3-8 / 3-9 / 3-10
input창에 클릭한 상태로 만들기
input가져온변수.focus();-> input창이 클릭한 상태가 된다.
input의 입력된 값 가져오기
input가져온변수.value- input처럼 .value쓸 수 있는 것들
- select, textarea tag들
순서도 최적화


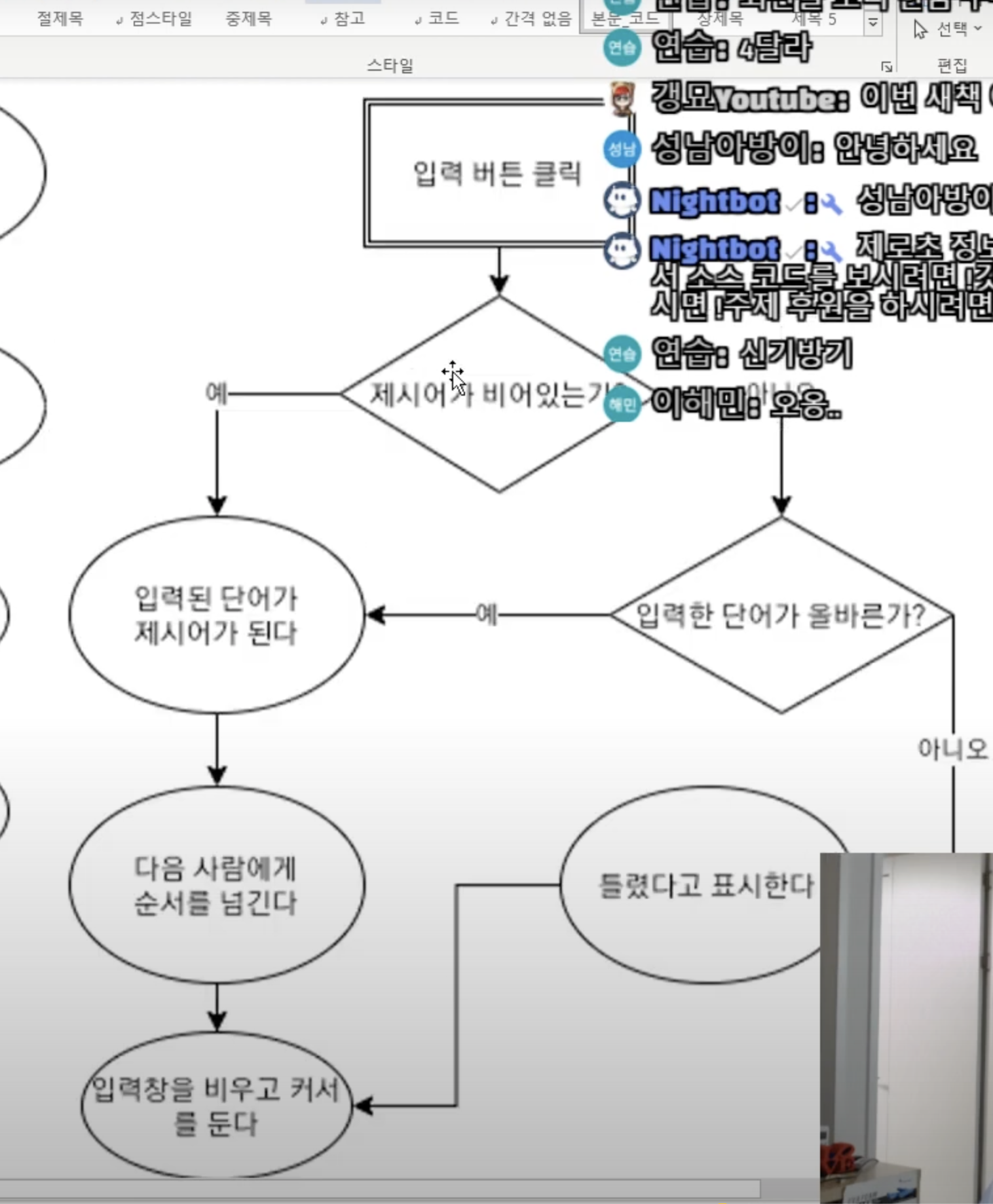
- 위 이미지
- 조건문 2개에 의해서 3갈래 경우의 수 나누어짐
- 제시어 비어있을 때, 올바른 단어 입력했을 때의 해야할 행동이 같으므로 코드가 중복된다.
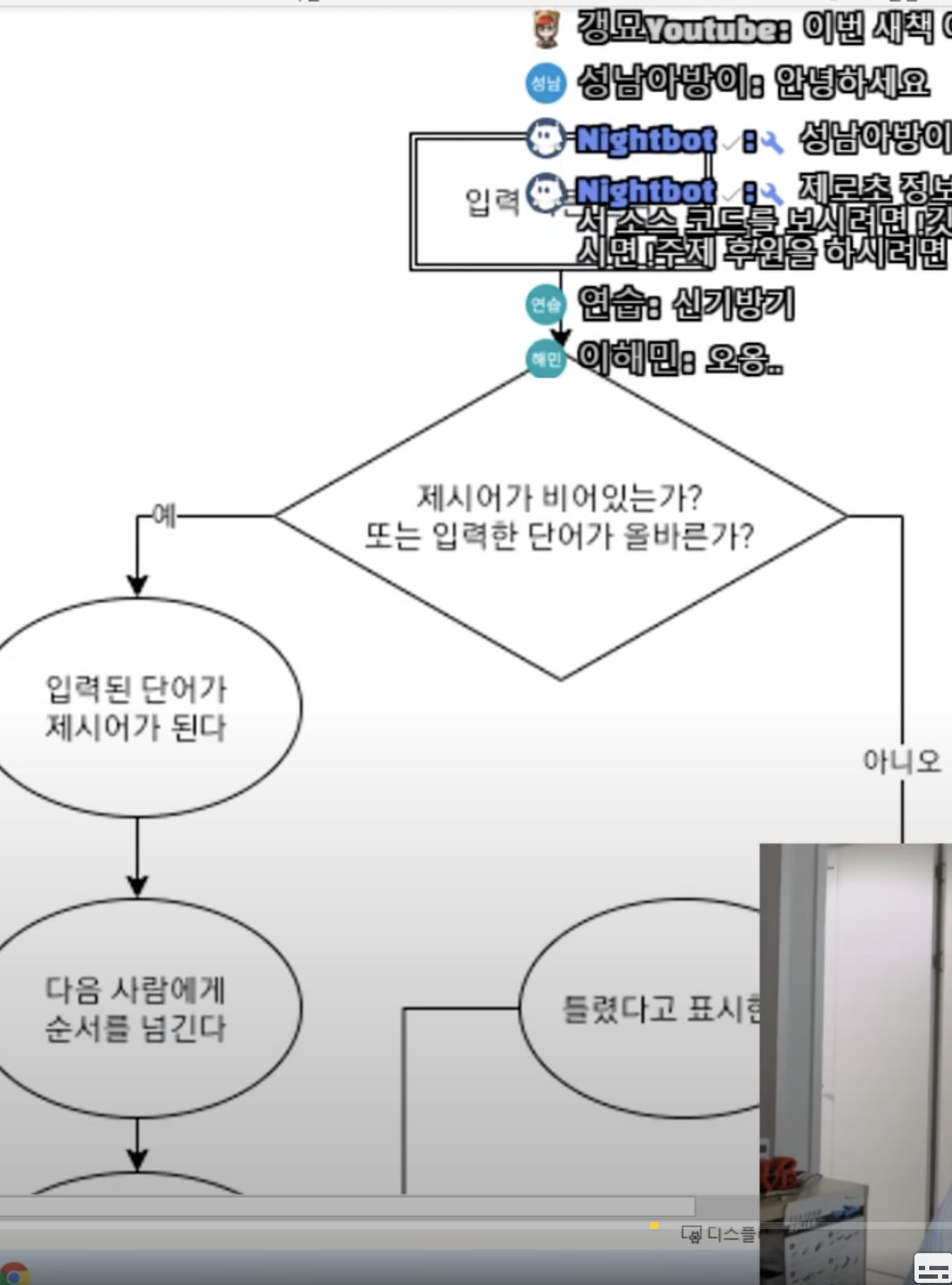
- 아래 이미지
- 제시어 비어있을 때, 올바른 단어 입력했을 때를 하나로 합쳐서 코드가 중복되지 않도록 하였다.
- 최적화 방식
- 제시어 비어있을 때, 또는 올바른 단어 입력했을 때, 둘 중에서 한 가지 경우만 만족하면 되니까, OR을 통해서 최적화 시켰다.
prompt() 취소시키면, 게임 실행안시키기
- prompt(); 취소하면 게임 실행시키지 않는 방법
- const number = Number(prompt());
- prompt()를 변수에 넣으면, 변수를 이용하여, 게임을 실행 시키지 않을 수 있다.
- 여기까지는 접근했음
- if문안에 게임코드 복붙하면, 참일 때만, 게임을 실행할 수 있음
텍스트
if(number){ 게임 실행코드 } - const number = Number(prompt());
