크로스 플랫폼 앱(Cross-Platform App)
초창기 모바일 시장에서는 같은 앱이라도 안드로이드에서 작동하는 앱과 ios에서 작동하는 앱 2가지를 만들어야 했다.
이러한 비효율성을 개선하기 위해 웹 앱과 하이브리드 앱 같은 개발 방식이 나타나 하나의 코드로 두 OS에서 실행 가능해졌으나, 실제 네이티브 앱과 비교했을 때 성능이 모자라거나 지원하는 기능이 부족하였다. 이를 해결하기 위해 나온 것이 크로스 플랫폼 앱이다.
크로스 플랫폼 앱은 기존 웹 앱, 하이브리드 앱과 다르게 각 플랫폼에서 네이티브하게 실행되는 실제 앱을 만든다.
플러터(Flutter)란?
구글이 개발한 크로스 플랫폼 앱 개발 프레임워크로 안드로이드, ios, 웹, 데스크탑 앱까지 지원하고 있다.
다트라는 자체 언어를 사용해 UI부터 로직까지 한 번에 구현할 수 있는 앱 개발자 친화적인 프레임 워크다.
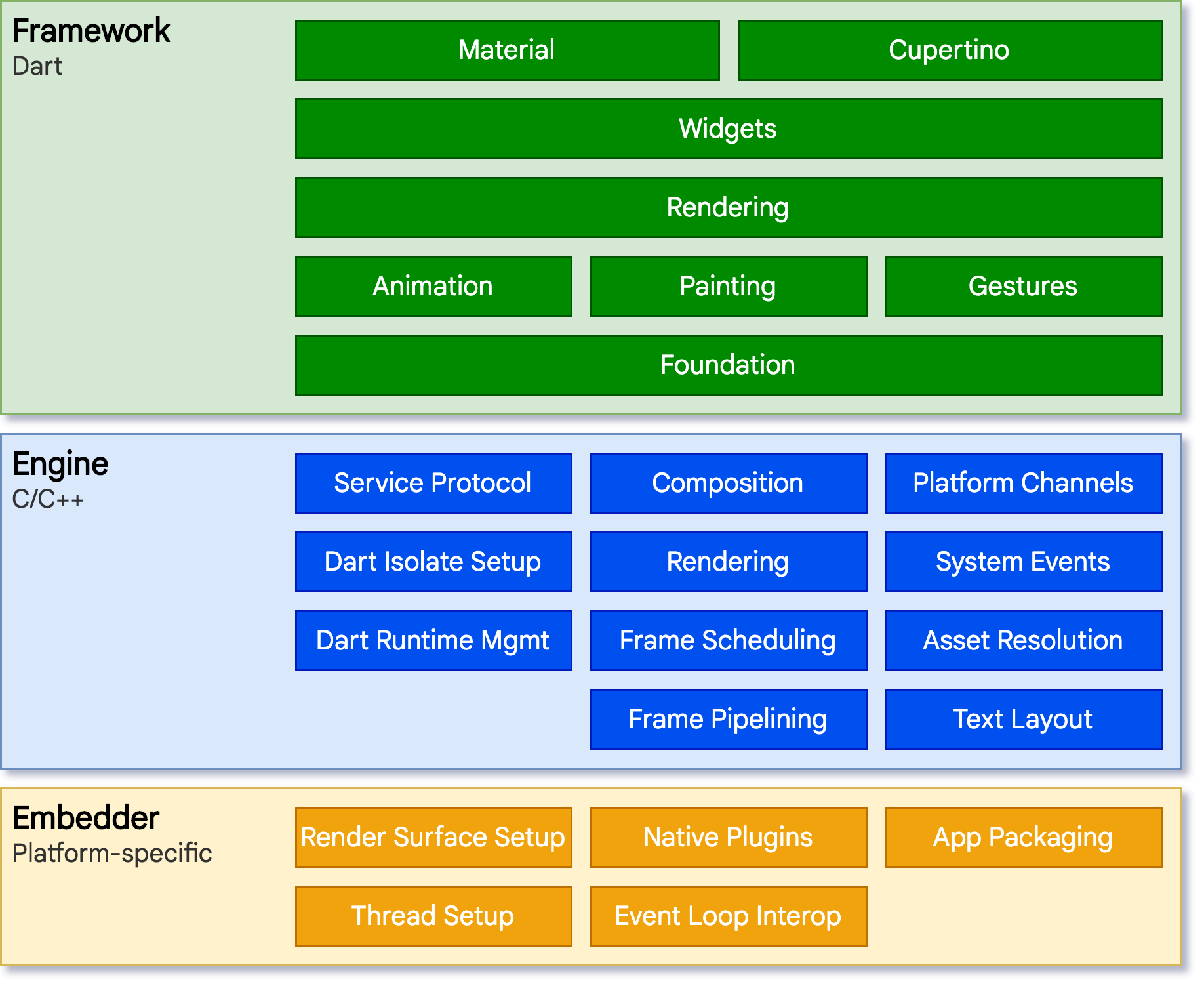
플러터 프레임워크는 크게 3가지로 구성되어 있다.
-
다트로 코드를 작성하는 프레임워크 영역
-
시스템 이벤트, 플랫폼 채널 등을 지원하는 엔진 영역
-
실제 앱이 동작될 플랫폼에 맞게 위젯을 빌드해주는 임베더 영역

플러터 설계 컨셉
Widget: 모든 것은 위젯이다!
플러터에서 가장 중요한 개념은 위젯이다. 플러터에서 화면 안에 있는 모든 요소들은 위젯이 된다. 플러터의 화면 구조는 여러 위젯들이 트리 형태로 구성되어 있는 구조다. 따라서 화면을 구성하는 UI 코드가 복잡해질 수 있다.
위젯은 다른 클래스들과 다르지 않게 프로퍼티, 생성자 , 메서드로 구성되어 있다.
모든 위젯은 다른 위젯을 반환하는 build 메서드를 가지고 있어야 한다.
Class MyWidget extends Widget{
String title // 프로퍼티
Widget child // 자식
MyWidget({this.title}) // 생성자
@override
Widget build(BuildContext context){ // 메서드
...
return ...;
}
}위젯 클래스를 만들기 위해서는 Widget 클래스를 상속해야 한다.
State:반응성(Reactive) 구현
화면이 한 번 빌드된 이후에도 계속 값의 변화가 발생하는 UI 구성 요소에 상태 개념을 도입한다. 이를 통해 값의 변화를 상태의 변화로 이해하고 화면에서 값이 표현된 부분, 그 값을 사용하는 부분만을 다시 빌드함으로써 사용자에게 바뀐 값을 적용한 모습으로 업데이트하여 나타낸다.
Stream:필요한 데이터가 있으면 찾아가세요
데이터를 불러오는 데 시간이 오래 걸리거나, 지속적으로 데이터를 받아야 하는 경우 스트림을 통해 구현하게 된다.
스트림을 통해 받아야 하는 데이터들은 언제 데이터 수신이 완료되는지 그 시점을 명확히 알 수가 없다. 그렇기 때문에 생성자-소비자 패턴, 발행-구독 패턴을 사용하여 변화를 확인한다.
플러터 기본 구조
pubspec.yaml
프로젝트의 메타 정보를 담고 있는 마크업 파일이다.
메타 정보란 프로젝트 이름, 설명, 버전 등의 정보를 말한다.
프로젝트에 필요한 모든 설정 값들을 다루고 있는 곳이라고 생각하면 된다.
-
사용할 패키지 가져오기(import)
-
이미지 가져오기
-
폰트 가져오기
main.dart
lib폴더는 모든 다트 파일을 저장하는 공간이다.
main.dart는 시작이 되는 소스 코드이다.
