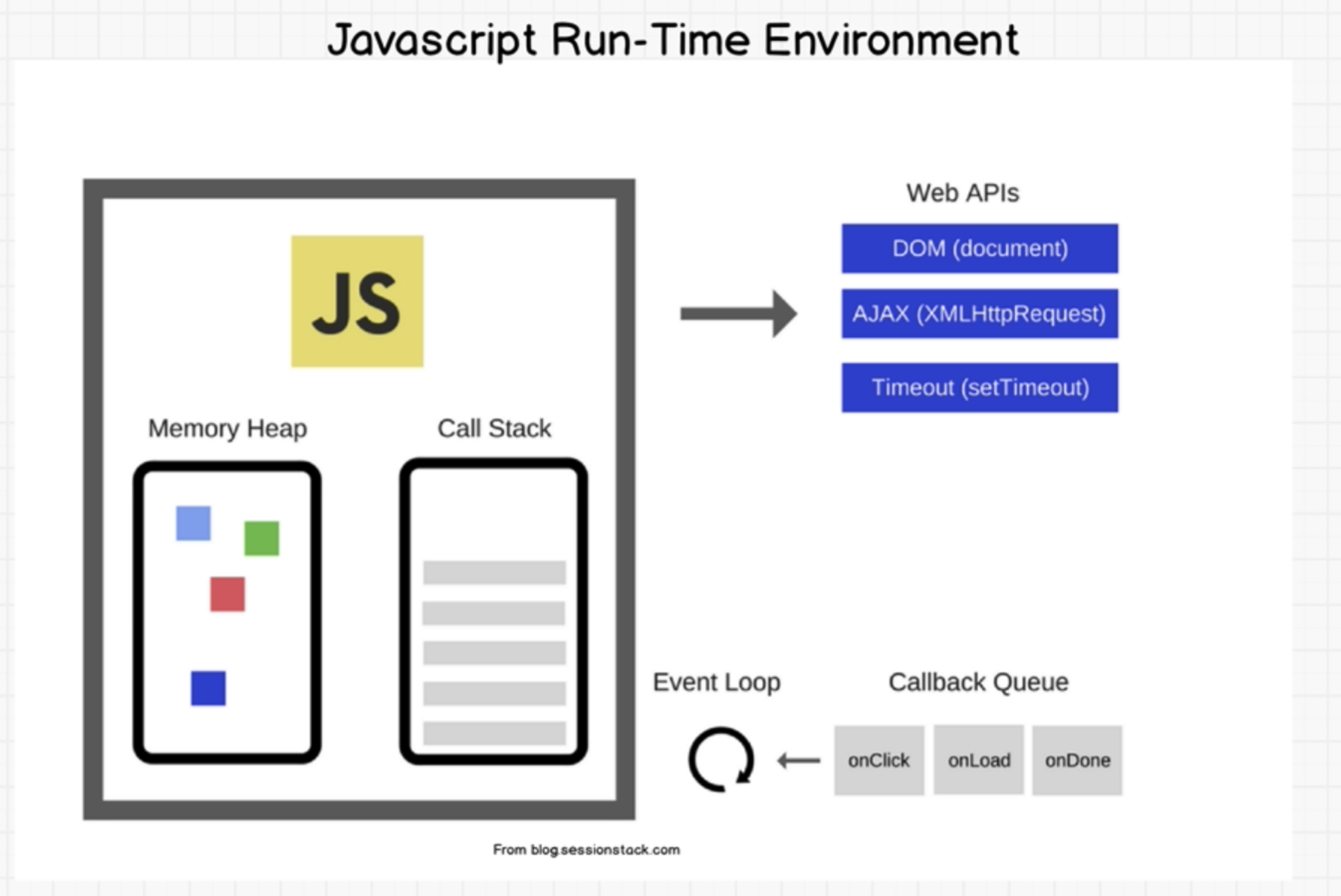
Web API는 javascript를 async로 동작할 수 있게 해준다.
Web APIs
Timeout
console.log('1');
setTimeout(() => {
console.log('2');
}, 0)
console.log('3');
// 1 -> 3 -> 2Web API에 들어간 setTimeout은 시간이 경과되면 내부에 callback function을 실행시킨다. 예시에서는 console.log('2')가 Callback Queue에 들어가게 된다. 그리고 Callstack이 비었을 때, 즉 js의 모든 스크립트 실행이 완료됬을 때, console.log('2')가 Call Stack에 들어가서 실행이 된다.
DOM
Element.addEventListener('click', () => {
console.log('event');
}
)addEventListener은 Web API에서 DOM에 해당된다. click 이벤트가 발생하면 callback function이 실행되고, console.log('event')가 Callback Queue에 들어가게 된다. 마찬가지로 Event Loop를 돌면서 Call Stack이 비었는지 확인하고, Call Stack이 비어있으면 Call Stack에 들어가서 실행이 된다.

Ref
Image Reference: https://www.udemy.com/course/master-the-coding-interview-data-structures-algorithms/
