잡설
1주차 사전과제로 HTML,CSS만을 이용하여 자기소개 페이지를 만들었는데, 이번 2~3주차엔 JS까지 함께 포함하여 기존 페이지에 뭔가를 추가해보는것이 과제다.
난 기존 페이지의 디자인이 거의 없다고 생각하여 전부 갈아엎고 새로 만들 예정이다.
뭐가 좋을까하다가 eventListener 연습도 해볼겸 scrollup&down에 따른 내용 표시가 되는 사이트를 구상해보았다.
html 하나에 전부 내용을 넣어서 표시할 예정이다.
구간은 3구간으로 나눴고 그 안에 2~3개의 섹션이 있다.
각 구간의 섹션은 처음엔 첫번째의 섹션만 표시되게 된다.
섹션1

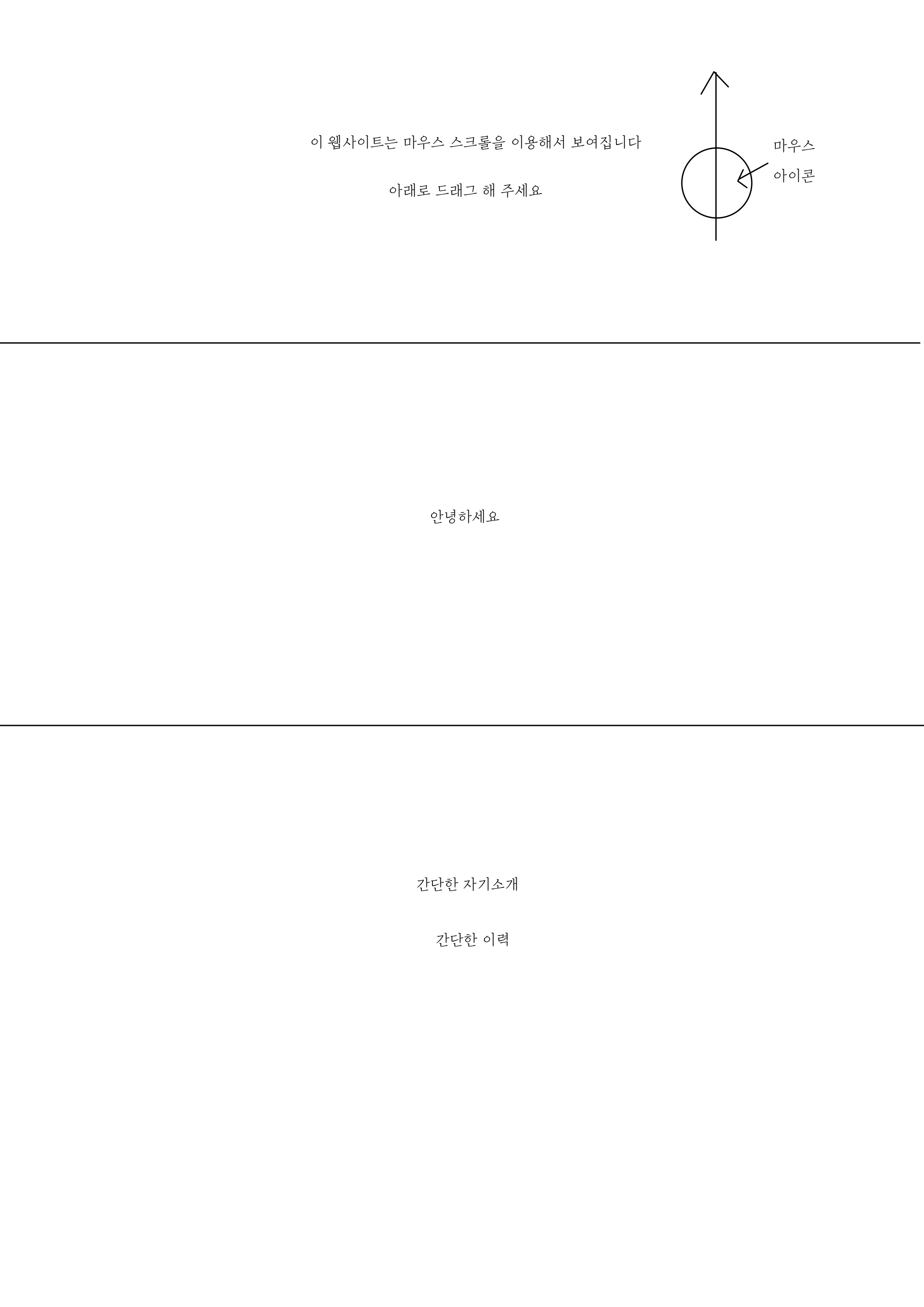
- 구간 1은 안내문이고 옆에 마우스가 위로 올라가는 애니메이션을 추가할 것이다.
- 구간 2는 인사말이고 단순히 안녕하세요만 나타난다.
- 구간 3은 내 소개와 일했던것을 나타낼것이고, 백그라운드 이미지는
opacity값을 줘서 불투명하게 표시할 생각이다.
섹션2

- 섹션2는 취미 생활 섹션인데, 여긴 이미지 뿐만 아니라 동영상을 재생하는걸 한번 구현해 볼 예정이다. 찾아보니까 사양이 낮은 PC에서는 끊기는 현상이 발생할수 있어서 그걸 최적화하는 방법이 있다는데, 그러한 걸 찾아보면서 해야할 것 같다.
섹션3

- 섹션3은 위코드에 다니면서 어떻게 하고 싶다라는 그런것을 나타낼 예정이다.
