리액트의 컴포넌트
리액트의 컴포넌트는 두가지로 나뉜다.
- 클래스 컴포넌트(class component)
import React, { Component } from 'react';
class HelloComponent extends React.Component
{
render(){
return(
<div>
<h1>hi, i'm {this.props.name} !!</h1>
</div>
);
};
}
export default HelloComponent;- 함수형 컴포넌트(functional component)
import React, { Component } from 'react';
const HelloComponent = ( {name} ) => {
return (
<div>
<h1>hi, i'm {name} </h1>
</div>
)
}각 컴포넌트의 장단점
함수형 컴포넌트는 render()함수가 필요 없다. 그래서 컴포넌트 마운트 속도가 더 빠르고, 가독성이 좋은 장점이 있다.
반대로 클래스형 컴포넌트는 함수형 컴포넌트에서 할 수 없었던 state관리와 라이프사이클API를 사용할 수 있었다.
그래서 이 둘을 각자 상황에 맞게 섞어 사용하는 것이 일반적이었다.
Hook의 등장
React16.8 부터 Hook이란 개념이 도입되었다. Hook을 이용해 함수형 컴포넌트도 state관리와(useState) 라이프사이클API(useEffect)를 심플하게 사용할 수 있게 됐다. 그 덕분에 가독성이 떨어지는 클래스형 함수를 굳이 사용할 필요가 없게 됐다.
클래스형 컴포넌트의 치명적인 단점
이 외에도 함수형 컴포넌트가 권장되는 이유는 클래스형 컴포넌트가 가지고 있는 치명적인 단점 때문이다.
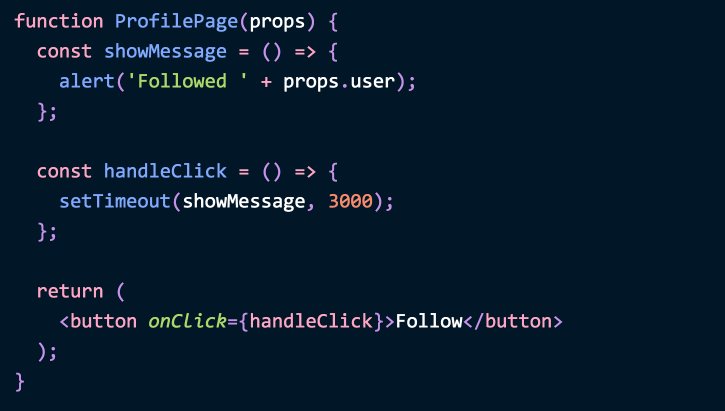
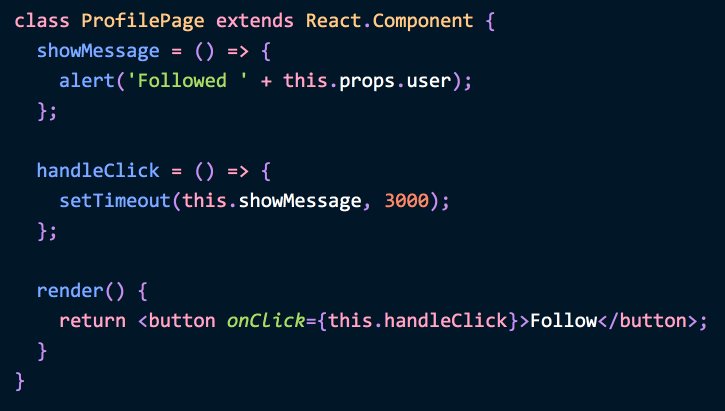
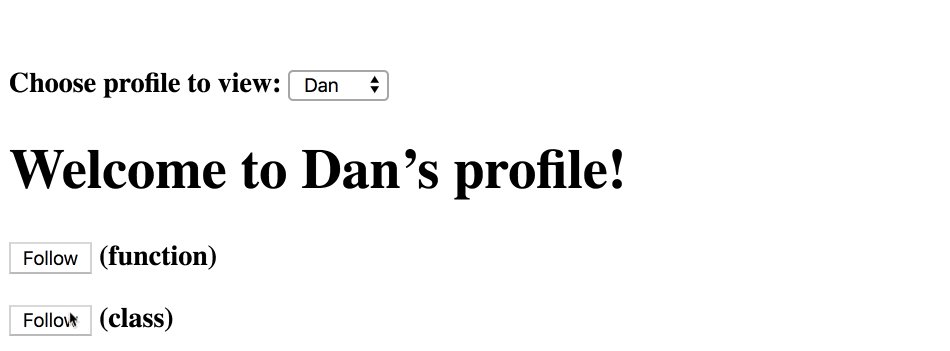
아래 예시를 보자.


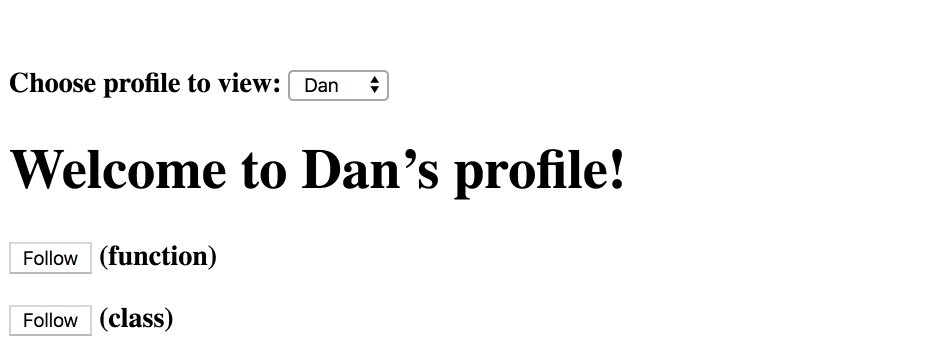
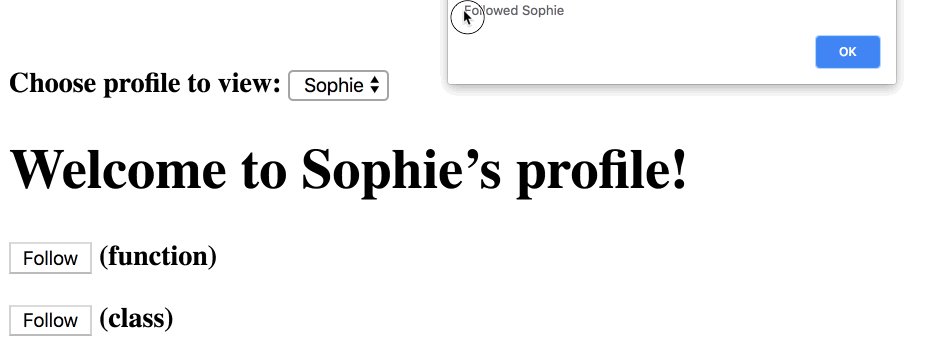
위의 두 컴포넌트는 사용자를 선택하고 follow버튼을 누르면 3초 이후에 선택한 사용자의 이름을 출력하는 예제이다.
하지만 클래스 컴포넌트에서 유저를 follow 한 후 3초가 지나기 이전에 다른 유저를 follow 하면 첫번째 유저가 아닌 두번째로 선택한 유저에대한 알림이 발생한다.
이러한 문제는 왜 발생하는 것일까?
class ProfilePage extends React.Component {
showMessage = () => {
alert('Followed ' + this.props.user);
};메세지를 불러오는 함수를 살펴보자. 이 함수는 this.props.user로 부터 값을 불러온다. props는 리액트에서 불변의 값이지만 this는 변경 가능하며, 조작도 가능하다.
따라서 요청이 진행되고 있는 상황에서 클래스 컴포넌트가 다시 렌더링 된다면 this.props 또한 바뀌게 된다. showMessage 함수가 새로운 props의 user를 읽는 것이다.
물론 클래스형 컴포넌트에서도 이 오류를 막을 수 있지만, 그렇게 되면 불필요하게 코드가 길어지기 때문에 함수형 컴포넌트를 사용하게 되는 것이다.
결론
함수형 컴포넌트는 가독성이 좋고 간결하다. Hook의 등장 이후로 더욱 사용하기 편해졌다. this를 사용하지 않는 함수형 컴포넌트는 클래스형 컴포넌트의 치명적 단점을 일으키지 않는다.
Overreacted - 함수형 컴포넌트와 클래스, 어떤 차이가 존재할까?
dianaleee_.log - 왜 함수형 컴포넌트(Functional Component)를 사용하는가
박스여우 - React - Functional Component의 장점, Hook