시작
위코드에 들어가기 정확히 6주전에 사전스터디가 시작됐다. 오프라인이 아닌 온라인에서 난생 처음 보는 사람들과 줌에서의 첫 만남 그리고 30명 넘는 사람들이 한 조가 될순 없어서 6개로 조가 나뉘어지며 공부를 하게 되었다. 우리 조는 6조! 그리고 인원은 7명으로 시작했다.
1주차 - HTML, CSS
1주차는 HTML과 CSS를 배우는것 과정으로 이루어졌다. 생활코딩 혹은 각자의 책으로 공부를 했는데, 나 같은 경우는 강의를 듣기보단 poiemaweb으로 공부를 했다. 생활코딩도 기초를 쌓기엔 좋지만 처음부터 강의를 듣는것보단 웹사이트로 공부를 시작하고 개인적으로 부족하다고 생각되는 부분을 강의로 채우는게 시간적으로 효율적이지 않을까라는 생각에 위와 같은 방법으로 한것이고 실제로 poiemaweb으로 부족한 것을 느끼지 못해서 다시 돌아간다해도 위처럼 할 것 같다.
과제
위코드에선 각 주차마다 간단한 과제를 내줬다. 첫 주차는 HTML과 CSS를 이용하여 자기소개 페이지 만들기를 하는 것.
이 과제를 했을 때 제일 힘들었던 것은 HTML, CSS가 아니라 디자인이었다. 나를 소개하는 것 자체는 문제가 없는 일인데, 웹페이지 구성 때문에 시간을 다 잡아먹었었다. 최종적으로 내가 CSS를 하면서 어려웠던 부분을 써보는 목적으로 만들어보자 라는 결론을 내리며 나의 첫번째 웹사이트를 만들었다. 이 과제는 2주차까지 이어지기 때문에 어떻게 했는지는 2주차 항목에 링크를 올려보겠다.
2주차 - Javascript
2주차는 대망의 JS이다. 자바스크립트는 뭐 난생 처음하는 것이기 때문에 강의를 듣는게 좋다고 생각했는데, 위코드에서는 여러가지 동영상 세션을 제공해줬다. 그게 뭐인지는 여기다가 명시하면 안될거 같아서 따로 적진 않겠지만, 2주차는 Poiemaweb과 동영상 강의를 병행하면서 공부를 이어나갔다.
과제
과제는 자바스크립트에 대한 벨로그 정리 그리고 1주차에 만들었던 자기소개 페이지에 JS를 추가하여 좀 더 업그레이드? 시키는 과제가 주어졌다.
나는 위처럼 일단 틀을 만들었고, 거기에 높이에 따른 이미 변경 요소를 추가하는 정도로 자기소개 페이지를 마무리 지었다.
사전스터디 조모임
우리 사전스터디조는 일요일과 수요일에 각자 어떤 공부를 했는지 공유를 했다. 역시나 미리 공부해왔던 분이 두분 계셨고, 한분은 아직 프론트를 할지 백엔드를 할지 미정이어서 공부의 방향을 확실히 잡기전에 분야부터 정하는걸 고민하고 계셨다. 지금은 이름을 다 아는데 굳이 왜 저렇게 지칭했는지 모르겠네ㅎㅎ 여튼 위에 상훈, 진수, 승리님을 제외하고 나머지 4명이 문제였는데, 그 중에 내가 포함되어있다.
개인적으로 사전 스터디를 좀 알차게 활용하고 싶었던 나였는데, 온라인에서만 만나니까 개인적으로 오프라인에서 얘기좀 하면서 같이 공부하자고 DM 보내기도 좀 민망했는데 마침 우리 조가 3주차 화요일에 오프라인으로 한번 모이기로 정해졌다.
3주차
3주차는 프론트엔드와 백엔드로 나뉘는 데, 프론트엔드는 계속 자바스크립트 공부를 하고 백엔드를 지망한 사람은 파이썬을 시작한다. 위에서 본인의 분야를 고민하던 승리님은 결국 백엔드를 지망하며 프론트엔드와 작별하였다.
3주차 역시 방대한 양의 자바스크립트를 책과 동영상만 보고 이해하기는 무리이고 실습을 통해 이해해야하지 않을까 하는 생각이 내 머릿속에 가득찼다. 이때부터 난 자바스크립트 method를 공부할 때마다 관련된 아이디어를 짜보거나 레딧 혹은 유튜브에 있는 미니 프로젝트들을 찾아보고 스크랩하기 시작했다.
과제
이번주는 무엇을 만들거나 하는 과제는 아니고 velog에 자바스크립트 공부한 내용을 정리하는 것으로 마무리지었다.
나는 Hoisting, Datatype, this, prototype, closure에 대해서 공부했는데, 처음엔 진짜 이게 뭔 소리야 했다. 지금은 저 내용들을 보면 그때보단 이해가 잘되지만 보고 보고 또 봐야하는 개념들이라고 생각한다.
사전스터디 조모임
우린 드디어 오프라인모임을 했고 우연찮게도 먼저 온 사람이 공부가 안되어있는 문제의 네사람(나, 미영, 유정, 오현)이었다.ㅎㅎㅎ
나머지 사람들도 모였는데 코로나 때문에 따로 앉아야해서 뒤에 온 세명은 다른곳에 앉아서 얘기를 나눴다. 어휴 참 코로나때문에 뭐 모이지도 못하고 정말 힘들다..
나는 각자의 실력이 궁금해서 대충 실력을 떠봤고, 역시나 어느정도 되어있는 사람과는 너무 차이가 나서 우리 네사람끼리 뭔가 해야 조금이라도 따라갈수 있겠다는 생각이 들어서 나는 세사람에게 제안을 했다. 우리끼리 따로 뭔가를 만들면서 공부를 하자고.. 저 얘기를 하기까지 정말 난 엄청난 용기를 가지고 얘기한 것 같다. 왜냐면 이건 다른 사람 입장에서는 '나 혼자 하고싶은데 왜 오바함?' 이라고 생각할수도 있으니까..? 뭐 저런 생각을 가진다고 해도 이해할 수 있다. 여튼 내 의견을 세 분에게 전달했고 세분도 같이 하면 좋을거 같다하여 바로 다음날부터 조 안의 조 모임을 시작했다.
조안의 조모임
조안의 조모임(이하 조안조)은 사전스터디 조 모임이 끝나고 난 뒤 바로 구글밋을 시작했고, 따로 필요할 경우 추가로 회의를 여는것으로 정했다.
조안조의 과제는 전부 내가 예전에 스크랩 해놨던 자잘한 과제들을 하는걸로 했다.
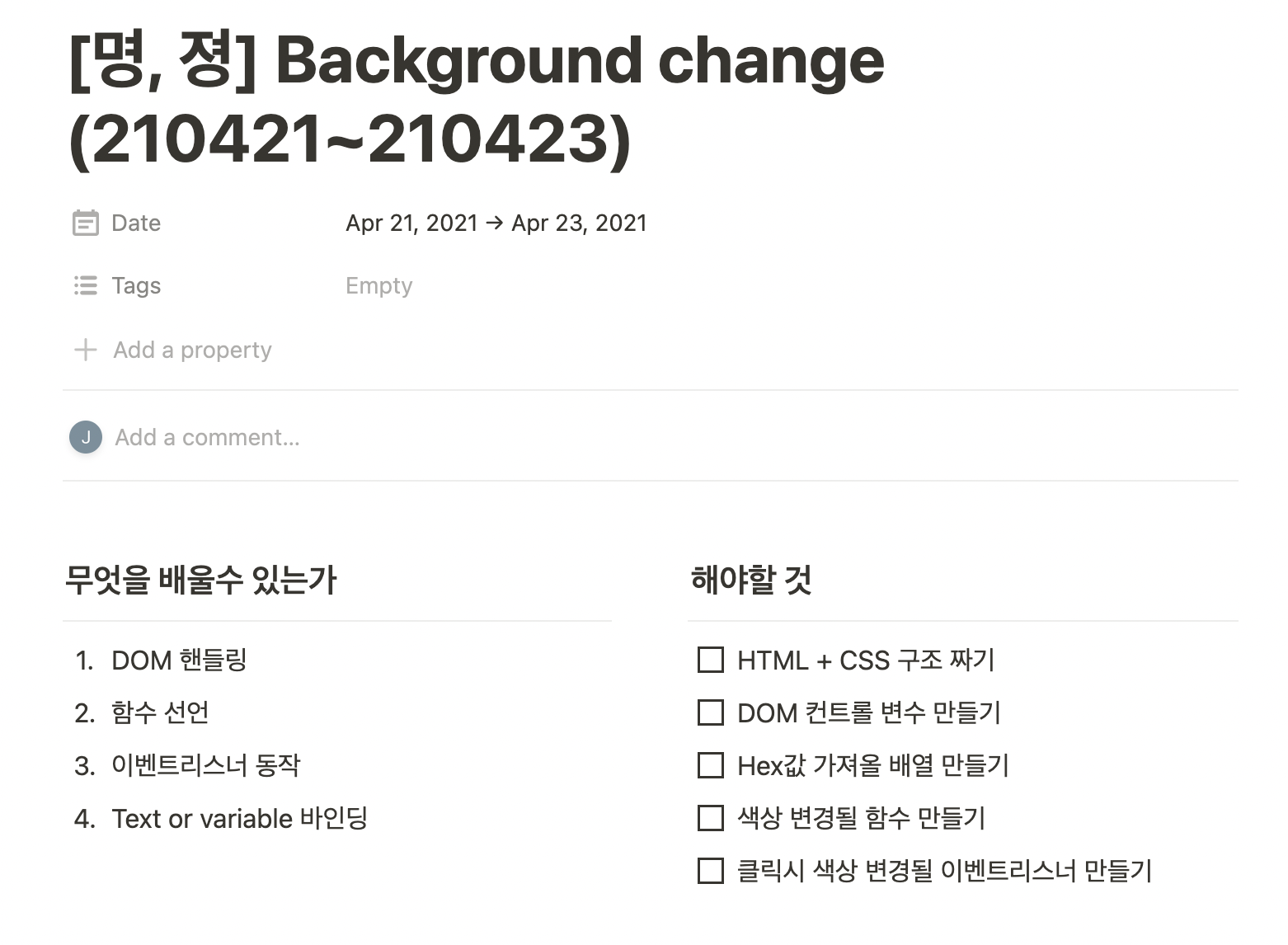
background Changer


처음은 다들 많이 하는 버튼을 눌렀을 때 배경화면 색상이 바뀌는 Background Changer를 했다.
const body = document.body,
hexColor = document.querySelector('.hexColor'),
clickBtn = document.querySelector('.clickBtn');
function codeGenerator() {
const hexNumbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 'A', 'B', 'C', 'D', 'E', 'F'];
let result = '#';
for (let i = 0; i < 6; i++) {
const randomIndex = Math.floor(Math.random() * hexNumbers.length);
result += hexNumbers[randomIndex];
}
hexColor.innerHTML = '<h1>Hex Color : ' + result + '</h1>';
body.style.backgroundColor = result;
}
clickBtn.addEventListener('click', codeGenerator);
function init() {
hexColor.innerHTML = '<h1>Hex Color : #ffffff</h1>';
}
init();- 이 과제를 통해 처음으로 배열 순회를 해볼수 있었다.
- 어떤곳에서 보니 innerHTML을 성능성 좋지 않고 보안상의 이유(XSS Attack)로 인하여 지양하는 게 좋다 했었는데 대체할 만한게 뭐가 있을까? textContent??
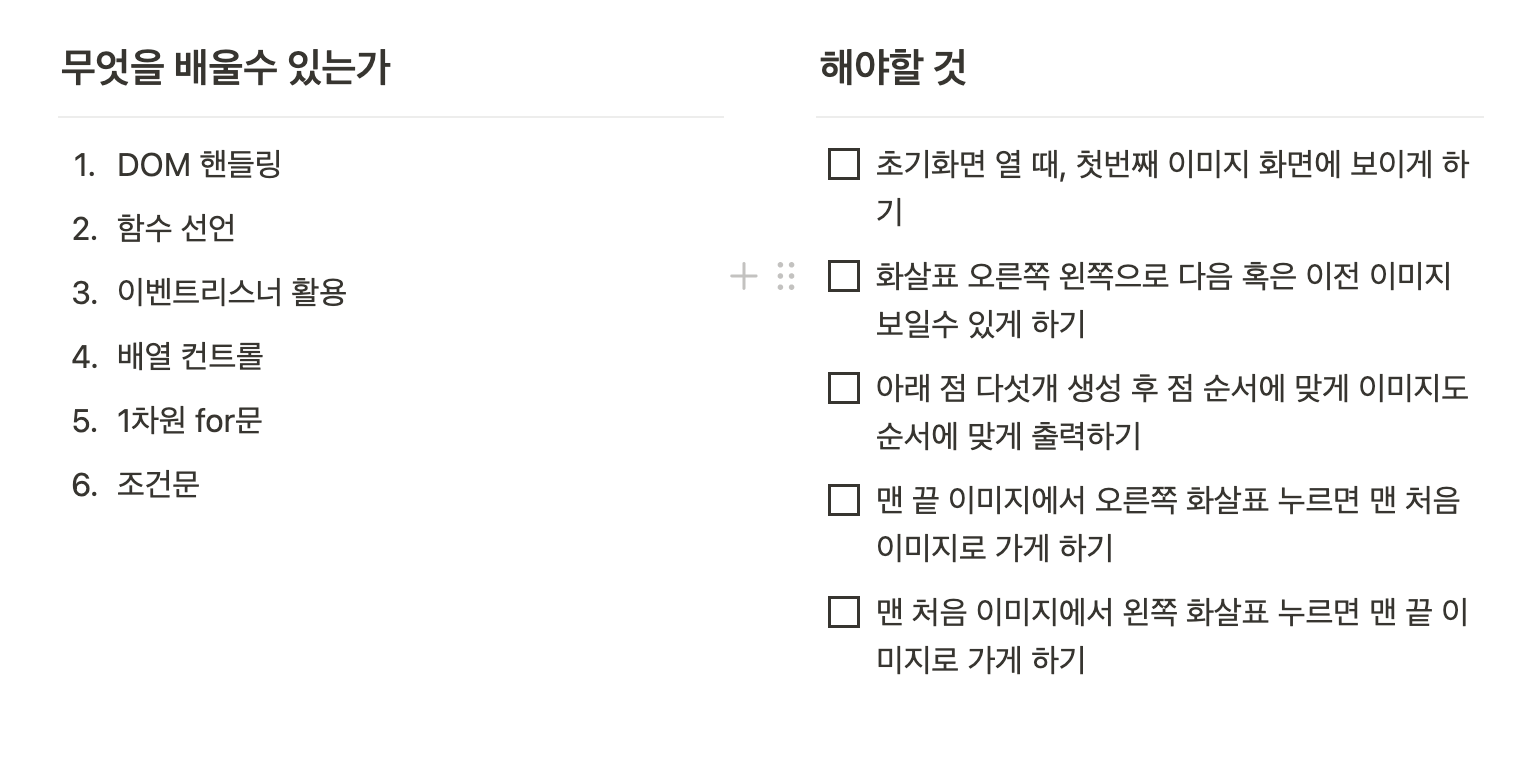
Carousel


const previous = document.querySelector('.prev_page');
const next = document.querySelector('.next_page');
const btn = document.querySelectorAll('button');
const image = document.querySelector('img');
let num = 1;
const images = [
'./images/1.jpg',
'./images/2.webp',
'./images/3.jpeg',
'./images/4.jpg',
'./images/5.jpg',
];
previous.addEventListener('click', function () {
if (num > 1 && num < 6) {
num -= 1;
} else if (num == 1) {
num = 5;
}
image.src = images[num - 1];
});
next.addEventListener('click', function () {
if (num > 0 && num < 5) {
num += 1;
} else if (num == 5) {
num = 1;
}
image.src = images[num - 1];
});
for (let i = 0; i < 5; i++) {
btn[i].addEventListener('click', function (e) {
let value = e.target.value;
image.src = images[value];
});
}
function init() {
image.src = images[0];
}
init();- Carousel은 조건문을 다양하게 사용해 볼수 있어서 괜찮았던것 같다.
- 위 과제를 하면서 button 하나하나에 for문을 이용하여 click 이벤트를 넣어줄수 있다는걸 알게되었다.
4주차
4주차도 역시 자바스크립트를 계속 공부하는 일정이었다. 범위가 워낙 넓고 모르는 키워드도 많아서 공부할게 아주 산더미였다.
과제
이번에도 자기가 공부한 것에 대해 글을 쓰는걸 과제로 받았다. 4주차에는 ES6에서 추가된 개념과 자료구조에 대해 조금씩 공부를 시작했다.
자료구조는 나에게 또다른 벽으로 다가왔다.
사전스터디 조모임
조안의 조인 우리를 제외하고 사람들은 각자 자신의 수준에 맞는 공부를 하고 있었다. 승리님은 파이썬을 하느라 정신이 없었고, 상훈님은 자바스크립트를 좀 더 심층적으로 공부하고자 이론쪽으로 좀 더 힘을 쓰고 있었다. 마지막으로 시각화에 관심이 많은 진수님은 canvas를 이용한 미니 프로젝트를 우리에게 보여줬는데, 음...내가 다가가기엔 아직 너무나도 먼 곳처럼 느껴진 멋진 프로젝트였다.ㅎㅎ 좌표값을 이용한 프로젝트였는데.. 일단은 UI를 보는것으로 만족..
위코드의 공식 사전스터디 일정은 이것으로 마무리되었다.
조안의 조모임
우리는 4주차에 오프라인으로 모여서 한번 그동안 했던걸 서로 질문도 좀 하고, 4주차에 진행할 과제들을 했다.
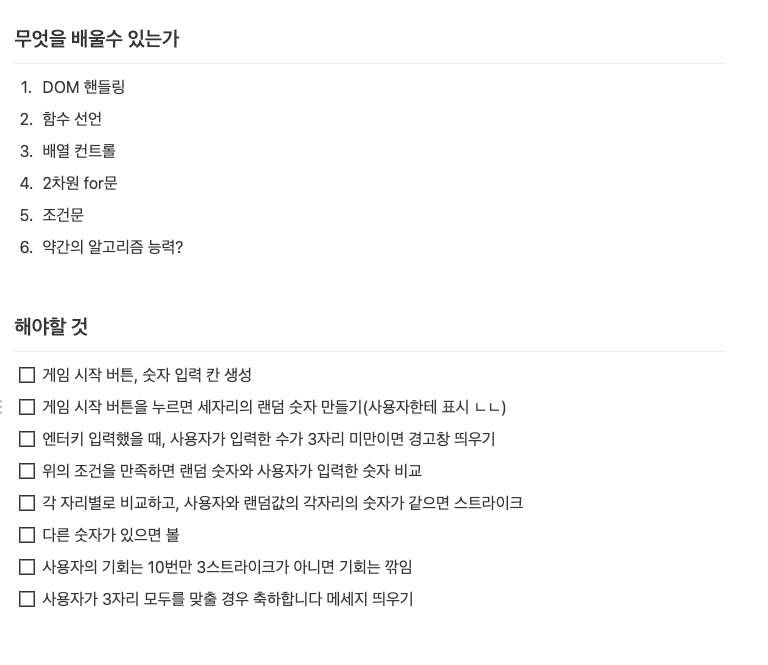
baseball

- 인터넷에서 꽤나 유명한 숫자야구를 만들어보았다.
- 숫자야구 규칙이 간단해보이지만 꽤나 까다로워서 구현하는데 애를 먹었던것 같다.
- for 문안의 for문은 처음 구현할 때 너무 애먹었는데, 지금 시점에서는 이 때 써봐서 다행이다 싶을정도로 이해가 잘된다.
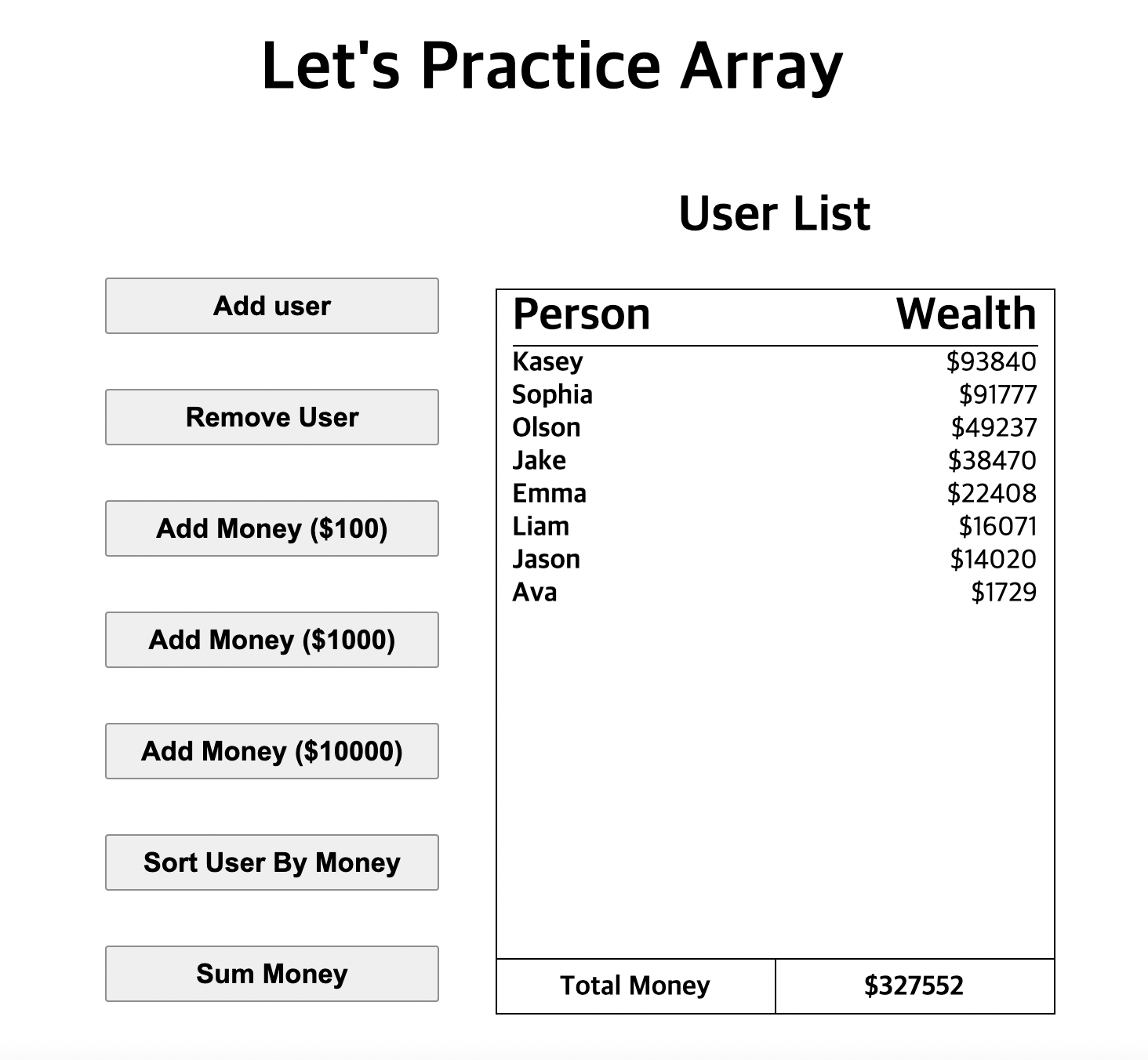
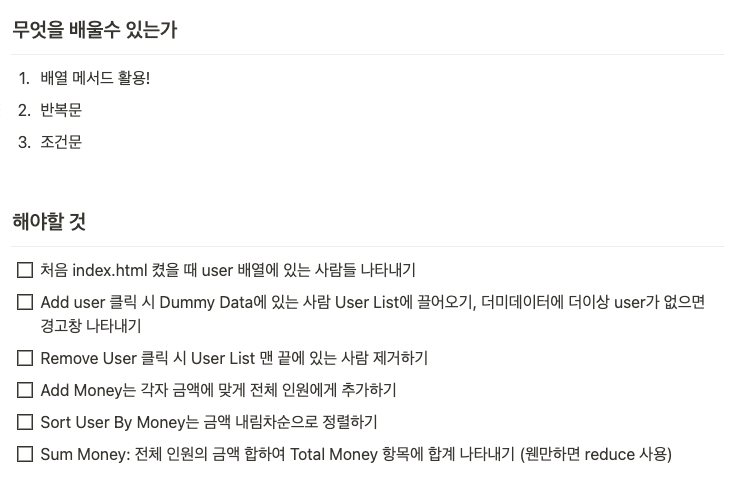
Array Practice


- Array 관련 method를 연습하기 위해서 시작한 프로젝트여서 아래와 같은 method를 사용해봤다.
- push, pop, sort, reduce
5주차 (번외)
조안의 조모임
사전스터디의 일정은 끝났지만 우리는 마지막으로 과제를 하나만 더 해보기로 했다.
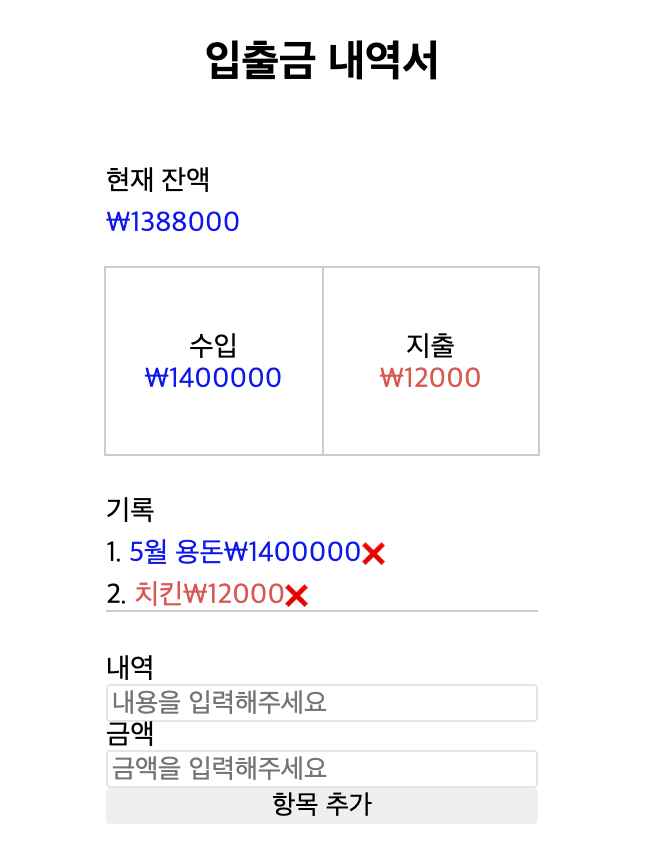
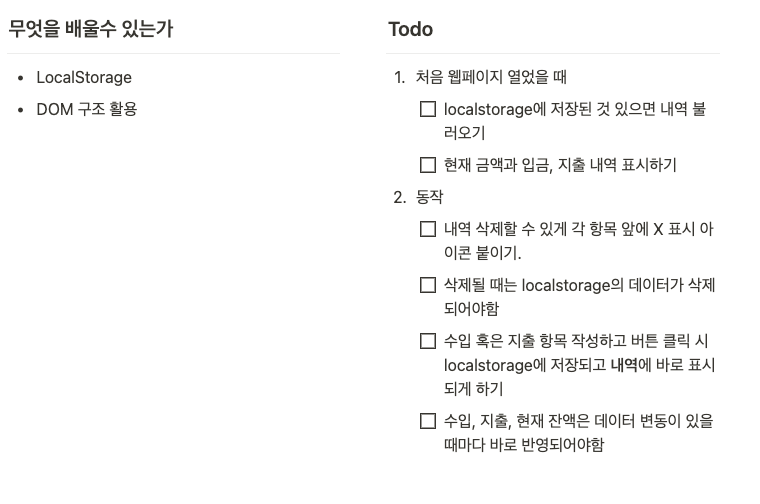
Expense Tracker


- 이번 과제는 Localstorage를 한번 활용해보기 위한 과제였다.
- 데이터베이스를 직접적으로 다룰 수준이 아니기에 Localstorage를 통해 데이터베이스에 어떤 식으로 저장이 될지 간접적으로나마 알수 있었다.
개인 과제
Voice Up and Down game

Todo

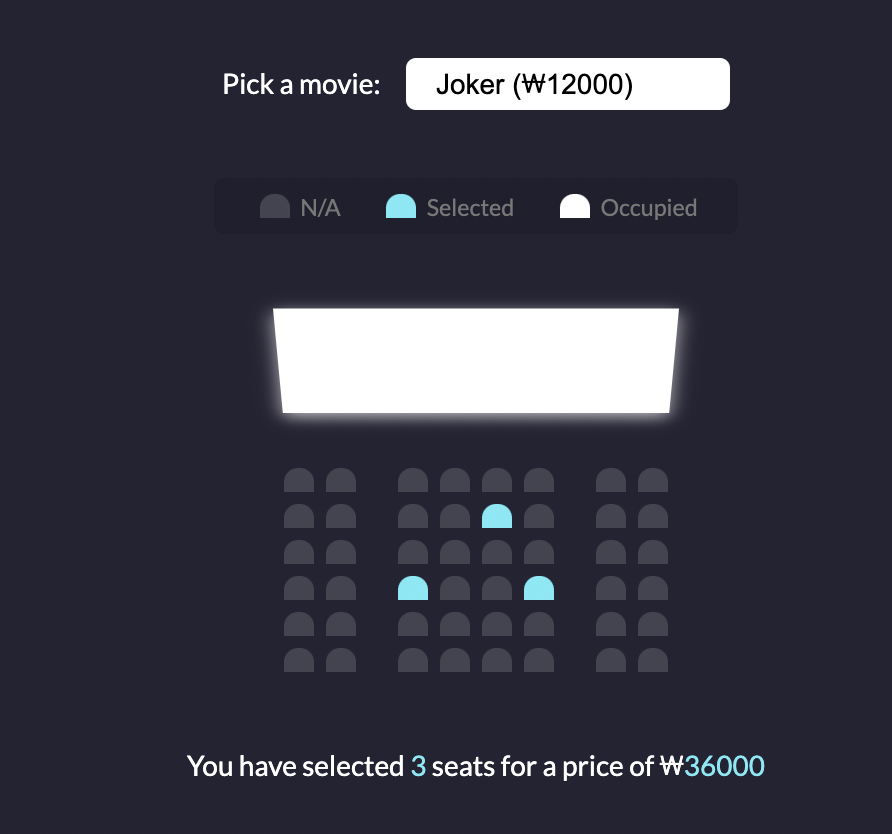
Movie Booking

- 조안의 조 과제외에도 위코드 들어가기전에 남는 시간이 좀 아까워서 초보자들이 하기 좋은 미니프로젝트들을 해보았다.
소감
위코드에 들어가기 전 사전스터디를 4주정도하고 1주 쉰뒤에 들어간다길래 엄~청 오래 기다리다가 들어가겠구나 했었는데, 시간이 정말 미친듯이 빨리 흘러갔다. 그만큼 난 미친듯이 열심히했고, 전혀 후회가 없는 4월 한달이었다. 하지만 계획없는 사전스터디 기간이었으면 시간이 이처럼 빨리 흘러가진 않았을 것이라고 생각된다.
위코드를 시작하면 잘하는 사람들의 발끝이라도 따라가기 위해 조안의 조모임을 계획한 것인데, 현재 시점(2주차)에 같이 공부한 사람들을 보면 의미없는 기간은 아니었구나라는 생각이 든다.
같이 공부한 사람들에게 너무 부담을 줄까봐 말할때마다 엄청 조심했지만 그것마저 그들에게 부담이 됐을까봐 걱정이 된건 있었다. 그래도 사전스터디를 통해 처음보는 나의 계획에 잘 따라와준 미영, 유정, 오현에게 감사하며 이 글을 마무리 짓는다.
