
오늘은 웹 서버에 대해 포스팅하겠습니다.
What is Server? 🤔
먼저, 클라이언트와 서버의 역할이 무엇인지 알아보겠습니다.
저는 무언가 알아볼 때, 왜 그 이름이 붙여졌는지 먼저 찾아보곤 합니다.
먼저, 클라이언트와 서버의 사전적 의미를 알아보겠습니다.
| word | meaning |
|---|---|
| Client | 의뢰인, 고객 |
| Server | (테니스 등에서) 서브하는 사람 |
단어만 봤을 때, 클라이언트는 무언가를 요청하고 서버는 그 요청에 따라 무언가를 던져주는 역할이라는 느낌을 받을 수 있습니다.
위의 느낌처럼 컴퓨터에서 서버는 클라이언트의 요청에 응답해서 정보를 던져주는 역할을 합니다.
이처럼 서버는 개념적인 용어입니다.
😦 : 개념적 용어라니 이게 무슨말이야...
어떤 컴퓨터도 서버가 될 수 있다! 라고 생각해주시면 됩니다.
한 사람이
가정에선 아들이지만
학교에선 학생이며
동아리에선 회장의 역할을 하는 느낌이죠.
이걸 컴퓨터로 비유한다면 가정에 한대의 컴퓨터가 있다고 칩시다.
아버지가 일할때 그 컴퓨터는 사무용으로 사용되고
아들이 게임을 한다면 게임용으로 사용되며
개발자인 삼촌이 그 컴퓨터를 이용해 다른 컴퓨터에 리소스를 제공한다면 서버로 사용되는 것이죠.
보통 '웹 서버'라고 한다면 소프트웨어적 측면, 하드웨어적 측면에서 바라보는 두가지 의미를 포함합니다.
| Server | Meaning |
|---|---|
| S/W | 클라이언트의 요청을 받아들이고 그에 상응하는 응답을 하는 프로그램 |
| H/W | 위의 프로그램을 실행하는 컴퓨터 |
해당 포스팅은 소프트웨어적 측면의 웹 서버에 대해 다룹니다.🙂
1. Web Server
웹 서버의 주요 기능은 정적 컨텐츠를 제공하는 것입니다.
웹 브라우저(클라이언트)의 요청에 따라 html, css, javascript, image와 같이 서버 컴퓨터에 저장되어 있는 파일을 제공합니다.
그런데 요즘에는 정적 컨텐츠만을 제공하는 웹 서비스는 거의 없죠? 😦
같은 요청이더라도 유저에 따라 다른 컨텐츠를 보여줘야 하는 경우가 있습니다.
이렇게 정적 컨텐츠 말고 동적 컨텐츠를 제공해야 하는 경우가 있는데 이 때, 우리는 WAS가 필요합니다.
😦: 정적 컨텐츠, 동적 컨텐츠, WAS... ?
먼저, 정적 컨텐츠란 상황이 바뀌더라도 항상 같은 컨텐츠를 말합니다.
쇼핑몰을 예로 들어볼게요.
어떤 상황에서든 그 쇼핑몰의 로고, 전화번호 같은 정보들은 어떤 상황에서든 바뀌지 않죠? 이렇게 바뀔 일이 없는 컨텐츠들은 보통 Web Server에 저장해두어서 클라이언트에게 보내주는데 이를 정적 컨텐츠라고 합니다.
그리고 쇼핑몰의 마이페이지 탭을 눌렀다고 생각해볼게요.
이때, 유저에 따라 보여지는 정보는 달라야합니다.
적립금, 주문 정보 등은 유저마다 다르니까요.
이렇게 상황에 따라 다른 정보들을 동적 컨텐츠라고 합니다.
그리고 이렇게 동적 컨텐츠를 다루기 위해서는 WAS가 필요합니다.
2. WAS (Web Application Server)
WAS는 DB 조회나 로직 처리를 요구하는 동적 컨텐츠를 제공하는 서버입니다.
요즘의 웹 서비스에서 DB는 필수적으로 사용되고 있습니다.
DB에 접속하고 DB에서 얻은 정보를 올바르게 사용하기 위해 WAS를 사용한다고 생각하면 됩니다.
요즘에는 웬만한 웹 사이트가 모든 유저에게 같은 화면을 보여주지 않죠?
쇼핑몰의 마이페이지 탭을 클릭했을 때, 유저마다 주문한 옷이 다르고 쌓은 포인트가 다르기 때문에 그에 상응하는 정보를 보여줘야하기 때문이죠!
3. Web Server와 WAS를 분리하는 이유
-
기능 분리로 인한 서버 부하 방지
- 정적 컨텐츠는 Web Server에서 처리하여 WAS의 부하를 줄이고 전체적으로 시스템의 속도를 높일 수 있습니다.
-
보안 강화
-
여러 대의 WAS를 연결
-
여러 대의 WAS를 연결해서 무중단 운영을 할 수 있습니다.
-
하나의 서비스에서 여러 애플리케이션을 사용할 수 있습니다.
예를 들어, 어떤 요청은 Java Application, 어떤 요청은 Node.js Application으로 처리 할 수 있습니다.
-
4. Web Service Architecture
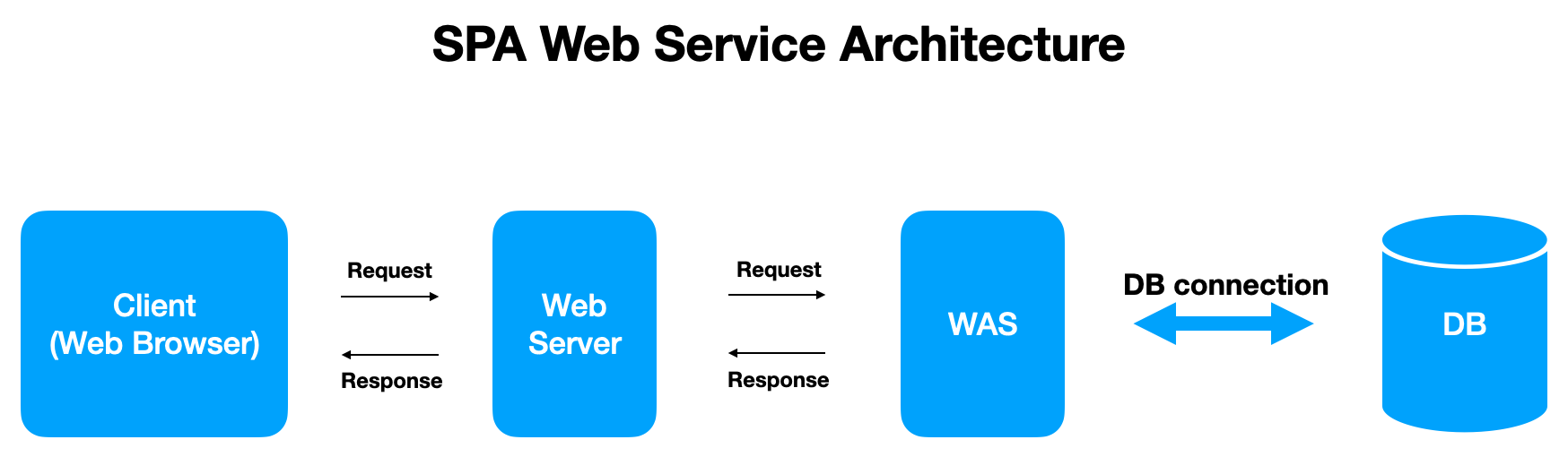
웹 서비스는 다양한 구조를 가질 수 있지만, SPA Web Service의 구조를 살펴보겠습니다.

- Client는 Web Server에 리소스를 요청한다.
- Web Server에서 정적 컨텐츠는 바로 전송하지만 동적 컨텐츠의 경우 WAS에 요청한다.
- WAS에서 요청에 따라 DB 조회, 요청에 따른 로직이 수행된다.
- 요청에 따른 리소스를 Response 객체에 담아 보내준다.
5. Web Server / WAS Software
Web Server의 종류로는 Apache, Microsoft의 IIS, NGINX, Node.js(자체 웹 서버) 등이 있으며 WAS의 종류로는 Apache Tomcat, IBM Websphere, Oracle Web Logic, Tmax jeus 등이 있습니다.
😱: 뭐가 이렇게 많아 ?!
게임기라는 것이 있고 이를 만들어서 판매하는 회사는 여러 곳이 있죠?
예를 들면, SONY의 PlayStation, Nintendo의 Switch 처럼요!
이처럼 웹 서버라는 소프트웨어를 만드는 회사가 있고 그 회사에서 만드는 웹 서버 소프트 웨어의 이름이 다양하게 있는 것 뿐입니다.
게임기
| Company | Model |
|---|---|
| SONY | PlayStation |
| Nintendo | Switch |
Web Server
| Company | Web Server |
|---|---|
| Apache Software Foundation | Apache web server |
| Microsoft | IIS |
WAS
| Company | WAS |
|---|---|
| Apache Software Foundation | Apache Tomcat |
| IBM | Websphere |
| Oracle | Web Logic |
6. Proxy
서버에 대해 알아보면 심심치 않게 마주치는 용어가 바로 프록시 입니다.
프록시 서버는 도대체 뭘까요?
또 다시, 사전적 의미를 알아보겠습니다.
| Word | Meaning |
|---|---|
| proxy | 대리, 대리인 |
| by proxy | 대리인으로서 |
사전적 의미를 따져보니 프록시 서버는 서버 대신 무언가를 수행하는 서버겠네요.

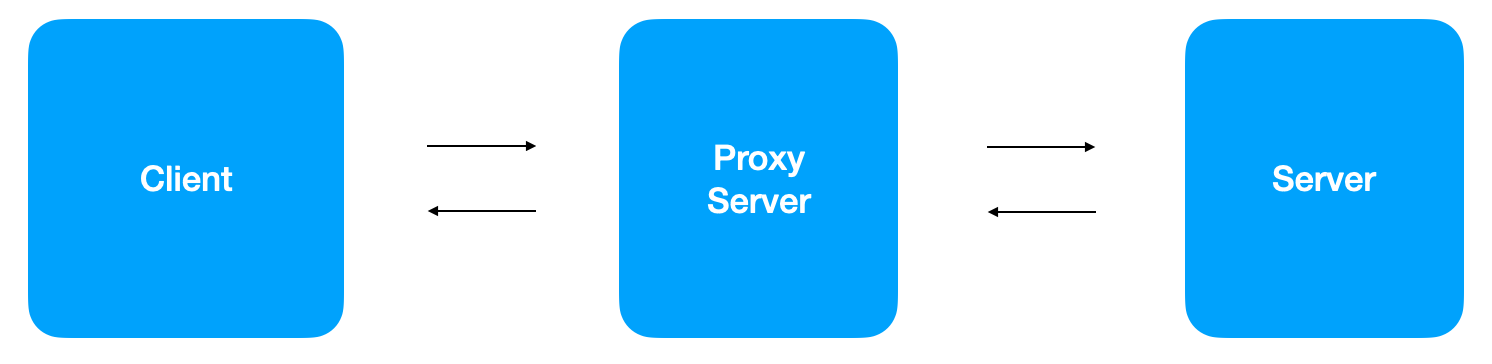
클라이언트가 서버에 어떤 요청을 보내면 서버로 바로 요청이 가는게 아니라 프록시 서버를 거치는 것입니다.
😦: 도대체 왜..?
Cache, Filter, TransCoder, LoadBalancing 등 여러 장점이 있습니다!
일단 지금은 "장점이 있으니 쓴다" 정도로만 생각해주시고
먼저, Forward Proxy와 Reverse Proxy에 대해 먼저 알아보겠습니다.
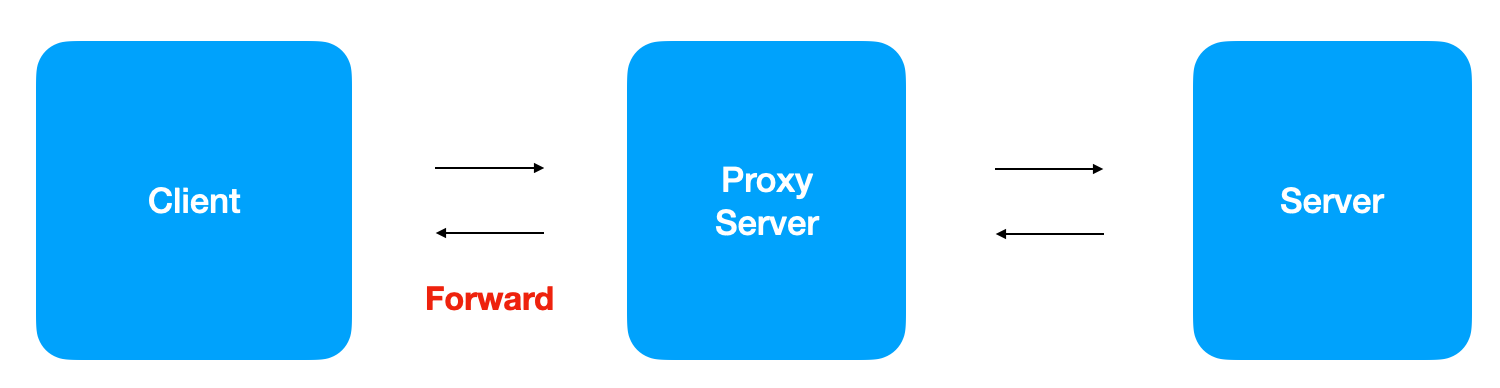
6-1. Forward Proxy
Forward Proxy는 쉽게 말해서 Front-End로 데이터를 보내는 프록시를 뜻합니다. 일반적으로 Proxy라고 한다면 대부분 Forward Proxy입니다.

6-2. Reverse Proxy
그렇다면 Reverse Proxy는 Back-End로 데이터를 보내는 것을 Reverse Proxy라고 하겠죠?

이렇게 데이터의 방향에 따라 프록시를 나눌 수 있고 Forward Proxy와 Reverse Proxy를 수행함으로써 얻는 이득은 다음과 같습니다.
Forward Proxy의 경우
클라이언트가 리소스 요청을 했을 때, 프록시 서버에 미리 캐싱해둔 정보라면 원 서버에 요청하지 않고 바로 클라이언트에 정보를 보내줄 수 있습니다.Cache- 네트워크 비용 감소
- 응답 속도 향상
- Filter
프록시 서버에서 미리 클라이언트의 요청을 확인해서 권한이 없는 클라이언트라면 접근을 미리 막을 수 있습니다.- 보안성 향상
- 프록시를 통한 모든 요청/응답 확인
- TransCoder
클라이언트의 요청을 파악해 클라이언트에 따라 같은 요청을 다른 응답으로 보내줄 수 있습니다. 예를 들어, devzunky.com에 접속하려는 클라이언트의 요청을 봤더니 어떤 클라이언트는 미국에서 요청했고 어떤 클라이언트는 대한민국에서 요청을 보냈다면 프록시서버에서 데이터를 조작하여 미국에서 요청한 클라이언트에게는 영어로 리소스를 보여주고 대한민국에서 요청한 클라이언트에게는 한글로 리소스를 보여줄 수 있습니다.- 데이터 조작 가능
Reverse Proxy의 경우
- Simplifying Access Control Task
서버 접근이 하나의 포인트로만 이루어지기 때문에, 데이터의 흐름을 파악하기 쉽습니다. - LoadBalancing
프록시 서버를 통해 로드 밸런싱을 수행할 수 있습니다.

멈췃누..