1주차 사전학습 과제로 HTML과 CSS만을 이용해 자기소개 웹페이지를 만들고 deploy까지 하는 과제를 받았다.
나는 개인적으로 디자인에 대한 감각이 많이 떨어지는 편이라 일부러 남의 포폴사이트를 뒤져보고 디자이너들이 꾸민 사이트를 보면서 감각을 조금이라도 늘리려고 노력하는 편이다.
그럼에도 불구하고 나의 웹사이트 구성은 어떻게 할지 떠오르지가 않는다.. 더군다나 JS를 사용하지 않는것이라 더 문제다ㅎㅎ
일단 이건 HTML과 CSS의 사용을 어떻게 하는지에 의의를 두는 과제인것 같아 간단하게 제작해보기로 했다.
공통
header는 메인페이지와 자기소개 페이지 그리고 연락처 페이지가 공통적으로 사용할것이므로
페이지 이동시 이질감에 안들게 css로 간격 조정을 잘 할 필요성이 있다.
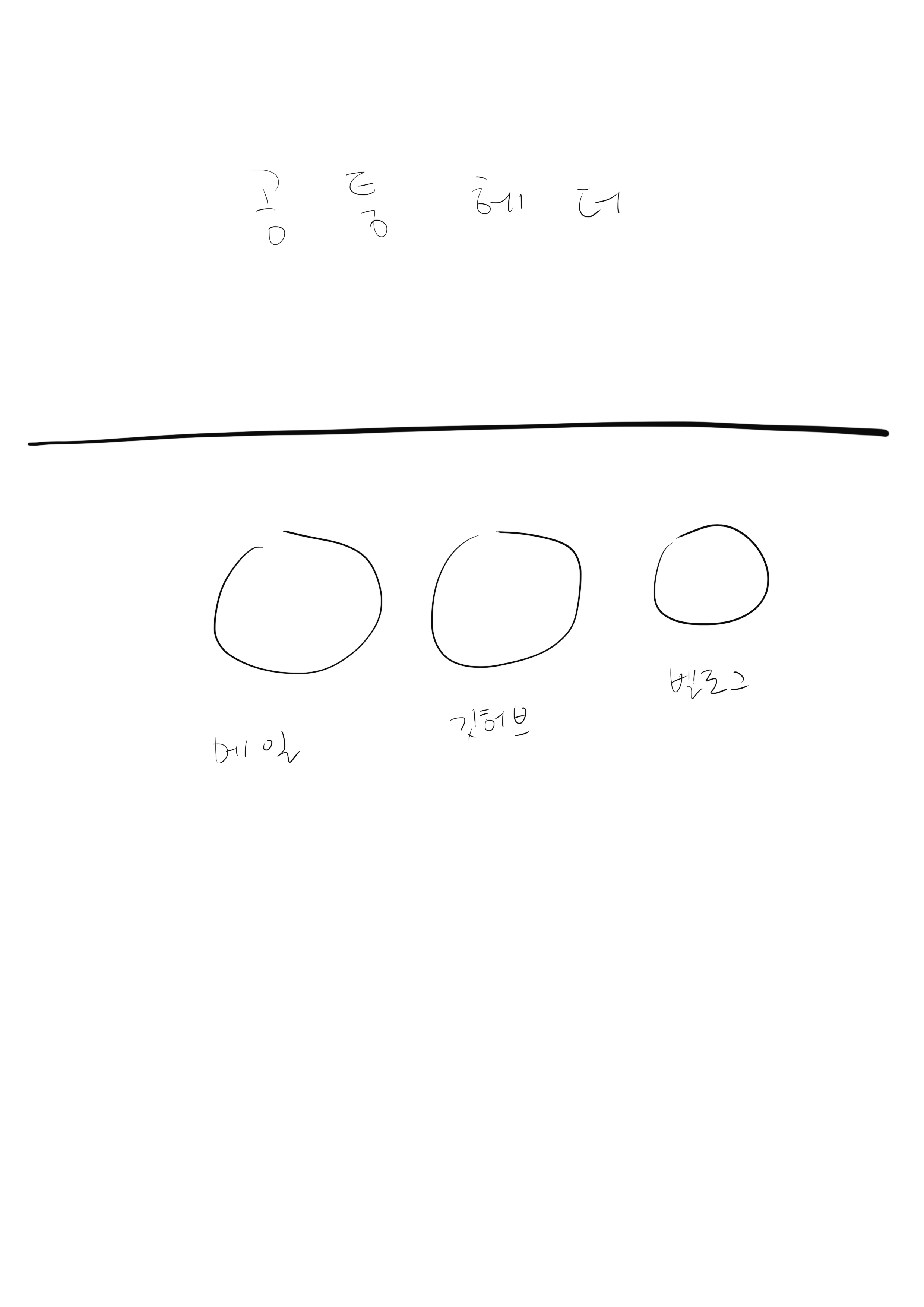
Start 페이지

메인페이지는 간단하게 Nav 메뉴와 내 사진 그리고 밑에 간단하게 문구를 넣을 예정이다
이 페이지에서 내가 해야할 것은 아래와 같다
| 번호 | 내용 |
|---|---|
| 1 | 정렬 시 flex를 최대한 활용 |
| 2 | margin으로 간격 적절히 조정하기 |
| 3 | 사진은 동그랗게 해보기 |
| 4 | 규칙을 정해서 css 작성 |
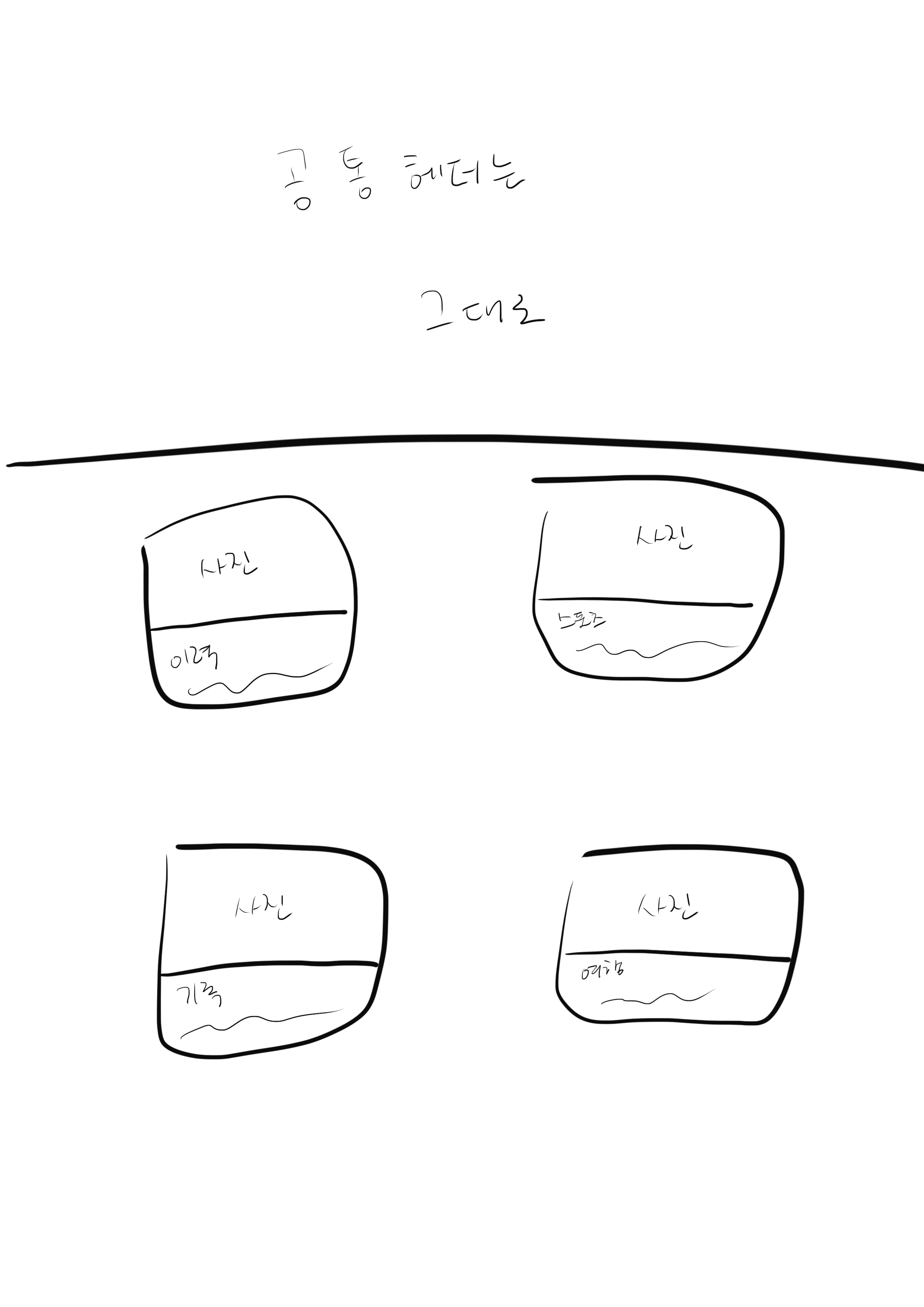
About 페이지

| 번호 | 내용 |
|---|---|
| 1 | 나에 대해 네 가지의 키워드로 소개 |
| 2 | 소개 항목의 배치는 grid로 해보기 |
| 3 | background-image의 적절한 활용 |
| 4 | 규칙을 정해서 css 작성 |
contact 페이지

| 번호 | 내용 |
|---|---|
| 1 | 아이콘은 font awesome에서 가져온다 |
| 2 | 아이콘 배치는 flex 혹은 grid로 |
| 3 | 규칙을 정해서 css 작성 |
