✅ 블록 레벨 요소
블록 레벨 요소(Block Level Elements)는, 한 개의 독립된 덩어리로 부모 요소의 가로 폭 전체를 차지하는 요소이다.
따라서 라인 한 개에 하나의 블록 요소가 들어갈 수 있고, 블록 요소의 다음 요소부터는 라인이 바뀐다.
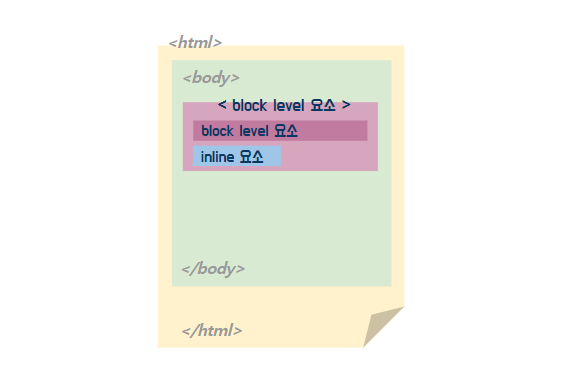
블록 요소 내부에는 아래 그림과 같이 또다른 블록 요소나 인라인 요소 모두 포함할 수 있다.
<p>태그는 예외.<p>태그 아래에는 블록 요소가 올 수 없다.

대표적인 블록 요소로는 <article>, <header>, <nav>, <section>, <div> 등이 있으며 대부분의 grouping contents들이 블록 요소이다. (📎grouping contents란?)
블록 레벨 요소는 width나 height 값을 주어 박스의 크기를 변경할 수 있다.
✅ 인라인 요소
인라인 요소(Inline Elements)는 콘텐츠 자신의 크기 만큼 영역을 가지는 요소로, <span>, <strong>이 인라인 요소의 대표적인 예이다. 주로 텍스트 레벨의 콘텐츠를 감싼다.
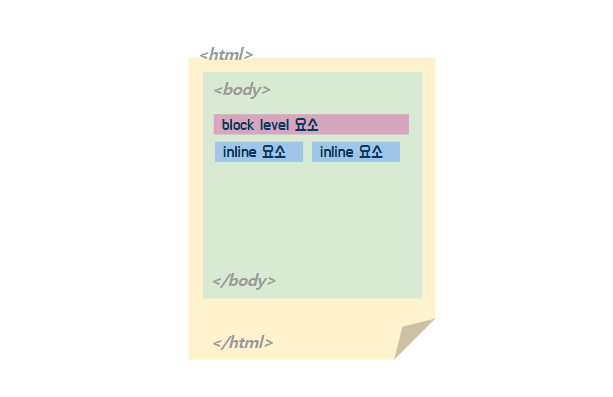
콘텐츠 만큼의 크기를 갖기 때문에, 아래 그림과 같이 한 개의 라인에 여러 개의 인라인 요소가 나열될 수도 있다.

일반적으로 인라인 요소 하위에는 인라인 요소만 중첩이 가능하며, 자신이나 부모 태그의 텍스트 정렬에 영향을 받는다.
인라인 요소는 width, height 값이 적용되지 않으며, 만약 크기를 조절하고 싶을 땐 CSS를 이용해 display: inline-block이나 display: block 속성을 부여해야 한다.
✅ 블록 레벨 요소 ↔ 인라인 요소
블록 요소와 인라인 요소를 비교하자면 이렇다.
- 줄바꿈
블록 요소: 항상 새 라인에서 시작
인라인 요소: 라인 안에 있음
- 다른 요소와 나란히 나열하기
블록 요소: 불가능
인라인 요소: 가능
- 크기 조절
블록 요소: width와 height 값으로 조절
인라인 요소: 콘텐츠 크기 적용, 조절 불가능
- CSS Box model 프로퍼티
블록 요소: padding, border, margin 등 조절 가능
인라인 요소: margin-top, margin-bottom 조절 불가능 (margin-left, margin-right 가능)

