문제1 !단축키후 div 높이나 폭설정할 때, 단위 설정 px & %
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div></div>
</body>
</html>
- 위의 코드에서 div에 높이나 폭설정할 때, px이 아니라 %로 하면
height: 100%; 배경색 부여해도, 화면에 나타나지 않는다.
- 해결방법
- ! 단축키를 사용하지 않았을 때는 div가 화면 상에 나타났다.
<html>
<head>
<title>그랩마켓</title>
<link rel="stylesheet" href="main.css" type="text/css" />
</head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>
문제2 reset css와 h1
- reset css적용후에
<h1></h1> 사용하면, 글자 확대가 안된다.
이미지 가로,세로 픽셀아는 방법
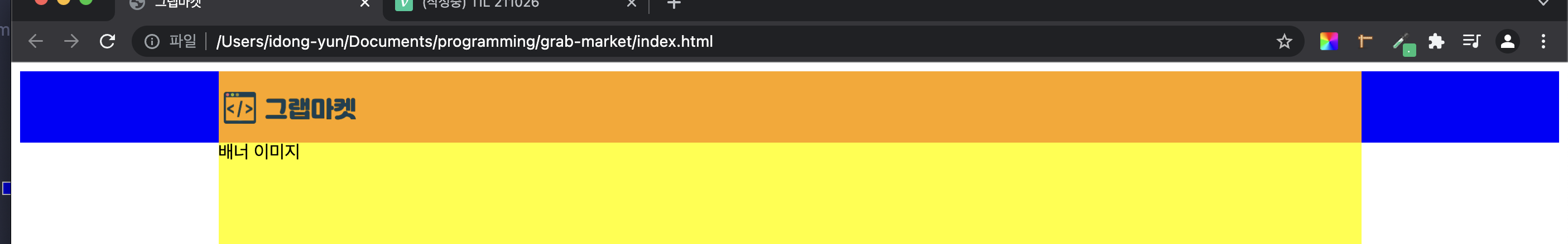
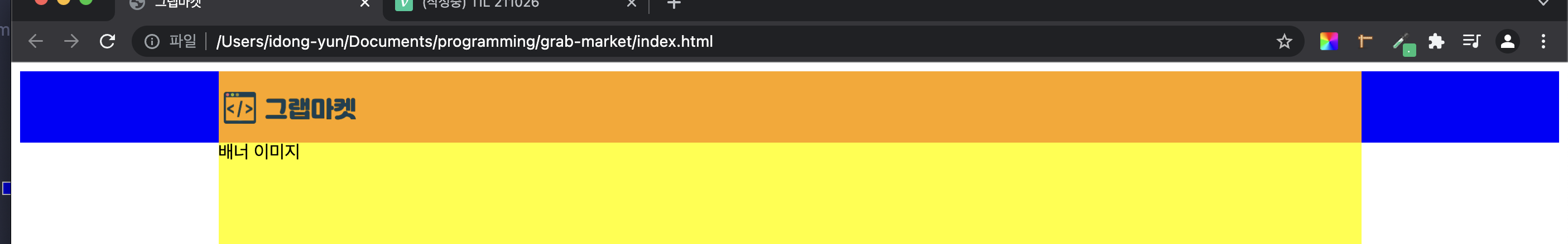
해더 만들기

- header tag 만든다.(파란색)
- header tag에 높이만 부여한다.(폭은 자동으로 화면크기로 설정된다.)
- header tag안에 div tag만든다.
- div tag의 높이와 폭을 설정한다.
- div를 가운데에 배치시킨다.
- 이런 방법의 장점
- 나는 해더를 만들 때, 좌우에 margin을 두고, 만들었다. 이때의 단점은 해더를 최상위에 두고, 화면을 내리면, 다른 것들을 가려야하는데 margin된 부분은 다른 것들을 가릴 수 없는 상황이 발생한다. 이러한 점을 방지한다.
안되면 오타부터 보자
flex-wrap: wrap;은 부모에다가 설정해야한다