CORS
Cross-Origin Resource Sharing 의 약자로 교차 출처 리소스 공유로 변역될 수 있는데, 브라우저에서 다른 출처의 리소스를 공유하는 방법임
프론트엔드 개발시에 로컬에서 API 서버에 요청을 보낼 때 흔하게 발생하는 문제
URL 구조
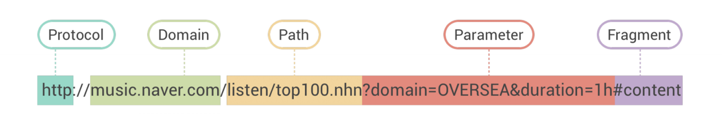
다른 출처가 무엇인지 알기 위해서는 URL의 구조를 알아야 함.

HTTPS는 443번 포트를 사용하는데 443번하고 80번 포트는 생략이 가능함.
💡 도메인 vs URL
✔️ 도메인 : IP 주소를 갖는 서버를 사용자가 쉽게 기억하고 찾을 수 있도록 만들어준 서비스임. 실제 컴퓨터와의 통신에서는 IP를 사용하기 때문에 변환시켜줄 네임 서버가 필요(DNS)
✔️ URL : 도메인을 포함한 경로임. 사용자가 도메인 서버로 접속할 때, 프로토콜과 서비스 타입을 통합적으로 적어준 것
출처란 ?

URL 구조에서 살펴본 Protocol, Host, Port를 합친 것을 말함
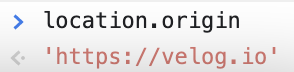
브라우저 개발자 도구의 콘솔 창에 location.origin을 실행하면 출처를 확인할 수 있음
같은 출처 VS 다른 출처
현재 웹페이지의 주소가
https://velog.io/@dewgang/ 일 때
| URL | 결과 | 이유 |
|---|---|---|
https://velog.io/dewgang/series | 같은 출처 | Protocol, Host, Port 동일 |
https://velog.io/@dewgang?tag=CS | 같은 출처 | Protocol, Host, Port 동일 |
http://velog.io/@dewgang/ | 다른 출처 | 프로토콜 다름 |
https://velog.io:81/@dewgang/ | 다른 출처 | 포트 다름 |
https://velog.hi.com | 다른 출처 | 호스트 다름 |
동일 출처 정책(Same-Origin Policy)란 ?
postman으로 API를 테스트하거나, 다른 서버에서 API를 호출할 때는 멀쩡히 잘 동작하다가 브라우저에서 API를 호출하면 CORS Policy 오류가 발생할 때가 있다.
📝 그 이유는 브라우저가 동일 출처 정책을 지켜서 다른 출처의 접근을 금지하기 때문
하지만 실제로 웹페이지는 상당히 자주 다른 출처의 리소스를 사용함..
장점
XSS나 XSRF 등의 보안 취약점을 노린 공격을 방어할 수 있음.
하지만 현실적으로 외부 리소스를 참고하는 것이 필요하기 때문에 외부 리소스를 가져올 수 있는 방법이 존재해야 함
외부 리소스를 사용하기 위한 SOP의 예외 조항이 CORS임
CORS 동작원리
단순 요청 방법과 예비 요청을 먼저 보내는 방법 두가지가 있음
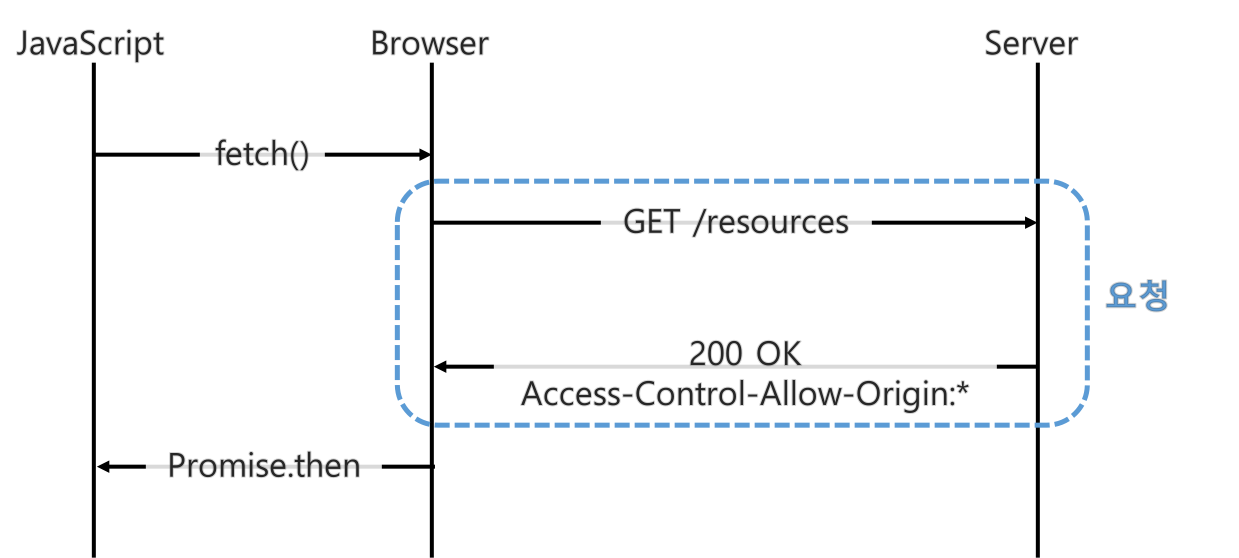
Simple Request
단순 요청 방법은 서버에게 바로 요청을 보내는 방법

Preflight request
서버에 예비 요청을 보내서 안전한지 판단한 후 요청을 보내는 방법임.
OPTIONS 메소드로 요청하며 CORS를 허용하는지 확인함. CORS가 허용된 웹 서버라면 사용 가능한 리소스를 헤더에 담아서 응답함.

OPTIONS 메서드로 서버에 예비 요청을 먼저 보내고, 서버는 이 예비 요청에 대한 응답으로 Access-Control-Allow-Origin 헤더를 포함한 응답을 브라우저에 보냄. 브라우저는 단순 요청과 동일하게 Access-Control-Allow-Origin 헤더를 확인해서 CORS 동작을 수행할지 판단함.
출처 : https://beomy.github.io/tech/browser/cors/
https://www.beusable.net/blog/?p=4507
https://github.com/ksundong/backend-interview-question