build의 타입
standard build
next build를 사용하는 것
- next build로 servser-side app을 생성하는것으로 nodejs가 필요합니다.
- api route를 위해서 nodejs가 필요할 수 있고, server-side page들과 revalidation이 필요할 수 있습니다.
- 변경점이 있으면 (revalidation이 없는경우는) Re-deploy가 필요합니다.
static build
next export를 사용하는 것
- nodejs가 필요없는 100% static app(Html, CSS, js)
- page revalidation, api routes는 동작하지 않습니다.
- 모든 코드에 대해서 Re-deploy가 필요합니다. (blog라면 이게 좋은 선택입니다.)
Deployment Steps와 고려사항
1. metadata처리, 코드 최적화(optimize code), 필요없는 dependency 제거
meta데이터에 대해서 점검합니다.
코드가 최적화되었는지 확인합니다.
사용하지 않는 dependency package는 삭제합니다.
2. api keys, database credential에 대해서 environment variable사용
next.config.js : next의 설정을 위한 특별한 파일으로 object이거나 function일 수 있습니다.
module.exports = {}
// 혹은
module.exports= (phase) => {} // 조건문 사용한다면 이렇게 사용- Base path
- Environment Variable : developmemnt db와 production db를 분리함으로써 서비스와 테스트용 데이터를 섞이지 않도록 할 수 있음
등등 여러가지 설정을 할 수 있음
next/constants는 현재 phase에 대해서 예를 들면 development인지, production와 같은 상태를 알 수 있는 constant를 사용할 수 있음
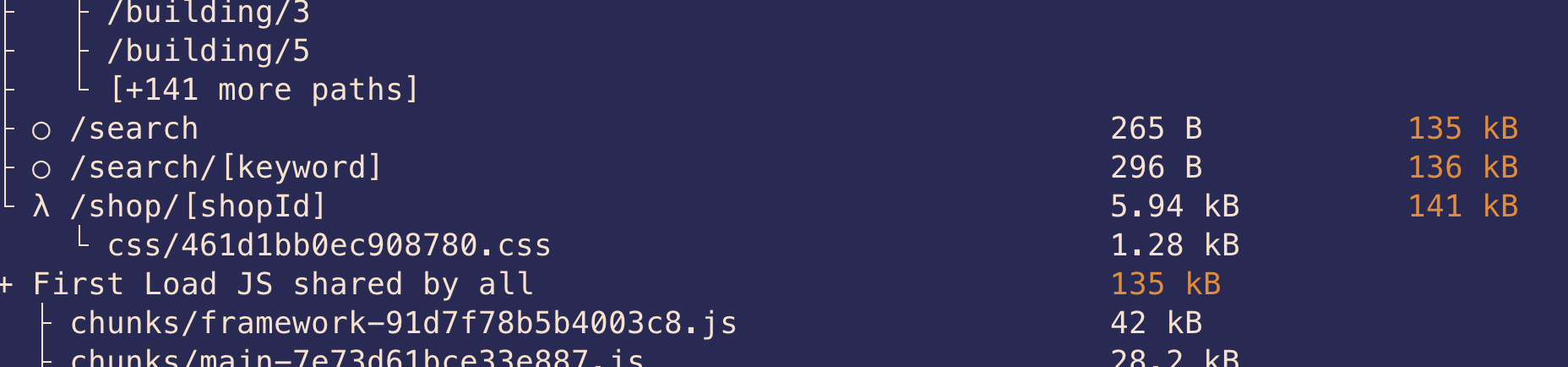
3. build를 테스트해보고, 로컬에서 빌드한 파일에 대해서 테스트

build를 했을 때, 주황색(혹은 빨간색)으로 highlight되는 파일은 too big을 의미합니다.
server-side코드(getStaticProps, getStaticPaths 등)은 client에서 사용되지 않으므로 신경쓰지 않아도 되고, 주로 third party package에 의한 것입니다.
확인해보고 무거운 패키지의 경우 light weight version이 있다면 바꾸도록 한다.
4. Deploy!
기본적인 배포방식은 .next 파일을 server PC에 옮기고 (nodejs가 있어야함) npm install하고 npm start하면 됩니다.
vercel과 같은 서비스에서는 쉽게 배포할 수 있습니다. github repo를 그대로 올리기만 하면 됩니다. git push를 하면 자동으로 빌드 및 배포가 됩니다.
