이아웃 같은 그래픽 요소나 시각적 연출을 보여줄 때
사용하고, 최종 결과물에 들어가는 실제적인 문장 내용이 채워지기 전에 시각 디자인 프로젝트
모형의 채움 글로도 이용 됩니다.
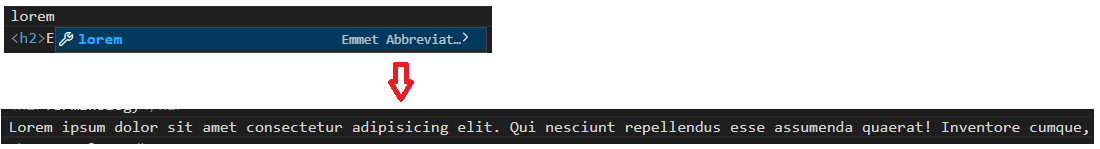
vscode 에서 lorem 사용하기
vscode에서 lorem을 타이핑하고 엔터를 누르면 1줄의 텍스트가 채워집니다.
로렘이 더 필요하다면, lorem*(숫)을 입력한 만큼 여러 줄에 텍스트가 채워지게 됩니다.

주석 자동완성
주석 부분에 ctrl + /을 입력하면 컨텐츠가 자동으로 주석처리 됩니다.
도움을 준 블로그 : 출처