요소를 안 보이게 하는 속성들
display:none과 visibility:hidden는 둘 다 요소를 안 보이게 한다는 점에서 동일하다.
그럼 어떤 점이 다를까?
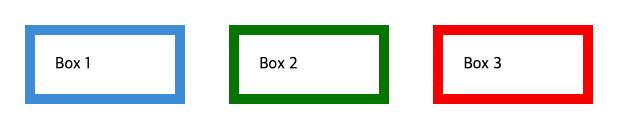
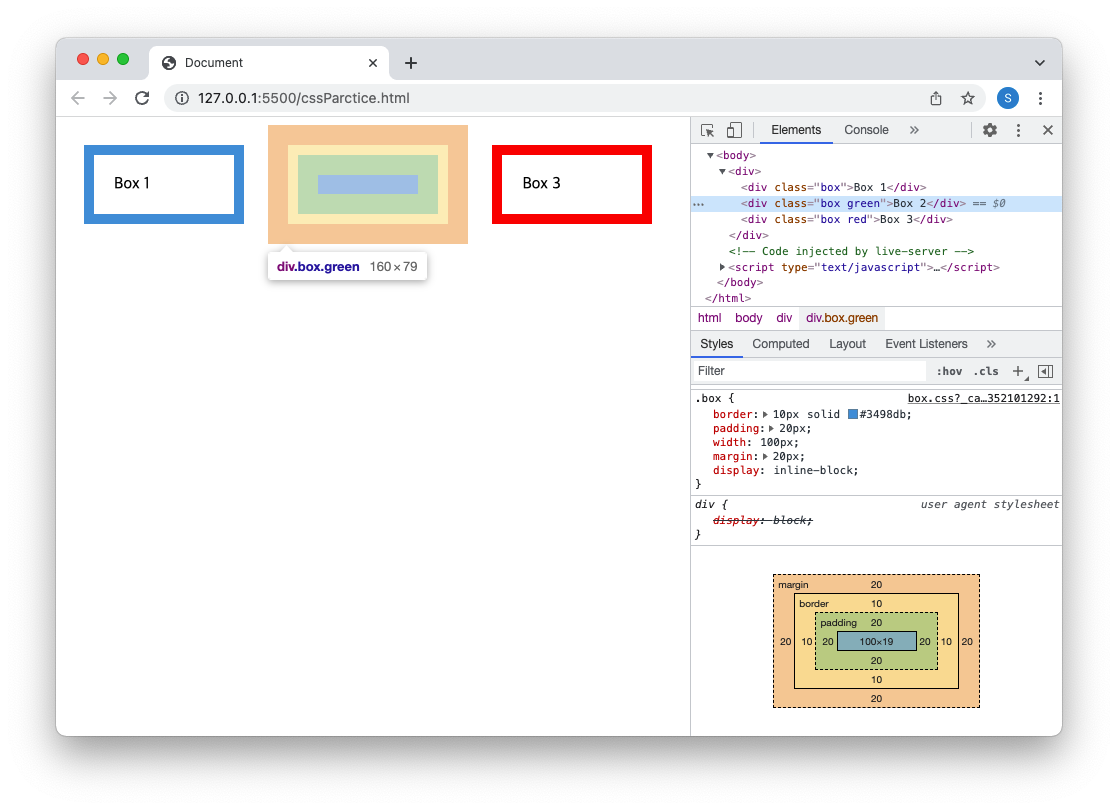
아래 박스들로 테스트 해보자

.box {
border: 10px solid #3498db;
padding: 20px;
width: 100px;
margin: 20px;
display: inline-block;
}
.green {
border-color: green;
}
.red {
border-color: red;
}CSS 속성을 변경한 결과
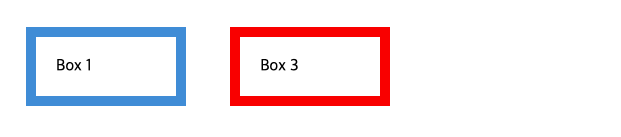
display:none 적용 시

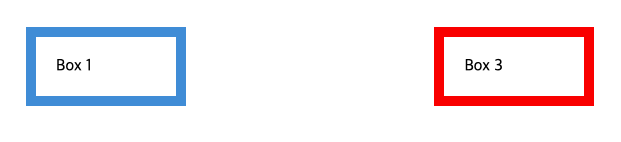
visibility:hidden 적용 시


결과
display:none은 아예 해당 영역이 사라졌지만, visibility:hidden은 요소는 없어지되 영역은 존재하는 것을 알 수 있다.