
Head
head 대신에 Head를 사용합니다.
html의 head에 meta 데이터를 넣고 싶다면, Head를 사용하면 됩니다.
<Head>
<title>NextJS Event</title>
<meta
name='description'
content='find a lot of great events that allow you to evolve...'
/>
</Head>dynamic value를 Head에 넣을 수 있게 됩니다.
(참고) 사용자의 device 사이즈에 맞도록 viewport가 설정되는 meta tag
<meta name="viewport" content="initial-scale=1.0, width=device-width" />Head는 overwritten 됩니다.
_app.js 에서 Head 코드를 작성합니다.
import Layout from '../components/layout/layout';
import '../styles/globals.css';
import Head from 'next/head';
function MyApp({ Component, pageProps }) {
return (
<>
<Head>
<title>Nextjs Project</title>
</Head>
<Layout>
<Component {...pageProps} />
</Layout>
</>
);
}
export default MyApp;index.js 에서도 Head 코드를 작성합니다.
import Head from 'next/head';
function HomePage(props) {
return (
<div>
<Head>
<title>HomePage</title>
</Head>
Welcome to HomePage!
</div>
);
}
export default HomePage;
결과는 index.js에서는 HomePage가 title로 보이게 됩니다. _app.js -> index.js 순서로 랜더링 되기때문에 root url에서는 index.js에서 입력한 Head가 출력되게 되는 것입니다.
_document.js
- _app.js가 html의 body부분을 그린다면, _document는 html전체를 그린다고 할 수 있습니다.
- pages 바로 아래에 _document.js가 있어야 합니다.
(참고사항) _document의 Head(next/document)와 글 첫번째의 Head(next/head)는 서로 다른것입니다!
default document
_document.js를 추가하지 않는다면 아래와 같은 기본코드가 들어가게 됩니다.
import Document, { Html, Head, Main, NextScript } from 'next/document';
class MyDocument extends Document {
render() {
return (
<Html>
<Head />
<body>
<Main />
<NextScript />
</body>
</Html>
);
}
}
export default MyDocument;customize
createPortal을 붙여야하는 경우를 위해서 overlay용 div를 추가했습니다.
import Document, { Html, Head, Main, NextScript } from 'next/document';
class MyDocument extends Document {
render() {
return (
<Html lang='ko'>
<Head />
<body>
<div id='overlay'></div>
<Main />
<NextScript />
</body>
</Html>
);
}
}
export default MyDocument;Image
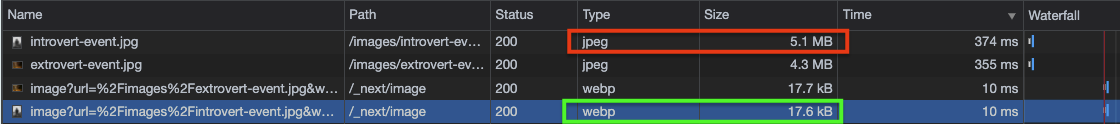
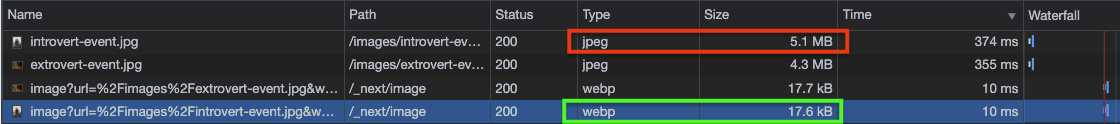
Image를 쓰면 request 요청시에 img에 대해서 여러가지 size를 생성하고, 상황에 맞는 최적화된 이미지를 응답으로 주게 됩니다. (예를 들면. chrome에서는 webp Type으로 받게 됩니다.)
image 최적화

위 이미지에서 빨간 영역은 아래와 같이 일반적인 img tag로 작성한 경우 입니다.
<img src={'/introvert-event.jpg'} alt='title' />초록색 영역은 아래와 같이 nextjs의 Image를 사용하였습니다. 같은 이미지임에도 현저하게 이미지 사이즈가 줄어들었습니다. (5.1MB -> 17.6kB) 또한 Type도 webp로 변경되었습니다. Nextjs가 알아서 크롬에 가장 적합한 Type으로 변환해서 준 것입니다.
- width와 height는 fetch하는 순간의 resolution size를 결정하기 위한것입니다. 실제 사이즈는 css에서 작성한 사이즈로 랜더링됩니다.
- width와 height를 600으로 늘리면, 같은 css사이즈더라도 선명한 이미지로 가져오게 됩니다.
import Image from 'next/image';
<Image src={'/introvert-event.jpg'} alt='title' width={300} heigth={300}/>생성된 image는 어디에?
.next/cache/image에서 nextjs에 의해서 생성된 image들을 확인할 수 있습니다.
revalidate
getStaticProps의 revalidate로 request요청이 있을때만 정해둔 시간 이후에 build해줄 수 있습니다.
fallback
getStaticPaths에서 일부분만 params로 만들고, params로 만들지 않은 path에 대해서는 fallback(true 혹은 blocking)으로 처리할 수 있습니다.
