🔮 1. 박스모델 ?
-
모든
HTML요소는 박스모양으로 구성되며, 이것을 박스모델 이라고 부릅니다. -
박스 모델은
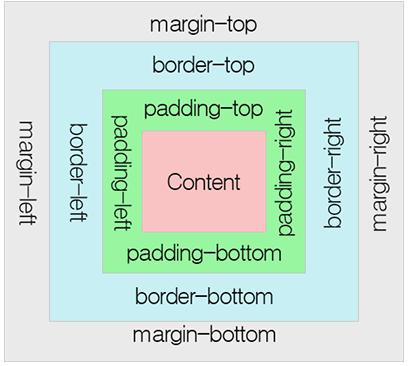
HTML요소를패딩테두리마진그리고 내용(content)로 구분 합니다.

내용(CONTENT)
HTML에서 요소들을 포함하는 공간, 텍스트나 이미지등 실질적인 내용이 들어 있습니다.
패딩(PADDING)
콘텐츠와 테두리(BORDER)사이의 공간 입니다.
눈에 보이지 않습니다.
테두리(BORDER)
내용과 패딩을 감싸는 테두리 입니다.
마진(MARGIN)
테두리 바깥의 영역입니다. 테두리 간의 간격을 설정할 수 있습니다.
눈에 보이지 않습니다.
<style>
#box {
border: solid 10px red;
padding: 30px;
margin: 10px;
width: 600px;
color: white;
background-color: black;
}
</style>
<body>
<div id="box"> 이 부분은 내용(콘텐츠)이며, 이 부분과 테두리 사이의 공간을 패딩이라고 합니다.<br>
테두리와 테두리간의 간격이 되는 공간을 마진이라고 합니다. </div>
1.1 박스모델의 크기
-
CSS에서 너비와 높이widthheight속성을 사용하면 내용(content)에 대한 크기만
설정이 됩니다.마진패딩등은 속성 값에 영향을 받지 않습니다. -
마진패딩등에 영향을 주기 위해서는, 각 속성마다 값을 따로 지정해줘야 합니다.
/* 마진과 패딩의 크기를 조정 */
box {
margin: 100px;
padding: 50px;
}사용 예제
<style>
#box {
width: 90px;
border: solid 2px red;
padding: 9px;
}
#img {
border: solid 2px black;
}
</style>
</head>
<body>
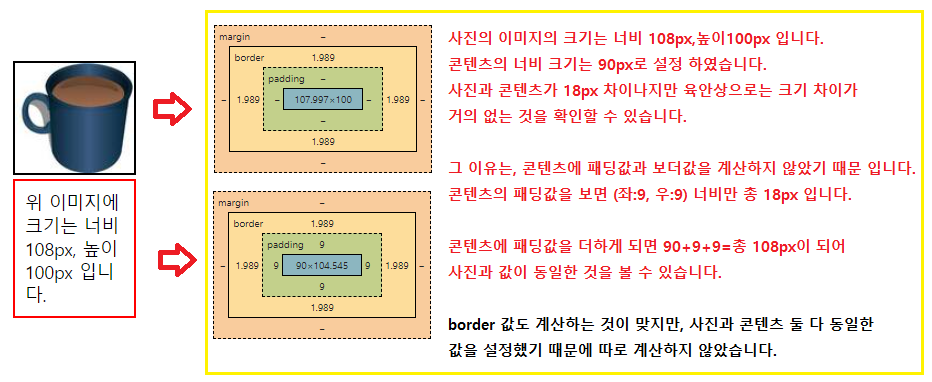
<img id="img" src="./coffee.jpg">
<div id="box"> 위 이미지에 크기는 너비 108px, 높이 100px 입니다.</div>
</body>
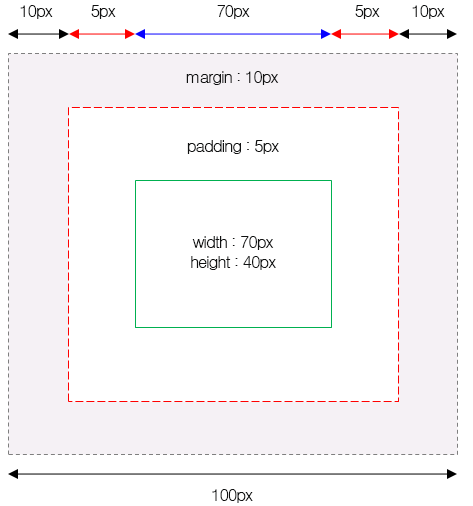
다른 예제로, 크기를 계산하는 방법을 간단하게 봐보겠습니다.

위 그림의 전체 너비를 계산해보면
width 70px+padding 10px (좌5,우5)+border는 값이 없으므로 제외+
margin 20px (좌10,우10)= 총 너비는 100px인 것을 확인할 수 있습니다.
높이 또한 위와 같은 예제로 구하시면 됩니다.
height + padding top&bottom + border top&bottom + margin top&bottom = 전체 높이

