CSR
Client Side Rendering
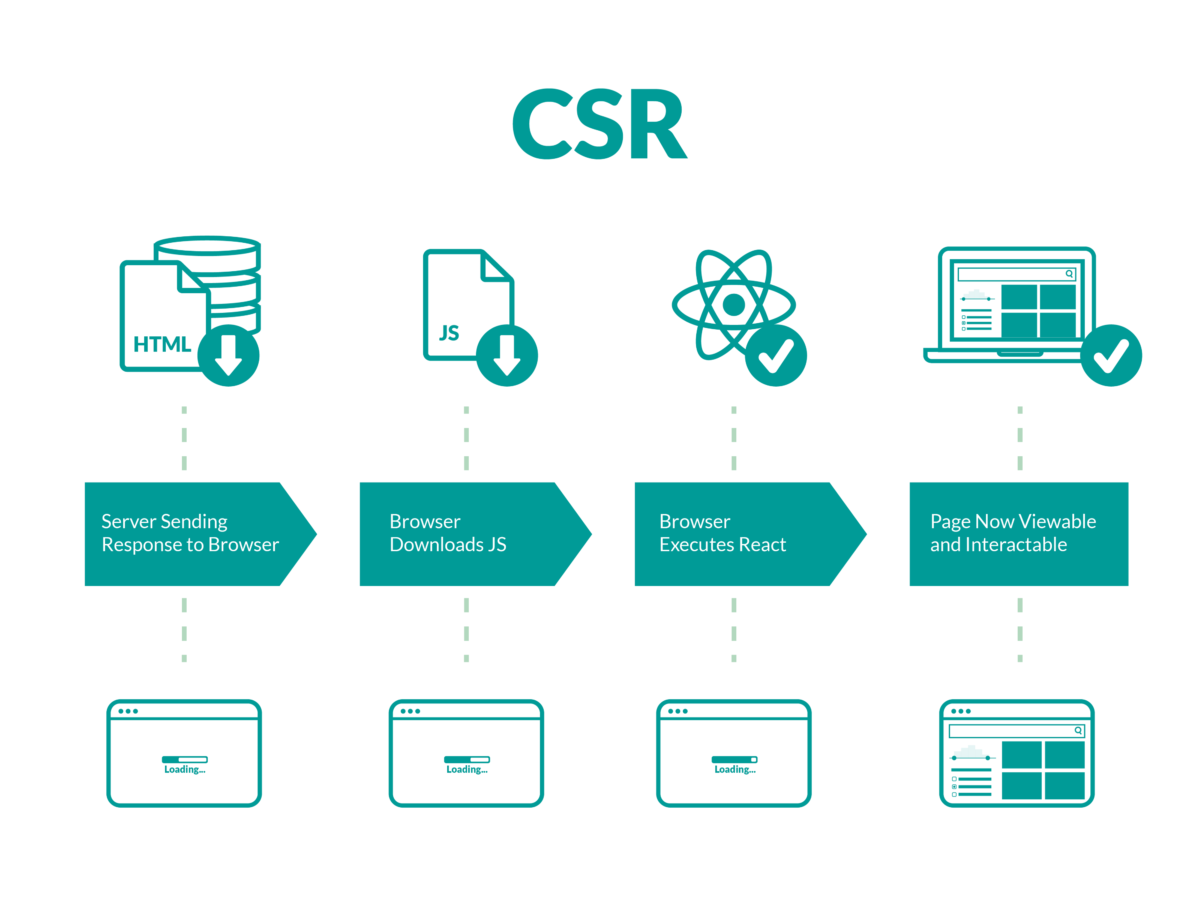
브라우저에 표기(렌더링)하기 위한 모든 코드들을 클라이언트측에서 다운로드 받고, 클라이언트 측에서 코드를 실행하고 분석해서 표기하는 것
Client Side: 렌더링하는 주체자가 클라이언트이며, 웹 어플리케이션에서는 브라우저를 의미한다.
- Client ->
request-> Server - 로딩 화면
- Server ->
HTML-> Client
body의 내용이 없는 HTML (아무것도 없는 HTML)
vite react app 예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + React</title>
</head>
<body>
<div id="root"></div>
<script type="module" src="/src/main.jsx"></script>
</body>
</html>- HTML이 렌더링 되지만 내용이 없기 때문에 빈 화면(UI가 없음)을 보게 됨
- React 라이브러리 소스 파일 및 js 소스 파일 로드(컴포넌트 포함)
- React 라이브러리 로드 -> root요소에 index(루트) 컴포넌트를 연결해서 렌더링
- 사용자가 paint된 화면을 보게 됨
장점
- 한번 로딩 되면, 빠른 UX 제공
- 1개의 페이지(HTML 파일 1개)
- 사용자의 요청에 따라 Ajax를 통해 필요한 부분만 변경해서 렌더링
- 서버의 부하가 작음
단점
- 페이지 로딩 시간(Time To View, First Contentful Paint)이 길다
- 브라우저 설정에서 js를 비활성화할 경우 웹 어플리케이션이 동작하지 않고, 사용자도 화면을 볼 수 없다
- SEO 최적화가 힘들다
- 보안에 취약하다(클라이언트에서 모든 코드를 받아서 클라이언트에서 실행 -> 페이지를 표시하기 위한 데이터를 서버에서 받아오기 위해 필요한 키등이 노출되기 때문)
- CDN(Content Delivery Network)에 캐시가 안된다