
스택(Stack)과 큐(Queue)
콜 스택을 알아보기 전 스택과 큐 자료구조에 대해 알아보자.
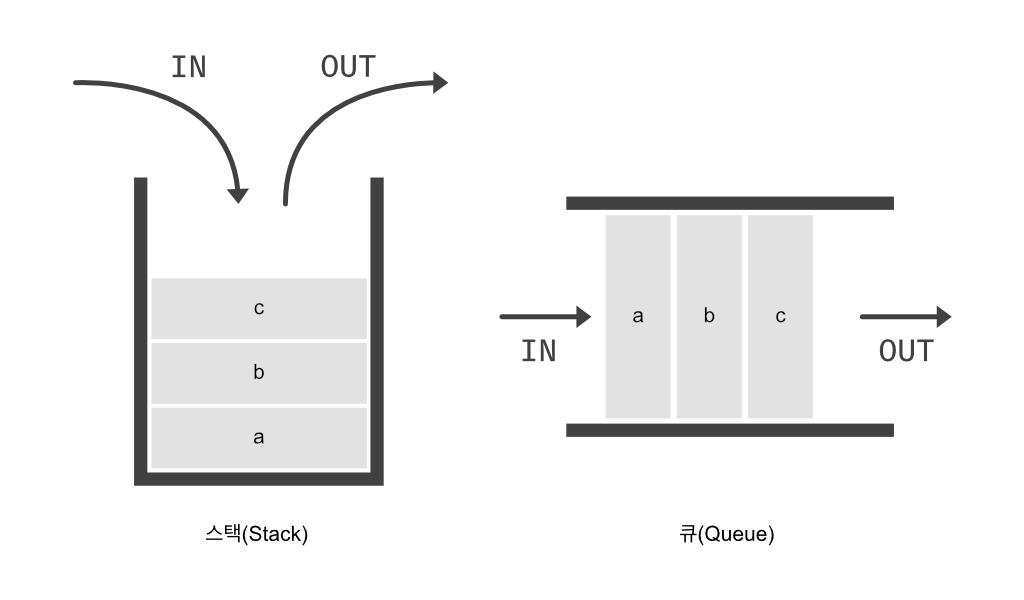
 스택은 출입구가 하나인 데이터 구조이다. 순서대로 a, b, c가 들어갔다면 꺼낼때는 반대로 c, b, a 순서로 꺼낸다.
스택은 출입구가 하나인 데이터 구조이다. 순서대로 a, b, c가 들어갔다면 꺼낼때는 반대로 c, b, a 순서로 꺼낸다.
큐는 양쪽이 열려있는 파이프이다. 종류에 따라 양쪽 모두 입/출력이 가능한 큐도 있으나 일반적으로 큐에 순서대로 a, b, c 데이터를 넣었다면 꺼낼때도 a, b, c 같은 순서로 꺼내게 된다.
콜 스택 (Call Stack)
콜 스택은 자바스크립트 코드가 실행되며 생성되는 실행 컨텍스트(Excution Context)를 저장하는 자료구조이다.
실행 컨텍스트는 자바스크립트 엔진이 소스코드를 평가하고 실행하기 위해 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다.
-
함수를 호출하면 실행 컨텍스트가 생성된다.
-
이 실행 컨텍스트를 콜스택에 추가한 다음 함수를 수행하기 시작한다.
-
함수에 의해 호출되는 모든 함수(내부 함수들)는 콜 스택에 추가되고 해당 위치에서 실행한다.
-
함수의 실행이 종료되면 해당 실행 컨텍스트를 콜 스택에서 제거하고 중단 된 시정부터 다시 시작한다.
-
만약 스택이 할당 된 공간보다 많은 공간을 차지하면 'Stack Overflow'에러가 발생한다.
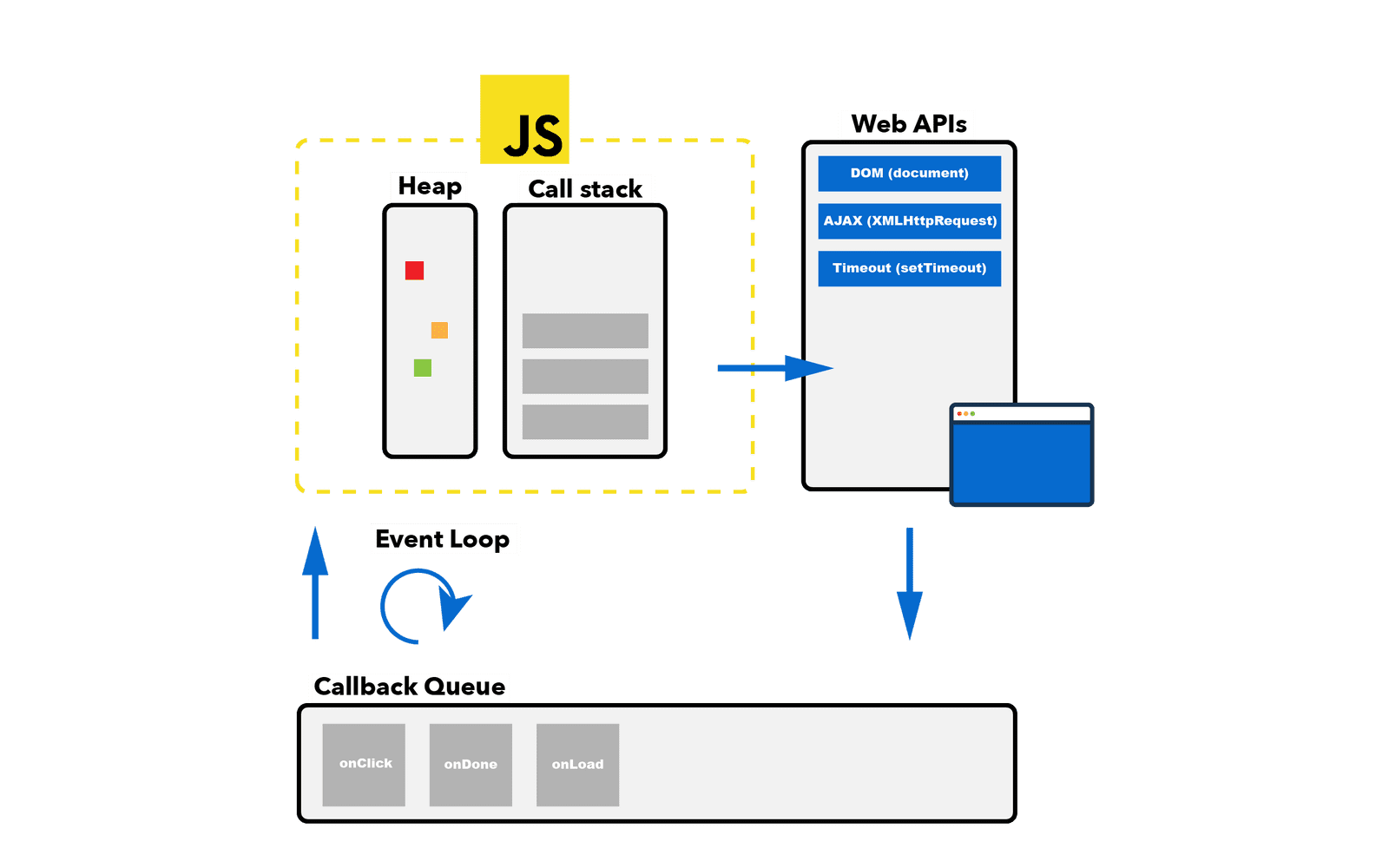
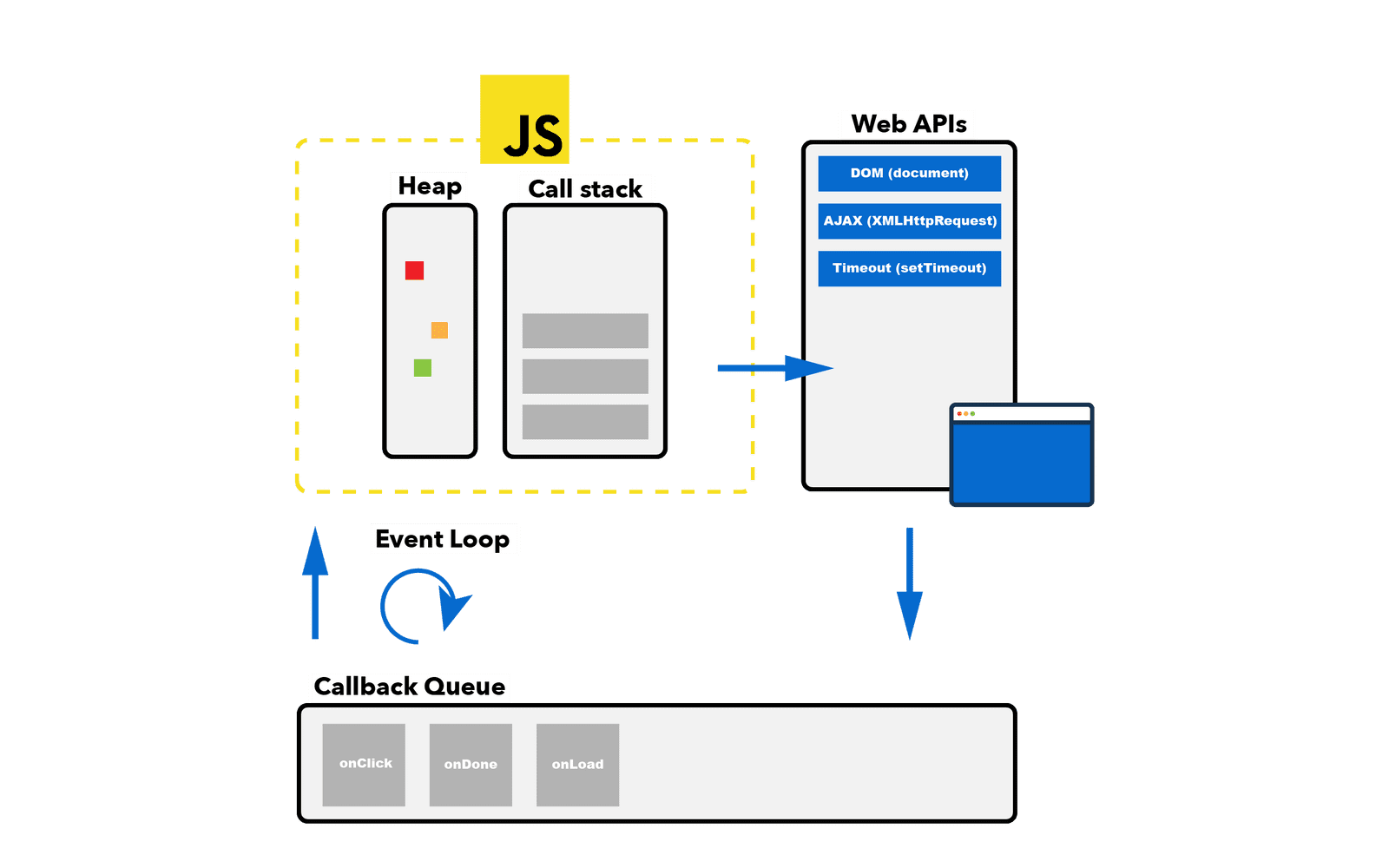
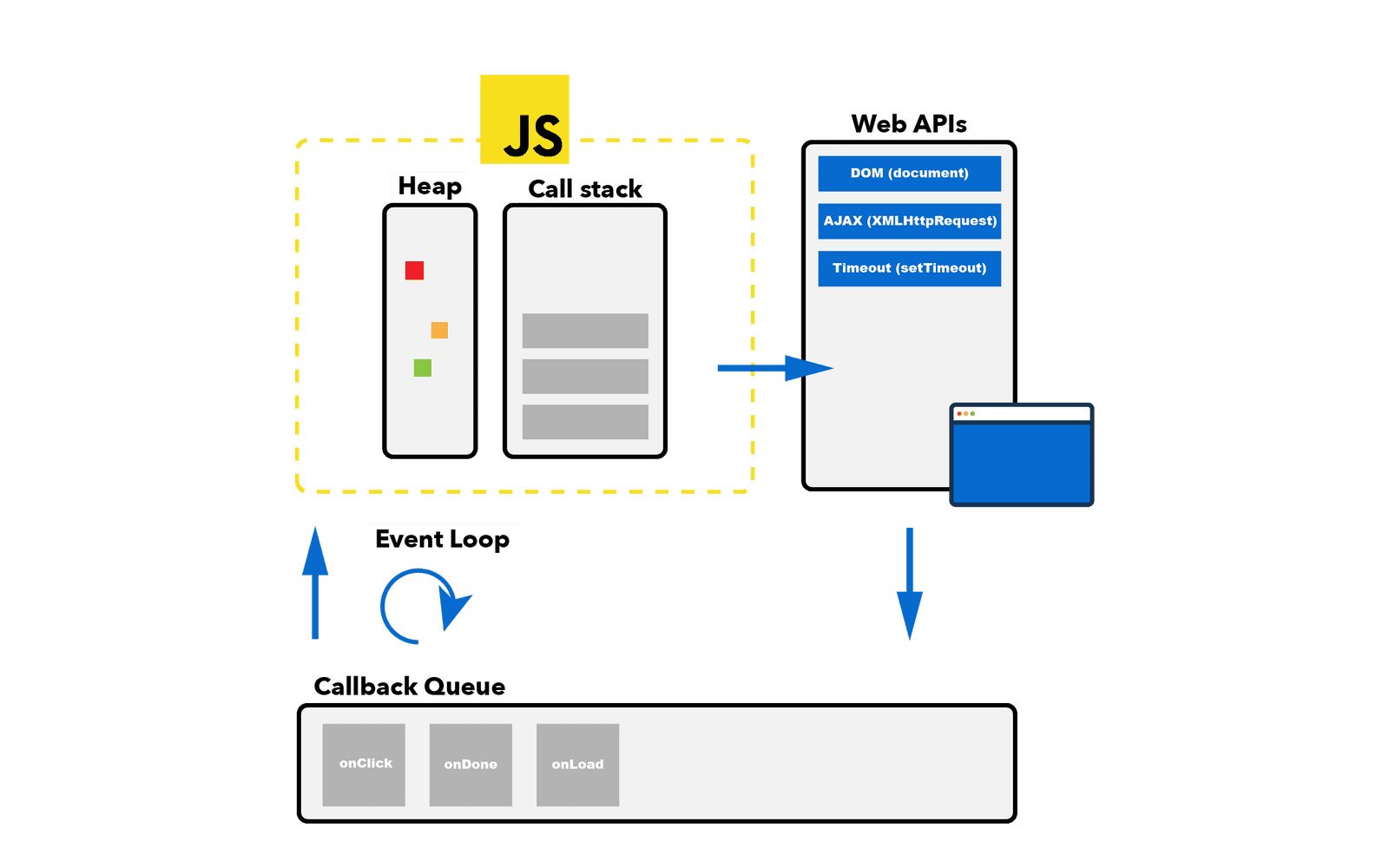
자바스크립트가 브라우저에서 동작하는 과정

Heap
Heap은 구조화되지 않은 넓은 메모리 영역을 지칭한다. 자바스크립트의 참조형(객체형)은 모두 Heap에 할당된다.
Call Stack
Web API
브라우저에서 제공하는 별도의 API이다. 프론트엔드 개발을 하며 주로 사용하는 DOM, SVG, Fetch, Canvas, setTimeOut 등 모두 자바스크립트가 아닌 브라우저에서 제공하는 API이다.
Callback Queue
비동기 함수가 실행 된 후 콜백 함수가 대기하는 자료구조이다.
Event Loop
이벤트 루프는 콜 스택과 콜백 큐를 감시하고 있다가 콜 스택이 비었을 경우 콜백 큐에서 하나씩 꺼내 콜 스택에 추가해주는 역할이다.
예시
setTimeout(() => { // 호출이 먼저되지만 웹api에서 실행한다. 콜큐로 넘어가서 쌓이다가 콜스택이 비워져야지 들어갈수있어서 나중에 실행될수밖에없다.
console.log('Timeout')
}, 0)
function a() {
console.log('A')
function b() {
console.log('B')
}
b()
}
a()-
setTimeOut은 호출이 먼저되지만 웹api에서 실행한다.
-
setTimeOut은 콜백 큐로 넘어가서 쌓이다가 콜 스택이 비워지길 기다린다.
-
콜 스택에서 함수a가 추가되고 A가 출력되고 A 출력 실행 컨텍스트가 제거된다.
-
콜 스택에 함수b가 실행되고 B가 출력되고 B 출력 실행 컨텍스트가 제거된다.
-
콜 스택에 남은 함수a와 함수b는 더이상 할 일이 없어 b가 제거되고 a가 제거된다.
-
콜 스택이 비워져 이벤트 루프가 콜백 큐에 함수를 콜 스택에 추가해준다.
-
콜 스택에서 셋타임아웃 함수가 실행된다.
-
셋타임아웃 함수가 다 실행되고 제거된다.

Reference
자바스크립트 브라우저 동작 실험 화살표 함수 인식이 안되니 일반 함수를 사용하자.
