🔮 1. 패딩 ?
-
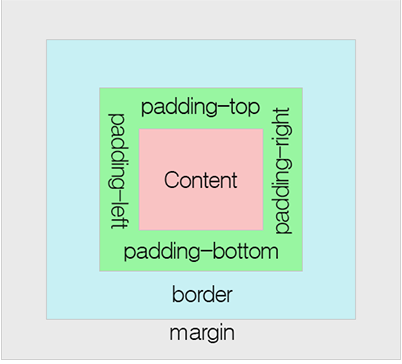
내용(content)와 테두리(border)사이의 간격, 공간의 크기를 말합니다.
-
배경색의 영향을 받습니다.

1.1 패딩의 속성
| 속성 | 내용 |
|---|---|
| padding-top | 패딩 윗 부분 |
| padding-bottom | 패딩 아랫 부분 |
| padding-left | 패딩 좌측 부분 |
| padding-right | 패딩 우측 부분 |
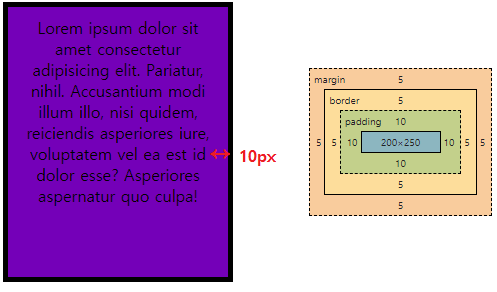
1.2 패딩 사용
<div id="box1">lorem 텍스트 더미</div>#box1 {
background-color: #7400b8;
border-width: 5px;
border-color: black;
border-style: solid;
text-align: center;
padding: 10px;
/* 패딩의 간격을 10px로 정의 합니다.
따로 방향을 정해주지 않으면 기본적으로 상하좌우 모두 적용 됩니다. */
}
패딩 축약 사용
#box1 {
padding: 10px;
/* 상하좌우 적용 */
padding: 5px 10px;
/* 상하:5px , 좌우:10px 적용 */
padding: 5px 10px 0px 3px;
/* 상, 우측, 하단, 좌측 순으로 적용 */
}
