nextjs
1.[nextjs] next.js에서 svg를 import하는 방법

next.js 프로젝트에서는 custom.d.ts에 추가하는 방식으로 되지 않습니다. (next.js를 사용하지 않을 경우) Steps 1. @svgs/webpack 설치 2. next.config.js 수정 아래와 같이 export object안에, webpa
2.[nextjs] nextjs error 모음

next js로 작업하면서 발생하는 에러모음getStaticPaths의 params: { postId: 여기 타입이 string이어야만 함 }
3.[nextjs] Nextjs 시작하기 (File-based Routing)

Routing path / starting page show featured Events /events Events Page show all Events /events/some-id Event Detail Page (show selected Event) /even
4.[nextjs] Data Fetching & Pre-Rendering

위와 같이 useEffect를 사용해서 fetch된 data를 표시할 수 있다. useEffect는 최초에 랜더링이 된 다음에 실행된다. 따라서 처음 진입시에는 데이터가 없는 상태로 랜더링이 된다. (View page source로 확인해보면 데이터가 없음을 확인할 수
5.[nextjs] API Routes

Nextjs내에서 api endpoint를 만들 수 있다.pages/api 내에 만들어준다.server side code를 쓰는 것임, client상에서는 실행되는 것이 아니다.
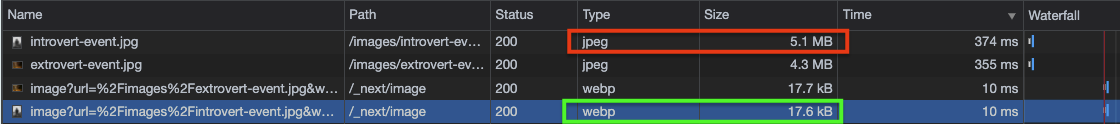
6.[nextjs] Nextjs 최적화 (Head, _document, Image, revalidate, fallback)

html의 head에 meta 데이터를 넣고 싶다면, Head를 사용하면 됩니다.dynamic value를 Head에 넣을 수 있게 됩니다.\_app.js 에서 Head 코드를 작성합니다.index.js 에서도 Head 코드를 작성합니다.결과는 index.js에서는 H
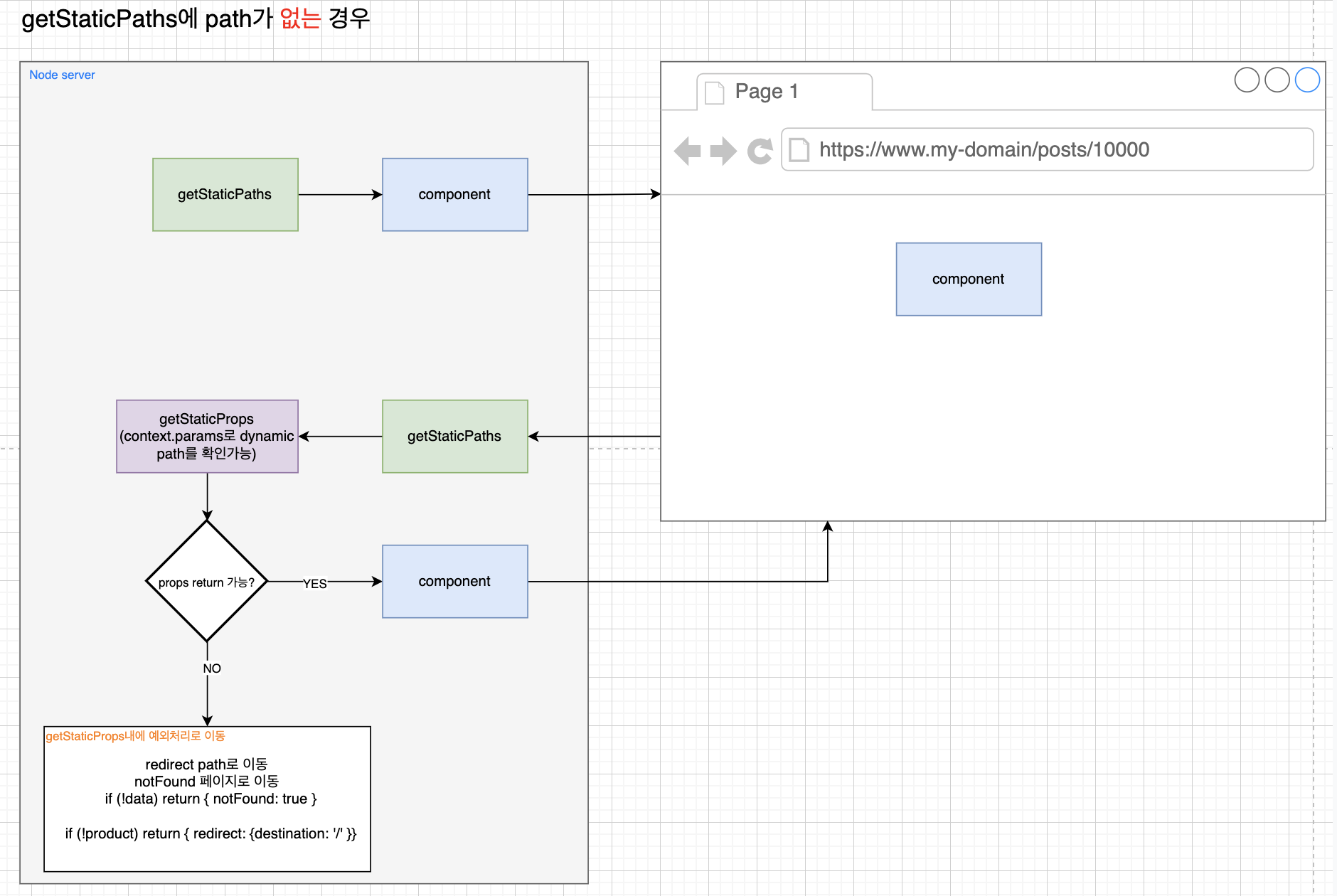
7.[nextjs] getStaticProps이 실행되지 않는다...

getStaticPaths은 잘 실행되었는데.. getStaticProps에서 console.log 결과가 보이지 않는다..위 코드를 보면 getStaticPaths에서 params를 생성해서 return해주고 있다. paths를 console.log로 찍어보니 잘 나
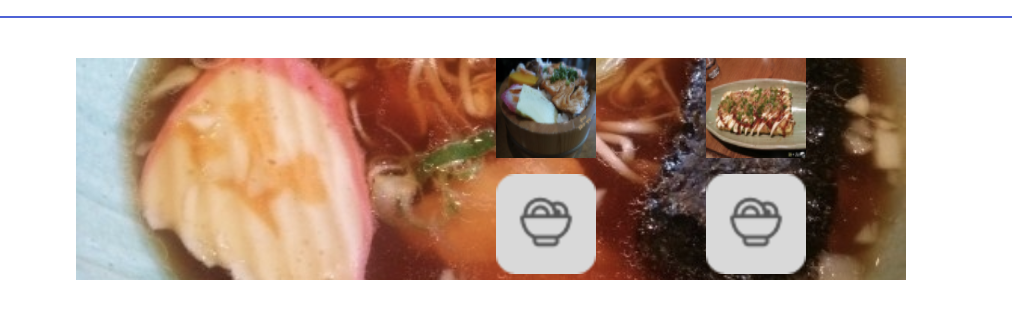
8.[nextjs] grid에서 image 사이즈 맞추기 (css)

아래 문제는 css문제로서, nextjs와 무관하지만, next/image와 혹시 연관지어 고민하는 분들이 있을까 하여 nextjs포함 시켰습니다.next에서 Image를 사용하는데 grid를 튀어나갑니다.layout과 objectFit을 하여도 해결되지 않는 상황입니
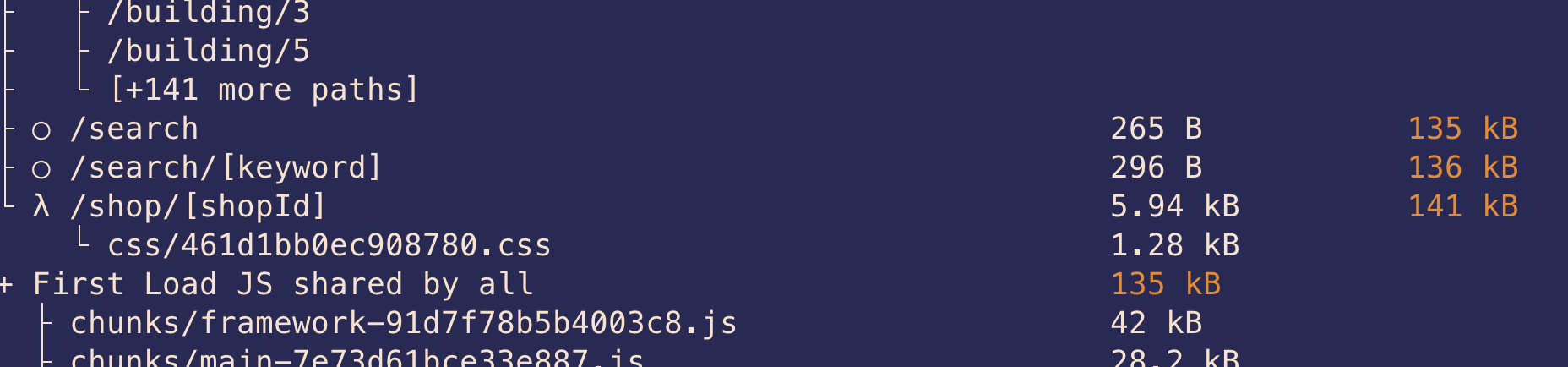
9.[nextjs] nextjs app 배포하기 (Deploy)

next build를 사용하는 것next build로 servser-side app을 생성하는것으로 nodejs가 필요합니다.api route를 위해서 nodejs가 필요할 수 있고, server-side page들과 revalidation이 필요할 수 있습니다.변경점