
I. Introduction
미래의 하이엔드 옷장 CLOTHES TOWER를 소개한다.
최근 소프트웨어 기술이 발달하면서 우리 생활 속에도 다양한 분야에 스며들고 적용되고 있다. 그 중에서도 우리는 가구 분야에 집중했다. 기존의 가구업체는 물론이고 IT기업까지 스마트 가구시장에 뛰어들며 이를 둘러싼 기술 경쟁이 가속화되는 분위기다. 사물인터넷(IoT)과 인공지능(AI) 기술이 발달하며 스마트 가구는 날로 진화하고 있다. 우리는 LG 시그니쳐 가구에 영감을 받고 이를 옷장에 접목하여 새로운 하드웨어를 제시하고 소프트웨어가 적용될 방향에 대해 제시한다.
1. Motivation
- 스타일이 다양해지고 개성이 존중받는 시대가 도래함에 따라 여러 옷을 구비하는 사람들이 늘고 있다. 미래에는 사람들의 생활수준이 올라감에 따라 더욱 많은 양의 옷을 구비할 것이라 예측하고 이를 관리하고 사용자에게 원하는 옷만 제공할 수 있는 방법에 대해 생각했다.
- 우리 주위의 어느 공간에서 다양한 품목을 효율적으로 관리하고 원하는 품목만을 제공하는 시스템에 대해 생각했다. 우리는 이에 대한 해답을 주차타워에서 찾았고 프로젝트를 기획했다.
2. Related work(Patent registration)
1) 기존의 아이디어
- 옷의 위치를 알려주는 스마트 옷장
옷의 위치를 알려주는 스마트 옷장은 디스플레이부에서 찾고자 하는 옷을 선택하면, 옷에 부착된 태그의 위치를 센싱하여 옷의 위치를 3차원 형태로 시각적으로 표시하여 서랍 내의 옷의 위치를 시각적으로 확인할 수 있어 옷을 손쉽게 꺼낼 수 있으며, 서랍 내의 옷을 꺼내지 않고 확인할 수 있어 구매한 의류와 유사한 디자인의 의류를 다시 재구매하는 실수를 방지할 수 있는 효과가 있다.
[출처] http://kpat.kipris.or.kr/kpat/biblioa.do?method=biblioFrame - 전자동 스마트 옷장 시스템
본 발명은 전자동 스마트 옷장 시스템에 관한 것으로서, 보다 상세하게는 위아래로 길고 측면 두께가 얇은 직육면체 형태이고, 후면을 벽체에 고정하되 전면에 이동로인 가이드레일을 포함하는 베이스; 단면이 사각형태인 막대구조로서 수직변 부분이 개방되고 측면이 역 직각삼각 형태이되 바깥쪽의 꼭지점 부분이 수직방향으로 깍여 있으며, 안쪽의 위 아래 말단 막대부분이 상기 가이드레일에 포섭되어 이동하며, 하중을 지지하는 지지 가이드; 상기 수평부분의 막대 상부에 I형 단면의 레일 형태로 상기 지지가이드의 역직각삼각형 바깥쪽 꼭지점 부분을 돌출하여 설치된 수평레일; 상기 수평레일의 I형 단면에 대응하는 홈이 파여 있는 길다란 사각 막대 구조와 상기 사각 막대 구조의 말단부의 하단에 덧대어 짧은 사각 막대 구조가 바깥쪽으로 돌출되어 형성되어 있되 상기 바깥쪽으로 돌출된 짧은 사각 막대 구조 윗면에 회전축이 형성된 언폴드 가이드; 및 상기 축에 연결되어 좌우로 회전하되 옷걸이가 걸리는 옷걸이부;로 구성되되, 상기 지지 가이드와 상기 수평레일과 상기 언폴드 가이드와 상기 옷걸이부가 결합된 것이 위아래로 2개 형성된 전자동 스마트 옷장 시스템에 관한 것이다.
[출처] http://kpat.kipris.or.kr/kpat/biblioa.do?method=biblioFrame
2) 프로젝트의 차별점
- 옷의 위치를 알려주는 스마트 옷장
기존 아이디어는 옷마다 태그를 부착하여 개별적인 옷을 관리하도록 설계되었다. 그러나 우리는 미래의 옷장에 대한 기획이고 많은 양의 옷에 대한 관리를 하기 위해 방향을 설정했다. 따라서 우리는 두가지 형식으로 해결방안을 제시한다. 첫번째는 서랍형 옷장으로 옷걸이에 걸 필요없는 옷들에 대해서 보다 거시적으로 서랍을 관리할 수 있도록 제시한다. 두번째는 행거형 옷장으로 개별 옷마다 태그를 부착해야하는 문제점을 해결한다. 옷이 아닌 각 행거에 대한 관리를 통해 옷을 버리거나 새로운 옷을 넣을 때마다 발생할 수 있는 번거로움을 해소한다. - 전자동 스마트 옷장 시스템
기존 아이디어는 수평적인 이동만을 구현한 옷장이다. 옷의 저장 이외에 다른 기능을 더 추가할 수 없고 공간부족에 따른 문제점이 생길 수 있다고 생각했다. 우리가 기획한 옷장은 하이엔드 가구인만큼 기존의 옷장의 틀에서 벗어나 더 다양한 기능과 레일의 이동방향을 다양하게 설정하여 공간 활용성을 늘릴 수 있도록 기획했다.
II. Planning
1. Hardware
3D 모델링 프로그램을 통해 간략하게 옷장의 하드웨어의 모양과 원리에 대해 설명한다.


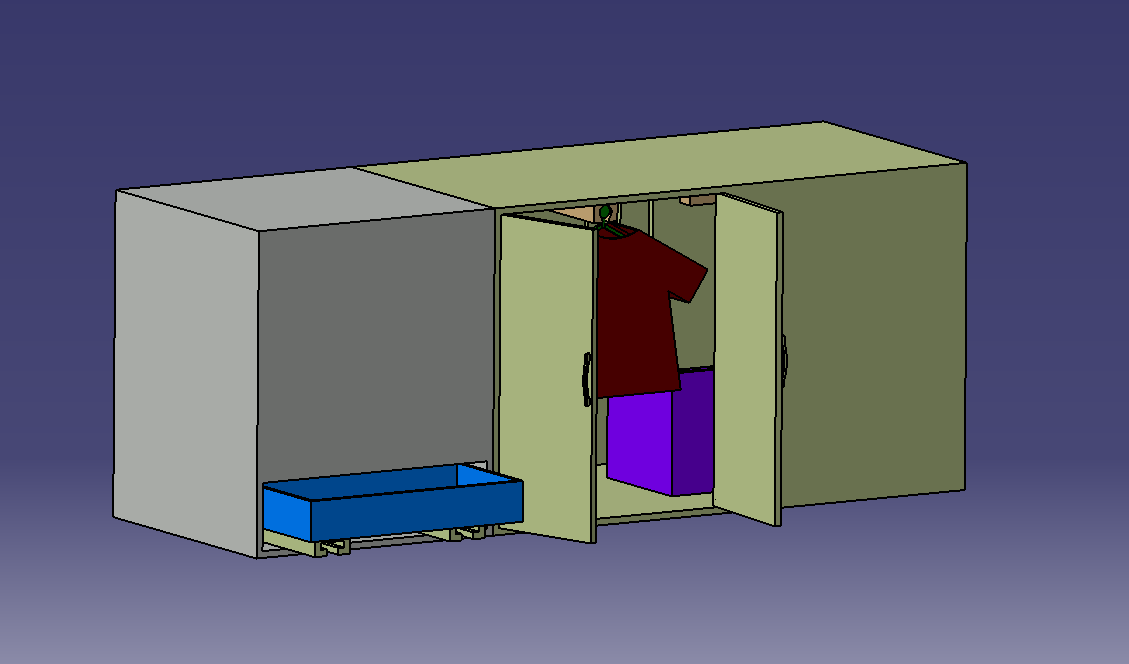
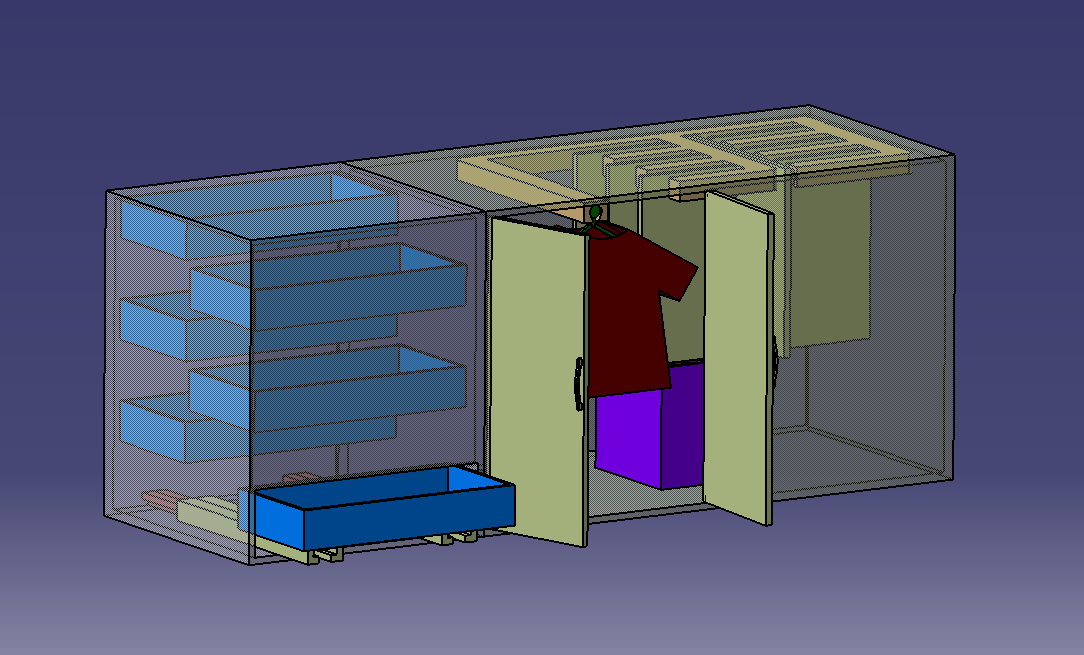
좌측의 서랍형 옷장과 우측의 행거형 옷장의 결합형이다. 각 옷장은 독립하여 기능하지만 외관상으로는 하나의 옷장처럼 보이도록 디자인했다.
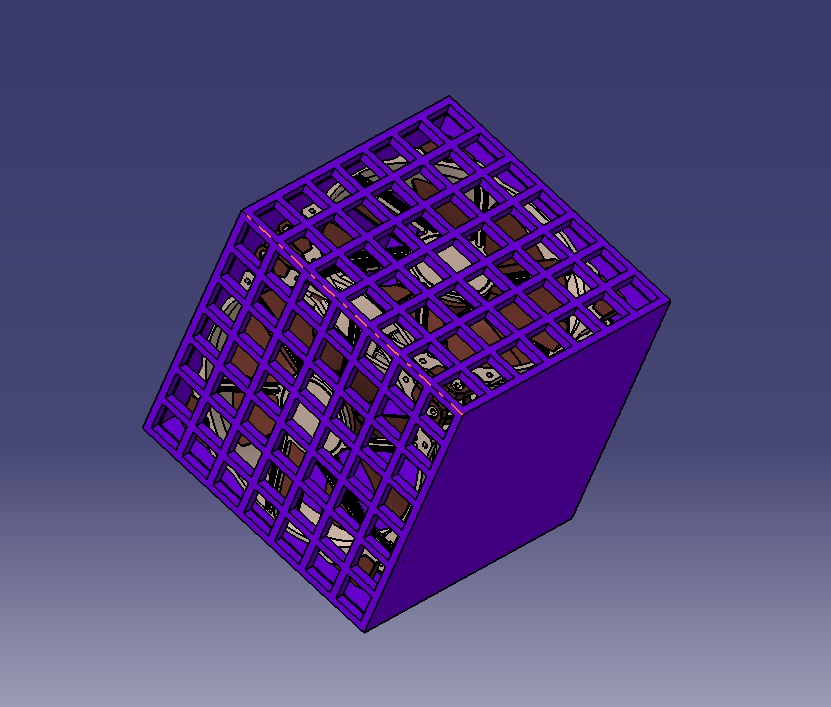
1) Drawer type

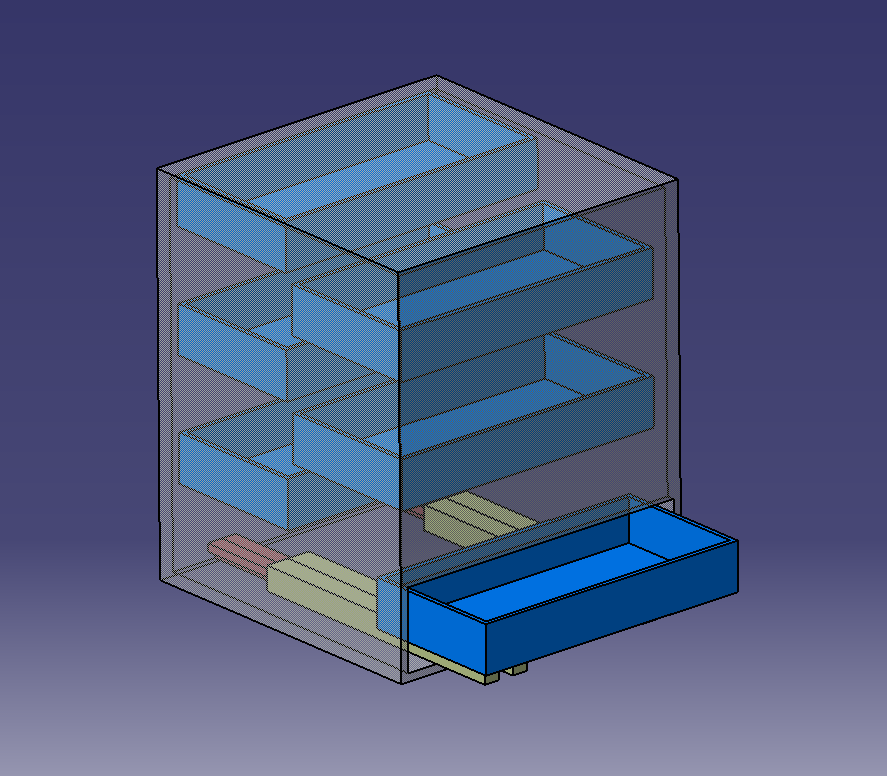
정면에서 바라보았을 때 서랍의 개수는 가로, 세로, 높이가 각각 1, 2, 3개로 정했다. 서랍의 출입은 하단부를 통해 이루어진다.

주차타워의 수직순환식 구조에서 아이디어를 채용했다. 서랍도 이와 마찬가지로 원형의 형태로 순환하며 모든 서랍은 하나의 레일로 연결되어 있다.
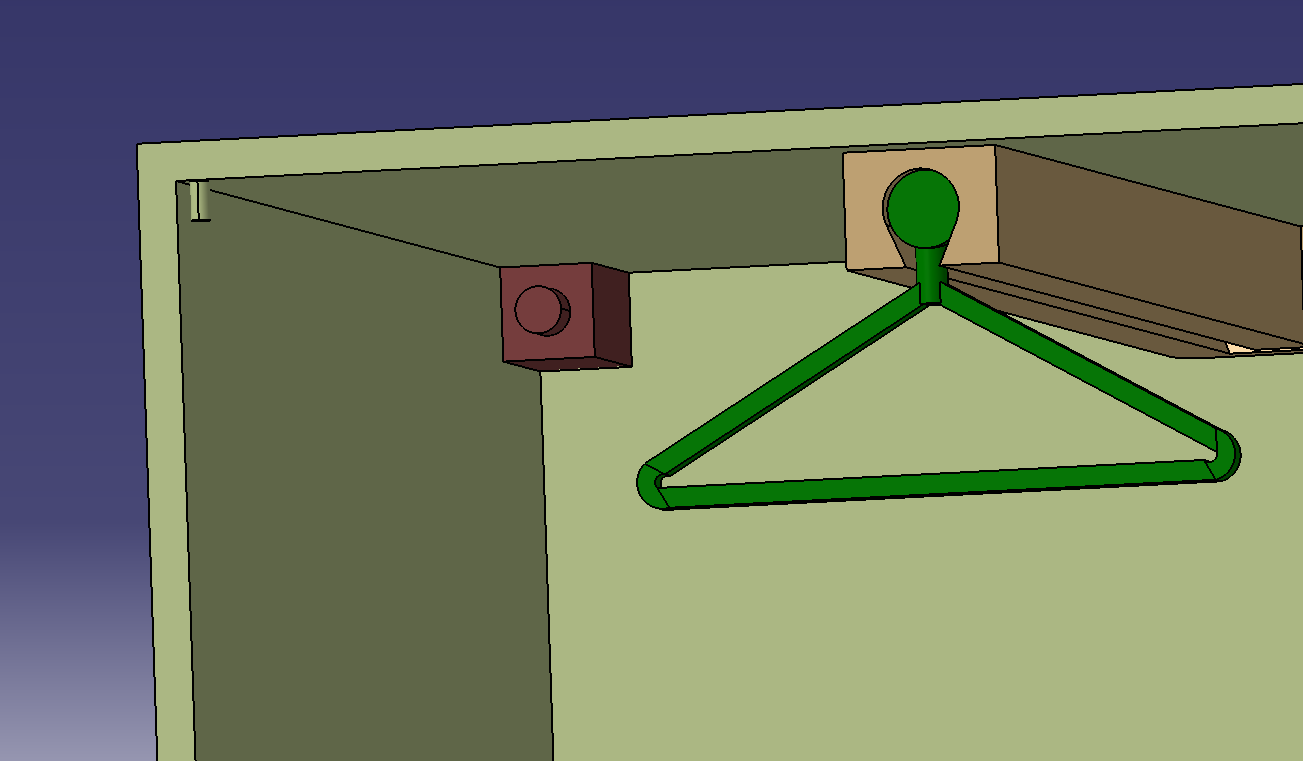
2) Hanger type

구성은 옷장(옷의 저장공간), 칸막이, 카메라, 환풍기, 스타일러, 디스플레이로 이루어져 있다.

주차타워의 승강기식 구조에서 아이디어를 채용했다. 지정된 공간에 따라 품목을 출입하였을 때 빈 공간으로 들어가도록 기획했다.
· Closet(storation space)
이미지에서 보이듯이 레일은 크게 보았을 때 출입구부터 저장공간까지 'U'자형을 띄고 있으며 각 저장공간은 나무의 가지처럼 개별적으로 나뉘어져있다.
· Partition
저장공간마다 구분을 할 수 있는 칸막이를 설치하여 옷을 붙여서 보관할 때 발생할 수 있는 이염, 먼지발생, 정전기 등을 사전에 차단한다.
· Camera(AI Speaker)

행거형 옷장 출입부분의 좌상단에 위치해있다. 카메라의 기능은 사용자가 옷을 넣고 문을 닫았을 때 사진을 찍어 옷에 대한 정보를 기억한다.
· Ventilation fan(APP)

행거형 옷장 공간 아래에 위치하며 옷장을 환기시키는 기능을 한다. 출입구와 저장공간이 분리되어 있어 저장공간 내의 공기가 정적으로 머무를 수 있다고 판단했다. 따라서 옷장의 냄새를 옷에 배지 않도록 설치했다.
· Styler(APP)
옷의 출입구 부분에 위치하고 있다. 사용자에게 옷을 최적의 상태로 전달할 수 있도록 기능한다. 어플을 통해 미리 설정해놓으면 사용자가 원하는 시간에 옷을 준비하도록 설계했다.
· Display

행거형 옷장의 출입문에 설치되어있다. 어플리케이션과 동일한 기능을 수행하고 사용자가 핸드폰 없이도 옷장을 작동시킬 수 있도록 기획했다.
III. Implementation
옷장은 어플리케이션과 인공지능 스피커를 통해 기능한다.
1. 어플리케이션 화면 구성
1) 시작화면
| 화면 | 설명 |
|---|---|

| 스플래시 화면으로 서비스의 시작을 표시한다. |
2) Drawer Closet 화면
| 화면 | 설명 |
|---|---|

| 각 서랍에 대해 접근할 수 있도록 항목을 리스트뷰로 보여준다. |
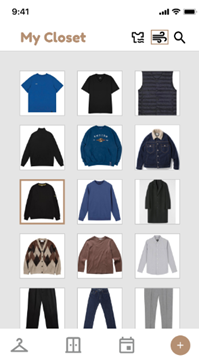
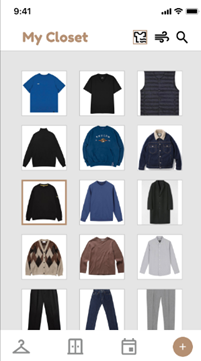
3) Hanger Closet 화면
| 화면 | 설명 |
|---|---|

| 옷을 추가하면 이미지를 통해 리스트뷰로 보여준다. |
4) Calendar 화면
| 화면 | 설명 |
|---|---|

| 사용자가 직접 일정을 추가하여 어떤 옷을 입어야할지에 대해 생각할 수 있도록 도와준다. 또한 날씨에 대한 정보를 제공하여 선택의 고민을 줄일 수 있도록 한다. |
5) Adding Clothes 화면
| 화면 | 설명 |
|---|---|

| 옷의 종류(상의/하의/기타), 색상, 소재, 행거번호로 나뉘며 스크롤 형태로 한 페이지 내에서 정보들을 선택하고 저장할 수 있다. |
6) 출입/삭제 Popup 메세지
| 화면 | 설명 |
|---|---|

|
행거형 옷장 페이지의 리스트에서 사용자가 옷장에 등록한 옷들을 출입하거나 삭제할 수 있다. |
7) Search 화면
| 화면 | 설명 |
|---|---|

| 사용자가 저장한 정보를 바탕으로 옷을 검색할 수 있다. |
2. 시나리오
1) [모바일 앱 / AI Speaker] 옷 정보 관리
· 옷 등록 by 모바일 앱
① 옷의 종류에 따라 상의/하의/기타를 선택한다.



② 옷의 길이(상의-긴팔/반팔, 하의-긴바지/반바지, 기타-목도리/모자)를 선택한다.
③ 옷의 색상을 선택한다.
④ 옷의 소재를 선택한다.
⑤ 사용자가 지정할 행거번호를 선택한다.



⑥ 모든 선택을 마치면 아래의 '추가하기' 버튼을 누른다.
⑦ 옷을 저장하는지에 대한 팝업 메세지가 뜨면 '예' 버튼을 누른다.

⑧ 저장이 완료되었다는 팝업 메세지와 함께 데이터를 데이터베이스에 정보를 저장한다.

· 옷 등록 by AI Speaker
① 사용자는 “옷장 문 열어줘”를 이야기한다.
② 스피커는 “Clothes Tower를 실행합니다.”, “옷장 문이 열렸습니다.”를 이야기한다.
③ 사용자는 추가 하려는 옷을 옷장 내 옷걸이에 걸어둔다.
④ 사용자는 옷을 걸은 뒤에 “옷장 문 닫아줘”를 이야기한다.
⑤ 스피커는 “옷이 인식되었습니다.”, “옷장 문을 닫습니다.”, “Clothes Tower를 종료합니다.”를 이야기한다.
⑥ 그 후 행거형 옷장의 U자형 레일을 따라 저장공간으로 옷을 이동시킨다.
· 옷 삭제 by 모바일 앱
① 리스트뷰에서 삭제하고자 하는 옷을 클릭한다.
② 출입/삭제 팝업메세지가 나오면 '삭제'버튼을 누른다.

③ 삭제에 대한 팝업메세지가 뜨면 '예'버튼을 누른다.

④ 삭제가 되었다는 메세지가 출력되고 데이터가 삭제된다.

· 옷 검색

① 행거형 옷장 페이지에서 오른쪽 상단에 있는 ‘돋보기’ 아이콘을 클릭한다.
② 사용자가 등록한 옷의 정보를 바탕으로 선호하는 기준에 따라 리스트를 정렬해준다.
③ 원하는 옷의 정보를 선택한 후에 하단에 있는 ‘검색하기’ 버튼을 누르면 검색이 이루어진다.
2) [서랍형/행거형] 옷장 출입
① 행거형 페이지/서랍형 페이지에서 꺼내고 싶은 항목을 어플리케이션 내에서 선택을 한다.


② 출입을 원하는지에 대한 확인 메시지가 출력된다.


③ ‘예’ 버튼을 누르면 옷/서랍을 출입한다는 팝업메세지를 띄운다. ‘아니오’ 버튼을 누르면 어떠한 이벤트도 발생하지 않는다.


· 레일 이동 모습
| 화면 | 설명 |
|---|---|

|
서랍 출입 요청 시 서랍형 옷장의 레일 이동 모습 |

|
옷 출입 요청 시 행거형 옷장의 레일 이동 모습 |
3) [서랍형] 온도 및 습도 조절
각 서랍은 냉장고의 서랍시스템처럼 온도와 습도 조절이 가능하다. 따라서 의류의 소재에 따라 사용자가 온도와 습도를 맞춰 옷의 컨디션을 최상으로 유지하고 수명을 늘린다.
① 서랍형 옷장 페이지에서 각 서랍마다 있는 ‘온도’ 버튼 혹은 ‘습도’ 버튼을 누른다.


② 서랍 내 옷의 종류 및 컨디션에 따라 서랍의 온도/습도를 조절하고 '확인' 버튼을 누른다.


③ 온도/습도를 설정한다는 팝업메세지가 출력된다.


4) [행거형] 옷 정보를 이용한 출입 시나리오
① 사용자는 “옷 보여줘”를 이야기한다.
② 스피커는 “Clothes Tower를 실행합니다.”, “옷장 문이 열렸습니다.”를 이야기한다.
③ 사용자는 원하는 분류에 따라 요청할 수 있다. 예를 들어 “색상 별로 보여줘”를 이야기 할 수 있다.
④ 스피커는 “어떤 색상으로 보여드릴까요?”를 이야기한다.
⑤ 사용자는 “빨간색으로 보여줘”를 이야기한다.
⑥ 스피커는 “빨간색 옷 분류 중입니다.”를 이야기한다.
⑦ 분류가 끝나면 해당하는 옷들을 U자형 레일을 따라 저장공간에서 출입구로 이동시키고 스피커는 “완료되었습니다.”를 이야기한다.
⑧ 사용자는 원하는 옷을 꺼낸 후에 “옷장문 닫아줘”를 이야기한다.
⑨ 스피커는 “옷장 문을 닫습니다.” “Clothes Tower를 종료합니다.”를 이야기한다.
5) [행거형] 날씨조회에 따른 옷 추천 시나리오
① 사용자는 “날씨 알려줘”를 이야기한다.
② 스피커는 날씨에 대한 정보를 말한 뒤에 어떤 옷이 좋은지 간단하게 추천하고 실행 의사를 묻는다. 예를 들어 “날씨는 8도입니다.”, “긴 옷을 추천드립니다.”, “Clothes Tower를 실행할까요?”를 이야기한다.
③ 이후 내용은 출입 시나리오와 동일하다.
6) [행거형] 계절변화 감지를 통한 옷 정리 시나리오
① 사용자는 “정리해야할 옷 알려줘”를 이야기한다.
② 스피커는 날씨에 대한 정보를 바탕으로 어떤 계절이 다가왔는지 정보를 전달한다. 예를 들어 “봄이 다가왔습니다.”, “겨울 옷을 정리하시겠습니까?”를 이야기한다.
③ 사용자는 “겨울 옷 정리해줘”를 이야기한다.
④ 스피커는 “겨울 옷을 꺼냅니다.”를 이야기한다. 그 뒤에 옷장은 옷장 문을 열고 해당 정보에 부응하는 옷들을 U자형 레일을 통해 출입구로 내보낸다.
⑤ 사용자는 옷들을 꺼내서 정리한 후에 “옷장 문 닫아줘”를 이야기한다.
⑥ 스피커는 “옷장 문을 닫습니다.”, “Clothes Tower를 종료합니다.”를 이야기한다.
다만, 2번째 순서에서 계절 변화에 대한 기준을 부합하지 않을 경우 다음의 시나리오를 진행한다.
① 스피커는 “환절기입니다.”, “여러 종류의 옷을 구비해 두시는게 좋을 것 같네요.”, “그래도 옷장을 정리하시겠습니까?”를 이야기한다.
② 사용자가 “예”라는 응답으로 수락할 경우 스피커는 “Clothes Tower를 실행합니다.”, “옷장 문이 열렸습니다.”를 이야기한다. 사용자는 위의 시나리오 ③번부터 실행하면 된다. “아니오”라는 응답으로 거부할 경우 스피커는 “네, 알겠습니다.”를 이야기하고 실행을 종료한다.
7) [행거형] 환풍시스템 사용
① 행거형 옷장 페이지에서 오른쪽 상단에 있는 환풍시스템을 누른다.

② 환풍시스템을 원하는지에 대한 확인 메시지가 출력된다. ‘예’ 버튼을 누른다.

③ 환풍시스템을 실행한다는 팝업메세지를 띄운다. 행거형 옷장 하단에 있는 환풍기가 돌아가기 시작한다. 공기 질 상태를 확인하고 옷장 내에서 충분히 환기가 이루어졌다고 판단되면 환풍기는 자동으로 실행을 멈춘다.

8) [행거형] 스타일러 사용
① 행거형 옷장 페이지에서 원하는 옷을 선택한 다음, 오른쪽 상단에 있는 스타일러 아이콘을 누른다.

② 스타일러 화면에서 하단의 '스타일러' 버튼을 누른다.

③ 어플리케이션이 달력 화면을 띄우면 사용자는 원하는 날짜를 선택하고 시간을 입력한다.

④ 스타일러를 실행하겠냐는 팝업메시지에 뜨고 난 후 ‘예’버튼을 누른다.

⑤ 스타일러를 실행한다는 팝업메세지를 띄운다. 옷장은 스타일러가 작동하는 시간을 고려하여 옷장에서 출입구까지 옷을 미리 이동시킨다.

9) [모바일 앱] 일정추가 및 날씨조회
· 일정추가
① 캘린더 화면에서 사용자가 달력 내에서 원하는 날짜를 선택하고 아래에 있는 ‘일정등록’ 버튼을 누른다.

② 팝업 메시지내에 일정에 대한 내용을 입력하고 '예' 버튼을 누른다.

③ 일정이 등록되었다는 팝업메시지를 띄운다.

· 날씨 조회
① 캘린더 화면 아래에 있는 '날씨' 버튼을 누른다.

② 해당 아이콘은 기상청 페이지로 연결된다.

IV. Dataset
1. Algorithms
· K-means clustering algorithm
- k-평균 클러스터링 알고리즘은 클러스터링 방법 중 분할법에 속한다. 분할법은 주어진 데이터를 여러 파티션 (그룹) 으로 나누는 방법이다.
- 데이터를 한 개 이상의 데이터 오브젝트로 구성된 k개의 그룹으로 나누는 것이다.
- 그룹을 나누는 과정은 거리 기반의 그룹간 비유사도 (dissimilarity) 와 같은 비용 함수 (cost function) 을 최소화하는 방식으로 이루어지며, 이 과정에서 같은 그룹 내 데이터 오브젝트 끼리의 유사도는 증가하고, 다른 그룹에 있는 데이터 오브젝트와의 유사도는 감소하게 된다.
- k-평균 알고리즘은 각 그룹의 중심 (centroid)과 그룹 내의 데이터 오브젝트와의 거리의 제곱합을 비용 함수로 정하고, 이 함수값을 최소화하는 방향으로 각 데이터 오브젝트의 소속 그룹을 업데이트 해 줌으로써 클러스터링을 수행하게 된다.
· k-NN algorithm(K-Nearest Neighbor Algorithm)
- 패턴 인식에서, k-최근접 이웃 알고리즘(또는 줄여서 k-NN)은 분류나 회귀에 사용되는 비모수 방식이다. 두 경우 모두 입력이 특징 공간 내 k개의 가장 가까운 훈련 데이터로 구성되어 있다.
- 출력은 k-NN이 분류로 사용되었는지 또는 회귀로 사용되었는지에 따라 다르다.
- k-NN 분류에서 출력은 소속된 항목이다. 객체는 k개의 최근접 이웃 사이에서 가장 공통적인 항목에 할당되는 객체로 과반수 의결에 의해 분류된다(k는 양의 정수이며 통상적으로 작은 수). 만약 k = 1 이라면 객체는 단순히 하나의 최근접 이웃의 항목에 할당된다.
- k-NN 회귀에서 출력은 객체의 특성 값이다. 이 값은 k개의 최근접 이웃이 가진 값의 평균이다.
· Explanation
옷의 정보를 정수로 나타내는 데이터프레임을 임의로 생성했다.
def get_test_data() :
#0 = Top, 1 = Bottom, 2 = Others
toboot = random.randint(0,2)
#0 = Short, 1 = Long
length = random.randint(0,1)
color_r = random.randint(1,255)
color_g = random.randint(1,255)
color_b = random.randint(1,255)
#기모 = 1, 나일론 = 2, 데님 = 3, 면 = 4, 스웨이드 = 5, 폴리 = 6
#린넨 = 7, 울 = 8, 아크릴 = 9, 캐시미어 = 10, 기타 = 11
material = random.randint(1,11)
each_Data = [toboot, length, color_r, color_g, color_b, material]
return each_Data| 데이터프레임 | 설명 |
|---|---|

| 1000개의 더미데이터를 임의로 생성했다. |
데이터의 조작을 옷의 색상별로 하기로 결정했다.
| 그래프 | 설명 |
|---|---|

| 색상데이터 RGB값의 경우의 수와 K군집의 개수를 모두 고려하여 8개로 정했다. |
알고리즘을 적용한 결과
| 그래프 | 설명 |
|---|---|

| 색상데이터 RGB값을 이용해 3차원의 그래프로 8개의 군집을 나타냈다. |
| 색상별 데이터프레임 | 설명 |
|---|---|

| 색상데이터 RGB값이 유의미하게 분리되고 비슷한 색상별로 옷이 정리되었다. |
| 군집화 평균 RGB 색상값 | 설명 |
|---|---|

| 검정색 |

|
민트색 |

|
파랑색 |

|
초록색 |

|
빨간색 |

|
흰색 |

|
바이올렛색 |

|
노란색 |
2. Development Environment
- Window 10
2.80GHz, Core Intel i7
16GB Memory
Visual Studio Code 1.62.0
Python 3.9.9
Flask 2.0.2 - Window 10
1.50GHz, Core Intel i5-1035G4
8GB Memory
Android Studio 4.2.1
Android Emulator 30.6.5
Android SDK Platform-Tools 31.0.2
Compile SDK Version 30(API 30: Android 11.0(R))
Intel x86 Emulator Accelerator 7.6.5
Android SDK Build-Tools 32-rc1 30.0.3 (Build Tools Version)
Android Gradle Plugin Version 4.2.1
Gradle Version 6.7.1
Junit:4.+
JDK Version JAVA 16.0.2
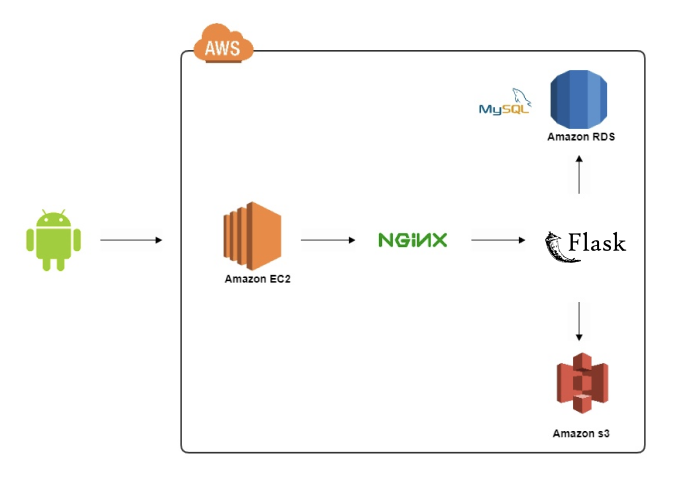
3. Overall Architecture


우리 서비스의 구조는 세 가지 모듈로 구성되어 있습니다.
첫 번째 모듈인 Front End에서는 자바와 안드로이드 스튜디오를 사용했습니다. 프런트 엔드는 사용자의 요청을 수신하여 서버로 전달하고, 사용자로부터 수신된 응답을 처리합니다. 서버 및 사용자에게 보기 쉬운 양식을 제공합니다. 사용자는 UI를 통해 서랍형과 행거형 옷장에 대한 접근을 쉽게 할 수 있습니다. 또한, 사용자는 전면의 직관적인 색상과 아이콘 디자인으로 자신의 옷에 대한 정보를 쉽게 입력할 수 있습니다. 게다가, 달력과 날씨 UI를 추가하여 사용자에게 옷장 관리 이상의 부가적인 기능을 제공합니다.
두 번째 모듈인 Back End에서는 파이썬과 파이썬의 프레임워크인 플라스크를 사용했습니다. 서버는 다음으로부터 요청을 수신합니다. 사용자의 정보 및 적절한 응답을 제공합니다. 또한 이 프로세스에서 데이터베이스와 상호 작용하여 데이터를 찾고, 만들고, 업데이트하고, 파기합니다.
마지막 모듈은 AI speaker입니다. 여러가지 API를 이용하여 사용자에게 옷장 이용에 대한 편리한 기능을 제공합니다. 마찬가지로 정보에 대한 저장과 서버와의 통신을 통해 간단한 데이터베이스 상호작용 작업을 수행할 수 있습니다.
4. Directory organization
1) Front End

2) Back End

V. Evaluation & Analysis
우리의 프로젝트는 처음부터 끝까지 새로운 아이디어를 바탕으로 기획했다. 따라서 여러 크고 작은 문제를 많이 직면할 수 밖에 없었다.
- 하드웨어 문제
기획한 의도에 맞춰 가구를 제작한다면 물리적으로 가능한 구조인지에 대한 조언이 부족했다. 예를 들면, 모델링 과정에서 서랍형 구조 내 순환방식의 레일이 다른 어떠한 거치방법 없이 존재하기 어렵다는 것을 깨달았다. - 소프트웨어 문제
AI머신 러닝에 관한 문제점이다. AI Speaker를 통해 옷 출입을 시도할 때 인식용 카메라를 하드웨어에 설치하여 정보를 자동으로 저장하도록 기능되었지만 오류에 대한 해결책이 부족하다. 만약, 인식 오류로 인한 잘못된 정보 저장은 사용자가 이 프로젝트의 기획의도와 반대로 옷을 더욱 찾기 어렵도록 만든다. - 기획한 하드웨어와 개발한 소프트웨어 기능 간의 격차
어디까지 기능을 기획할 수 있는지에 대한 범용성의 문제가 있었다. 예를 들어, 스타일러 기능과 같이 어플리케이션 내에서 구현을 하더라도 실제 하드웨어에서 실현이 가능한지 이것이 작동할 수 있는지에 대한 해답을 알 수 없었다.

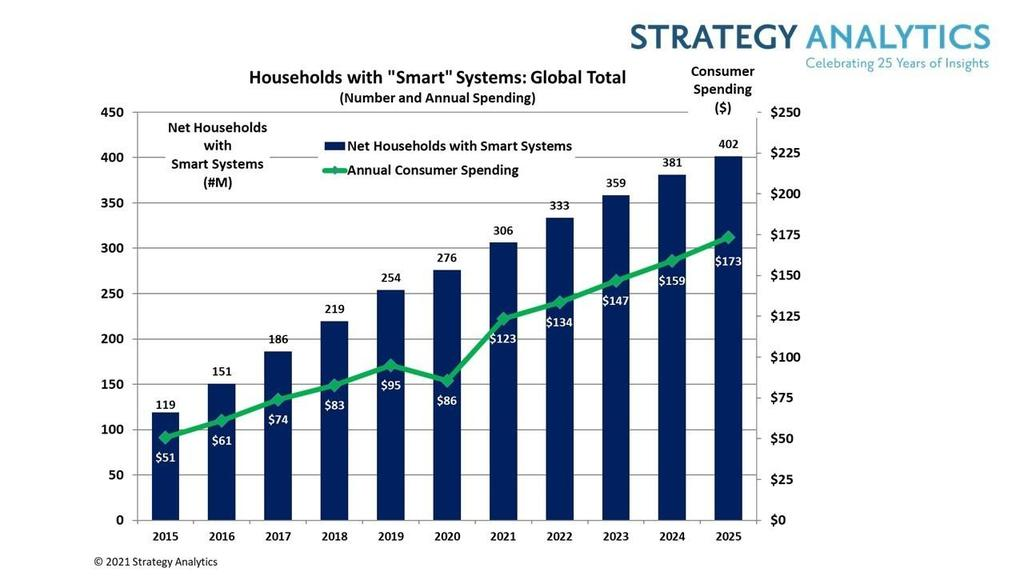
미국 시장조사업체 스트래티지애널리틱스(SA)는 '2021 세계 스마트홈 전망' 보고서에서 올해 스마트홈 솔루션에 대한 세계 소비자 지출이 지난해보다 44% 증가해 1천230억 달러(140조원)를 기록할 것으로 예상된다고 밝혔다. SA는 또 스마트홈 시장이 계속 성장해 2025년에는 소비자 지출이 1천730억 달러로 늘고, 스마트홈 기기 설치 가구 수도 4억200만 가구로 전체의 20%에 육박할 것으로 예상했다.
비록, 위와 같은 문제들이 있었지만 최근 발전하고 있는 스마트 가구들에 대해 많은 생각을 해보고 물리적인 하드웨어와 기능적인 소프트웨어 간의 적용할 수 있는 방안에 대해 고찰할 수 있었다. 따라서 우리의 프로젝트가 앞서 목표했던 방향성을 달성하고 많은 기능들을 넣은 기획으로써 현재로서는 실현하기에 많은 문제점들이 있겠지만 빠른 시일 내에 도달가능한 목표일 것이라 예측된다.
