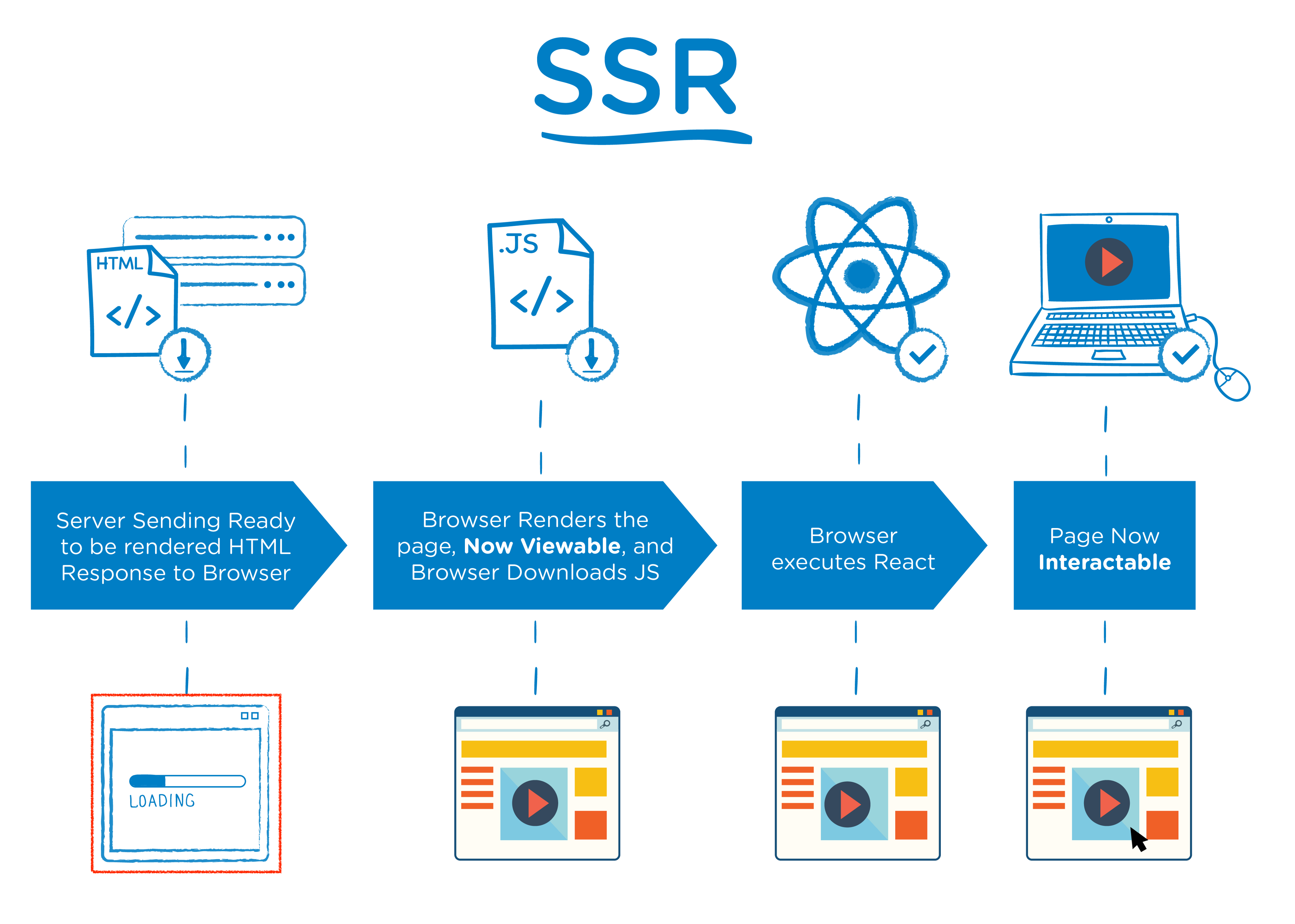
SSR(Server-Side Rendering)은 클라이언트 측에서 데이터를 받아와 렌더링하는 것이 아닌 클라이언트에서 요청시 서버 측에서 HTML 파일을 렌더링하여 클라이언트에게 보내주는 방식입니다. 이 방식은 SPA(Single-Page Application)에서 발생하는 초기 로딩 속도와 검색 엔진 최적화(SEO) 문제를 해결하기 위해 사용됩니다.
장점
-
초기 로딩 속도 개선
SSR을 적용하면 서버에서 HTML 파일을 렌더링하므로 초기 로딩 속도가 빨라집니다. SPA에서는 클라이언트에서 JavaScript 파일을 다운로드하고 실행한 후에 데이터를 받아와서 렌더링하기 때문에 초기 로딩 속도가 느립니다. 하지만 SSR을 사용하면 서버에서 HTML 파일을 렌더링하므로 초기 로딩 속도가 빨라집니다. -
SEO
SSR을 적용하면 검색 엔진 최적화 문제도 해결할 수 있습니다. 검색 엔진은 페이지의 HTML 코드를 크롤링하여 검색 결과에 반영합니다. SPA에서는 HTML 코드가 클라이언트에서 동적으로 생성되기 때문에 검색 엔진이 크롤링하지 못할 수 있습니다. 하지만 SSR을 사용하면 서버에서 HTML 파일을 렌더링하므로 검색 엔진이 크롤링할 수 있는 HTML 코드를 제공할 수 있습니다. -
보안
CSR은 브라우저(클라이언트)에서 js를 통해 렌더링을 하게 되는데, 그 과정에서 서버와 통신이 발생한 경우 클라아언트에서 노출이 될 수 있습니다. 그러나, SSR은 서버에서 렌더링한 HTML을 전달해주기 때문에 브라우저(클라이언트)에 서버와의 통신과 관련된 보안적인 내용에 대해 노출될 가능성이 적다고 볼 수 있습니다. console.log를 할 때 서버에서 실행되는 환경일 경우 브라우저 콘솔이 아닌 terminal에 출력되기 때문에 사용자가 보지 않아도 되는 콘솔내용에 대해 노출되지 않을 수도 있을 것 같습니다. -
SSG, ISR과 다르게 요청할 때마다 서버에서 렌더링하기 때문에 실시간 데이터를 사용해서 반영할 수 있고, 사용자별 필요한 데이터를 사용할 수 있다는 것도 장점이 될 수 있다고 생각합니다.
-
js 없어도 렌더링 됨
서버에서 받은 html로 초기 렌더링 되기 때문에 js를 비활성화 하더라도 화면에 렌더링이 가능합니다.
단점
-
속도
요청할 때마다 서버에서 렌더링해서 전달해주기 때문에, 서버에 과부하가 걸릴 수 있으며 비교적 느릴 수 있다는 단점이 있습니다. (사용자가 많아질수록 사이트에 접속하는 시간이 오래 걸릴수 있습니다.) -
캐시
요청할 때마다 렌더링을 하게 되기 때문에, CDN에 캐시가 안된다는 단점이 있습니다. nextjs 프레임워크를 사용할 경우 일정부분은 개선이 될 수도 있다고 생각은 됩니다. -
서버환경
js의 경우 서버는 Node.js 환경에서 동작하기 때문에 Node.js와 서버에 대한 이해가 필요할 수 있으며, 브라우저API(window, event(click, change, ...), 기타 등등...)를 사용하지 못한다는 것을 고려해야 될 수 있습니다. -
hydrate, css-in-js
서버에서 만든 html로 먼저 화면에 표시되기 때문에 사용자가 초기에 화면을 보는 속도는 빠를수는 있습니다. 그러나, 이후 css js 파일을 다운로드 받아 실행하고, 인터렉션이 가능하게 되는 구조(hydrate)에서 오는 단점도 있다고 생각됩니다.
- html이 화면에 렌더링은 되지만, js가 실행되지 않을 경우 클릭과 같은 사용자 인터렉션(상호작용)에 반응하지 못합니다. 추가로, 요청할 때 서버에서 html을 만들어서 주기 때문에, 서버에서 html을 받기 이전까지 화면에 표시되지 않아 깜빡이는 현상이 발생할 수도 있습니다.
- styled-components와 같은 css-in-js를 통해 스타일을 적용할 경우, js가 비활성화되있을 경우 적용되지 않으며, js가 활성화 되있어도 초기에는 html css로 적용되다가, 이후 js로 styled-components가 실행될 경우 해당 스타일이 적용되기 때문에 시간이 지난뒤 스타일이 적용되면서 발생하는 문제가 있을 수 있습니다(Cumulative Layout Shift 등)
- 서버에서 렌더링할 때 css-in-js를 적용해서 html을 전달해줄 수 있지만, 결국 서버에서 처리하기 때문에 이로 인한 비용증가 및 관련 문제도 고려하는 것이 필요할 수 있습니다.
요약하자면, SSR은 CSR의 초기 로딩 속도와 검색 엔진 최적화 문제를 해결하기 위해 사용되는 방식이라고 생각됩니다. SSR의 장점이 매력적인 것은 맞지만, 단점도 명확하게 존재하기 때문에 사용하는 목적에 따라 어떤 렌더링 방식을 사용할지에 대해 결정하는 것도 중요하다고 생각됩니다.
nextjs 프레임워크를 이용한다면 페이지 단위로(13버전에서는 컴포넌트 단위로) 다른 렌더링 방식을 적용(하이브리드 웹 앱)해서 만들 수 있기 때문에, 이를 이용해서 만들 경우에도 각각의 렌더링 방식에 대해 이해하고 있는 것이 도움이 될 수 있다고 생각됩니다.