Call stack(콜스택)
콜스택이란 현재 실행중인 함수의 정보를 저장하는 메모리 영역
주로 함수 호출, 반환을 관리하는 메모리 영역으로 LIFO(Last In First Out) 방식을 따름
예제 코드로 보면
function average(a,b){
const add_result = add(a,b);
return add_result/2;
}
function add(a,b){
return a+b;
}
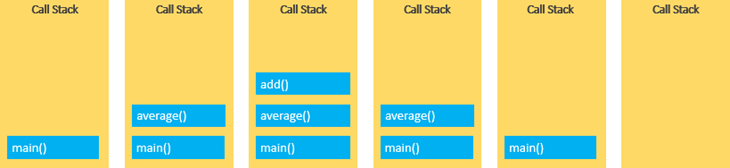
average(2,4);- main은 기본적으로 최초 실행 시 생기는 함수로 크롬에서는 anonymous로 표시됨
- average 함수가 실행 => average 추가
- average 함수 종료 전 add 함수 실행 => add 추가
- add 함수 결과 return => add 제거
- average 함수 결과 return => average 제거
- 모든 JS 코드 실행 완료하며 main 제거

우리가 평소에 보아오던 콜스택
예시와 같은 코드를 실행해보자
function a(){
b()
}
function b(){
c()
}
function c(){
throw new Error("error");
}
a();
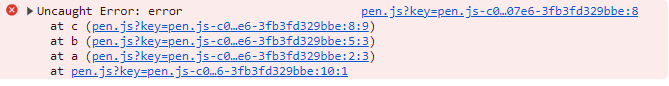
여러 함수를 엮어서 실행하다. 고의로 오류를 발생시키면 아래와 같이 표시된다.

콜스택을 확인할 수 있는 것이다.
Stack overflow
개발 커뮤니티 이름이기도 한 이것은 스택이 넘쳐흐른다.
말그대로 콜스택에 스택 프레임이 제한 이상으로 쌓이는 것이다.
재귀함수를 실행시키면 만날 수 있다.
function a(){
a()
}
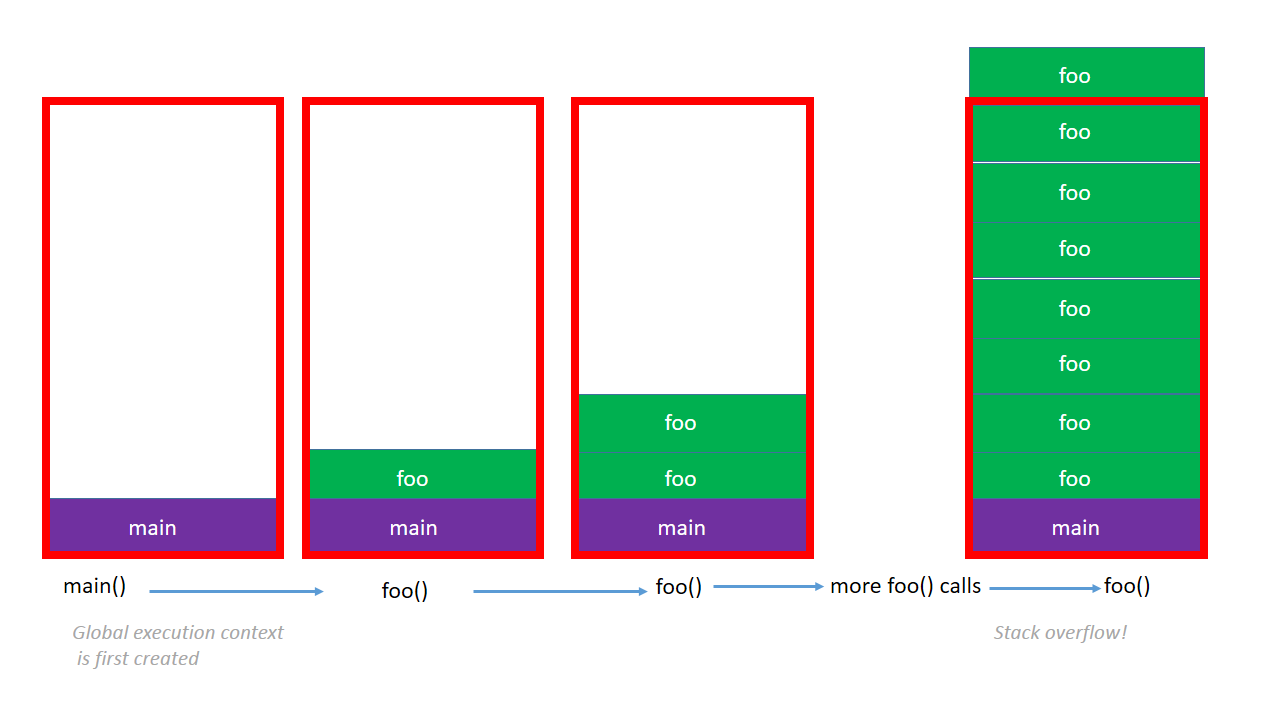
a();아래 그림은 foo 함수인데 a로 생각하면 된다

더 나아가서
setTimeout, ajax 같은 비동기 처리에는 다른 개념이 등장한다.
이벤트 루프, 이벤트 큐, Web API..
이 개념은 다음 글에서 더 심도 깊게 정리해보겠다.
참고자료
https://new93helloworld.tistory.com/358
https://new93helloworld.tistory.com/361
https://sunny921.github.io/posts/callstack/
https://velog.io/@oimne/Call-Stack-Javascript
