스타일 컴포넌트를 안썼을때
const ReactButton = (props) => {
const style = {
color: 'white',
backgroundColor: 'purple'
}
return <button style={style}>{props.children}</button>
}
스타일 컴포넌트를 썼을때
import styled from 'styled-components';
const StyledButton = styled.button`
color: white;
background-color: purple;
`;
스타일 컴포넌트의 장점
- 여러가지 효용성이 많지만 그 중 가장 큰 장점은 우리가 알던 css를 그대로 사용할 수 있다는 것이다.
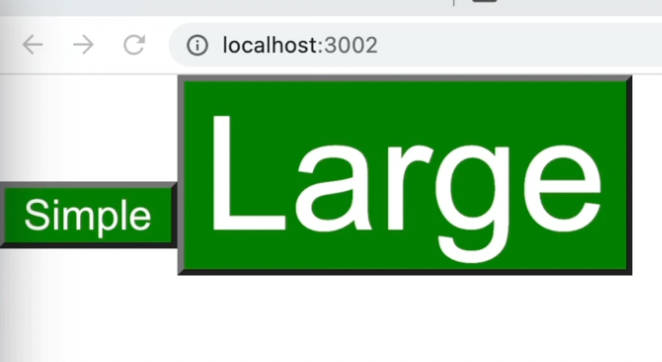
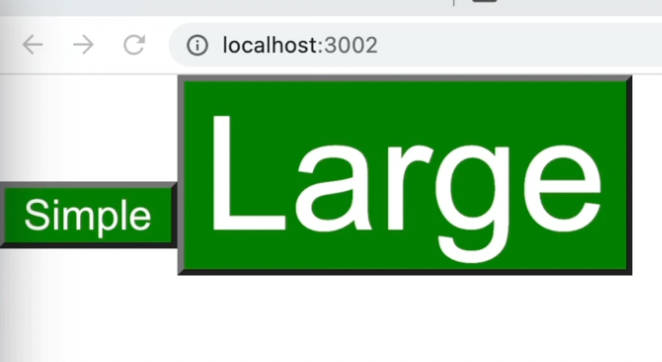
- 이미 만들어져있는 컴포넌트를 랩핑해서 스타일을 가진 컴포넌트로 쉽게 만들 수 있다.
const SimpleButton = styled.button`
color: white;
background-color: green;
`;
const LargeButton = styled(SimpleButton)`
font-size: 50px;

- 이렇게 이미 만들어진 스타일 컴포넌트를 함수로 받아와서 스타일을 추가해 새로운 컴포넌트를 만들 수도 있다.