Andrei의 Advanced Concept 이라는 강의의 내용의 일부를 정리한 것입니다.
computer은 0과 1밖에 모른다. 우리는 computer에게 js라는 것을 알려준다.
js 엔진(ECMAScript engines은 여러가지가 있다. (우리에게 가장 친숙한 v8도 포함, node js도 v8엔진을 사용함)
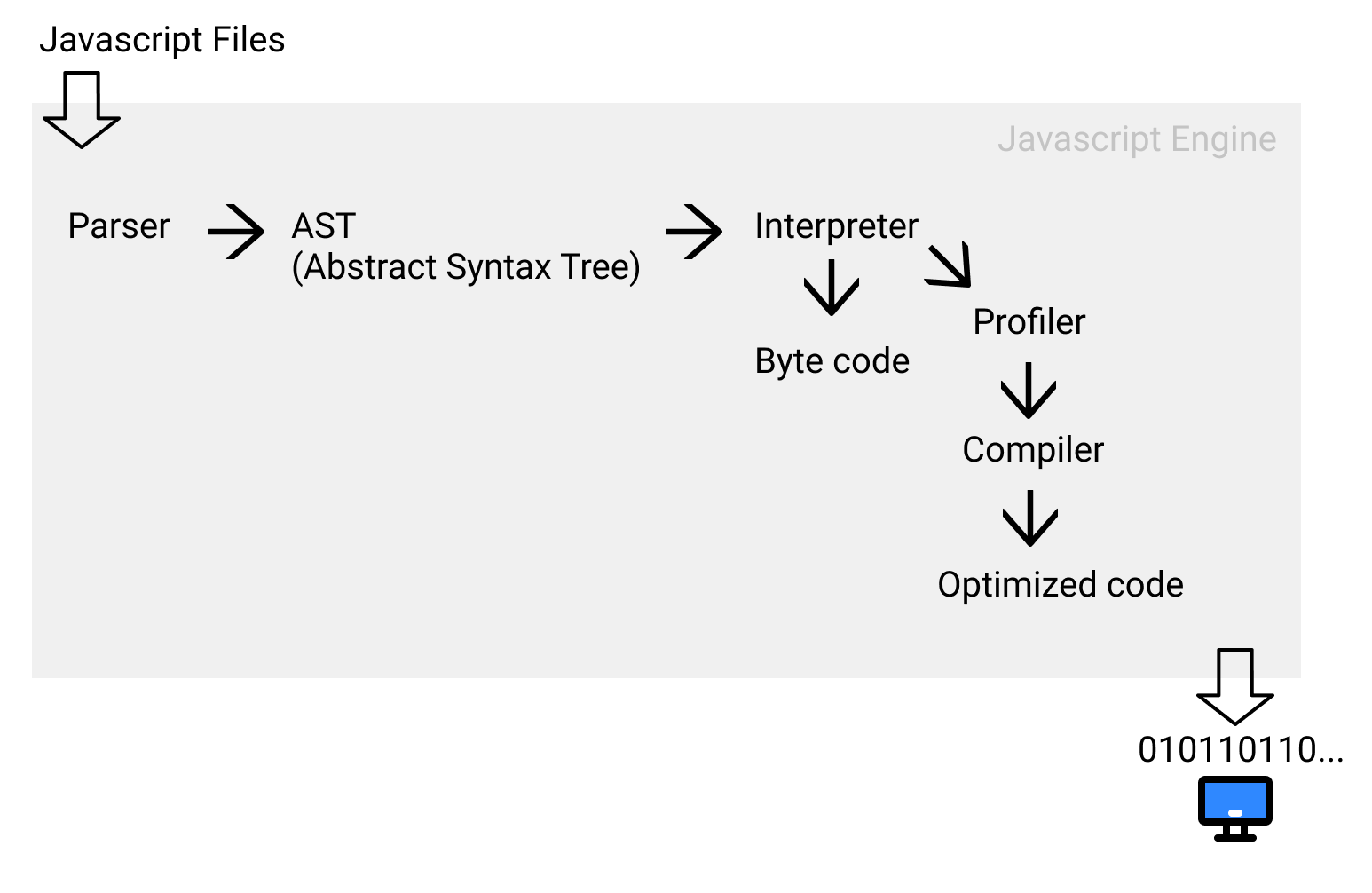
javascript engine

AST 테스트해 볼 수 있는 astexplorer도 있음
interpreter
translate and read files
코드가 쓰여진 순서를 따라서 실행되는 것
High Level Language -> Byte code
코드마다 translation이 필요하기 때문에, 갈수록 속도가 느려짐 (compiler와 같이 optimization이 없음)
compiler
machine이 이해할 수 있는 코드로 변경
(lower level language로 바꾸는 것)
High Level Language -> Machine code
최초에 시간이 오래 걸리나, optimization이 되서 빠름
JIT(Just In Time) compilter
Bytecode와 Optimized code를 동시에 생성함
javascript는 interpreted language인가?
최초에는 맞았음 (spiderMonkey 시절)
현재는 optimization을 위해서 compiler도 사용함, 따라서 현재는 실행방식에 따라서 interpreter일수도, compiler일수도 있음.
optimization problem
아래 코드들은 optimization에 문제를 줄 수 있음
- eval()
- arguments
- for in
- with
- delete : hidden classes에 영향을 줌
compiler optimization
- inline caching
function findUser(user) {
return `found ${user.firstname} ${user.lastname}`
}
const user = {
firstname: 'sungjin',
lastname: 'cho',
}
findUser(user) // => 결과값이 정해져 있으므로 캐싱되어서 'found sungjin cho'로 바뀜- hidden classes
동일한 코드라고 생각될 때 hidden class를 만들어, 더 좋은 optimization을 만든다.
function Animal(x, y) {
this.x = x;
this.y = y;
}
const obj1 = new Animal(1, 2);
const obj2 = new Animal(3, 4); // obj1과 obj2는 동일한 class로 생각하고 공용으로 사용할 수 있는 hidden class를 생성함 => optimization에 좋은 영향
delete obj1.x; // delete처럼 임의로 하나를 삭제해버리면, obj1과 obj2는 똑같은 것으로 볼수 없으므로, 동일하게 사용할 수 있는 hidden class가 없다고 판단함 => optimization 낮아짐Call Stack
코드가 어디있는지 tracking
first in last out
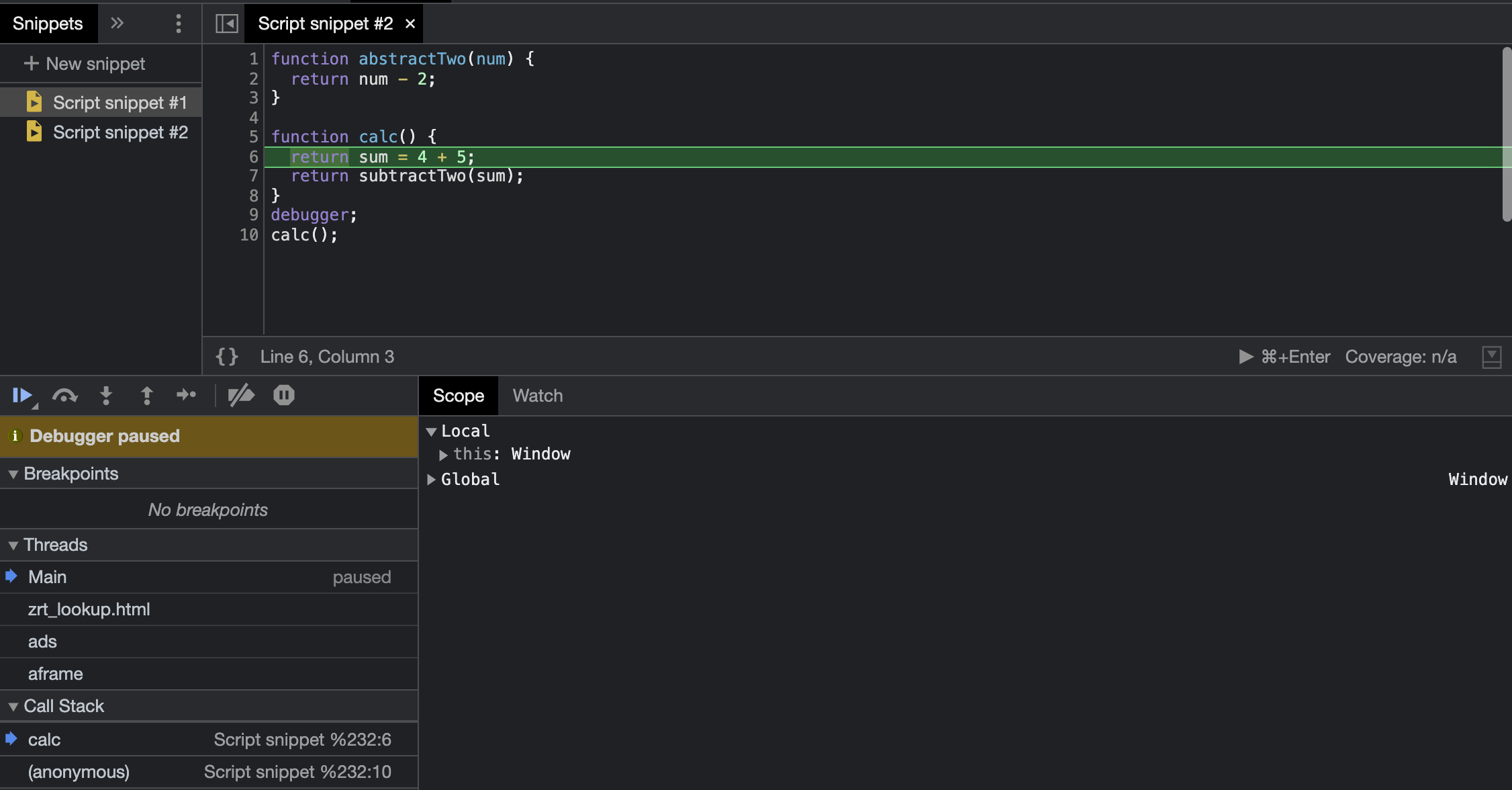
// 아래 코드를 chrome 개발자도구의 snippet에서 돌려서 Call Stack을 확인해보자.
function abstractTwo(num) {
return num - 2;
}
function calc() {
return sum = 4 + 5;
return subtractTwo(sum);
}
debugger;
calc(); // call stack에 들어가고, 실행 및 완료됨
calc(); // 다음으로 call stack에 들어가고 실행 및 완료됨참고! CallStack에 가장 처음 들어온 (anonymous)는 Global Execution Context이다.

Memory Heap
memory가 할당되는 곳 (데이터가 저장되는 곳)
call stack에서 실행될 때, 실제 데이터를 찾을때 Memory Heap에서 찾는다.
const number = 100; // allocate memory for number
const human = { // allocate memory for object, and it's value
gender: 'male',
age: 10
}Garbage Collection
js는 garbage collection language이다.
즉, 한번 실행된 다음 더이상 사용하지 않는 data는 자동으로 메모리를 정리함
Memory Leak은 어떻게 생기는가?
// Global variables
var a = 1;
var b = 2;
// Event Listeners
var el = document.getElementById('button');
element.addEventListener('click', onclick); // 사용자가 페이지(SPA에서)를 계속 이동하면서 지속적으로 추가됨
// setInterval
setInterval(() => {
// some referencing object... => garbage collection되지 않음
}) Single Thread Language
call stack이 하나만 있음, 한번에 하나의 코드만 실행(Synchronous)할 수 있다.
synchronous code의 문제점
long running task를 처리하는데에 문제가 있음
console.log(1);
alert('interrupt!'); // alert function을 실행하면, ok를 누를때 까지(즉 call stack이 비어있을때 까지) 아무것도(마우스클릭, 스크롤이동 등등) 할수 없다.
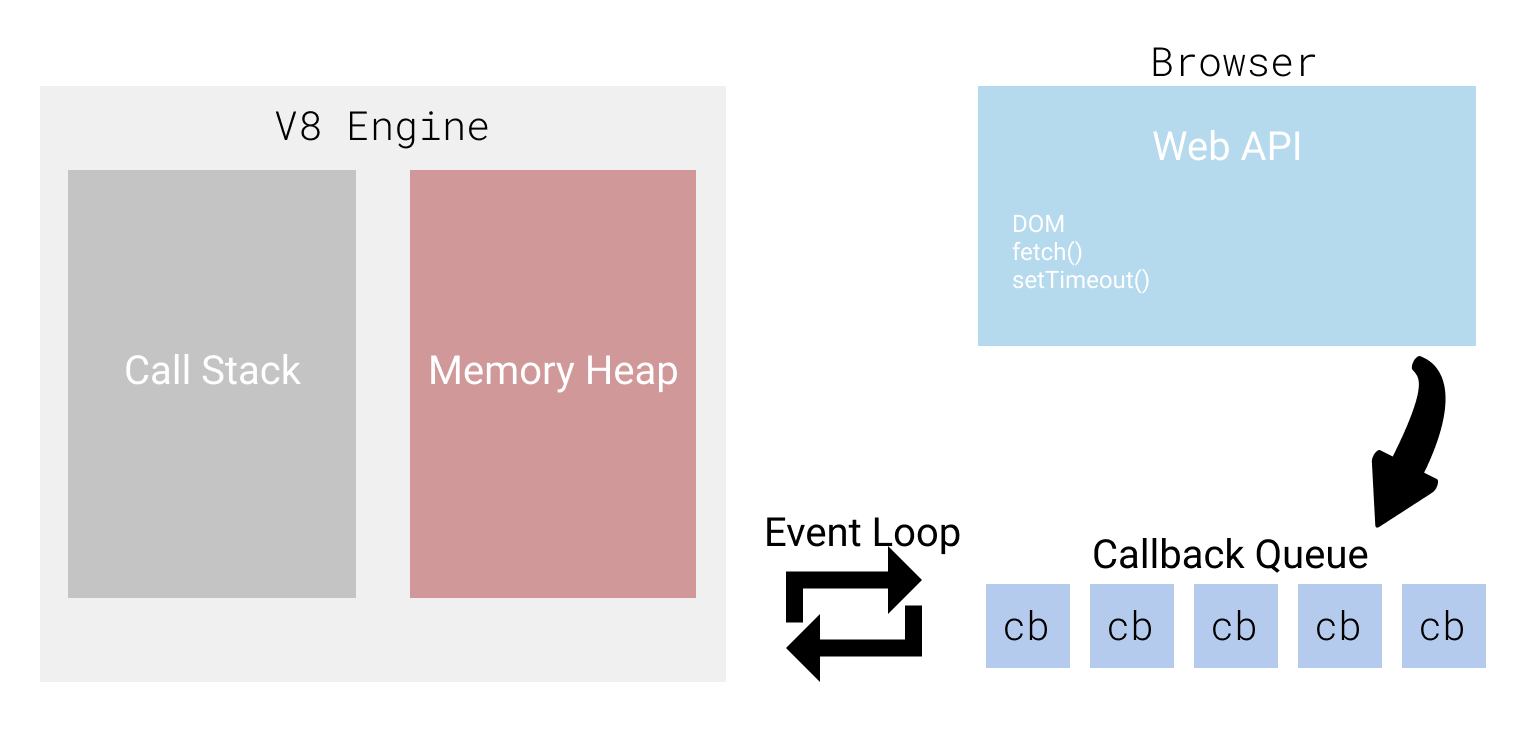
console.log(2);Web API
web browser에 의해서 생김
window object가 browser가 제공하는 Web API이다.
console.log(window); // window object를 보면 fetch, Promise, setTimeout, indexedDB 등을 제공하는 것을 알 수 있음이러한 API는 Asynchronous으로, browser의 background에서 실행된다.
console.log(1);
setTimeout(() => console.log(2), 0);
console.log(3);
// result: 1 -> 3 -> 2
위 이미지의 동작 순서를 볼 수 있는 latentflip이라는 사이트가 있다.
