어쩌다 원티드
원티드라는 사이트는 페어님이 소개해주셨다! 그 전에 내가 생각하던 목록은 OKKY, 잡플래닛, 인프런 등이었다!
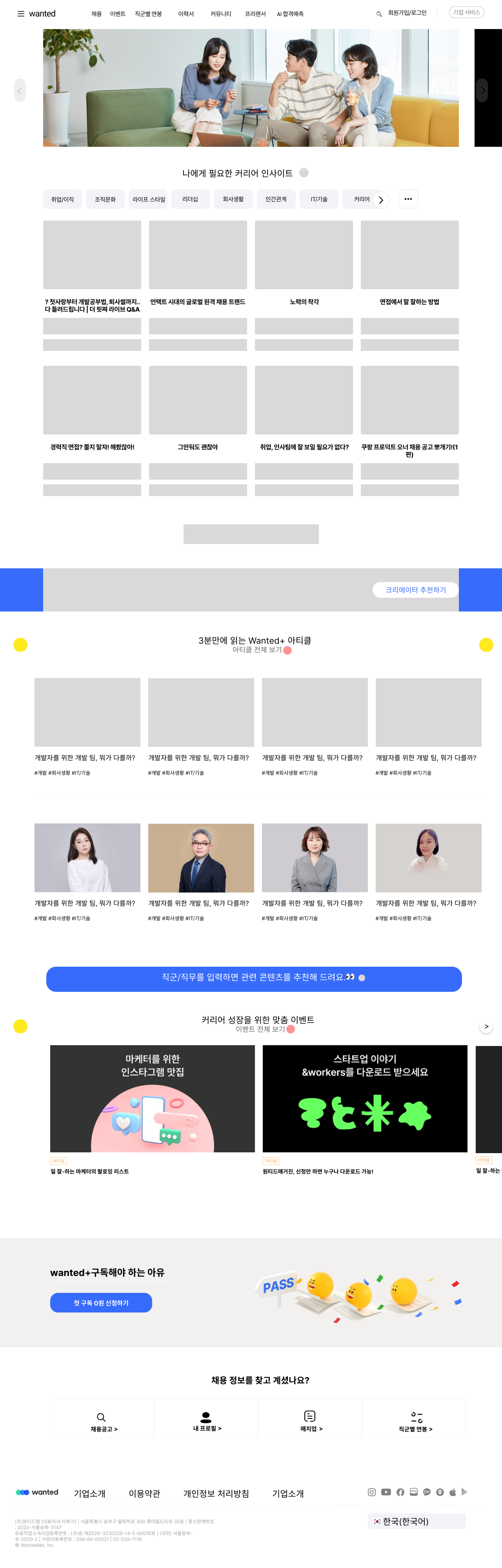
원티드를 분석해보자!
디자인
원티드 사이트에서 인상적이었던 것은 직관적이고 미니멀한 디자인이었다. 태그와 슬라이드를 이용해서 직관적으로 카테고리를 넘어갈 수 있었다.
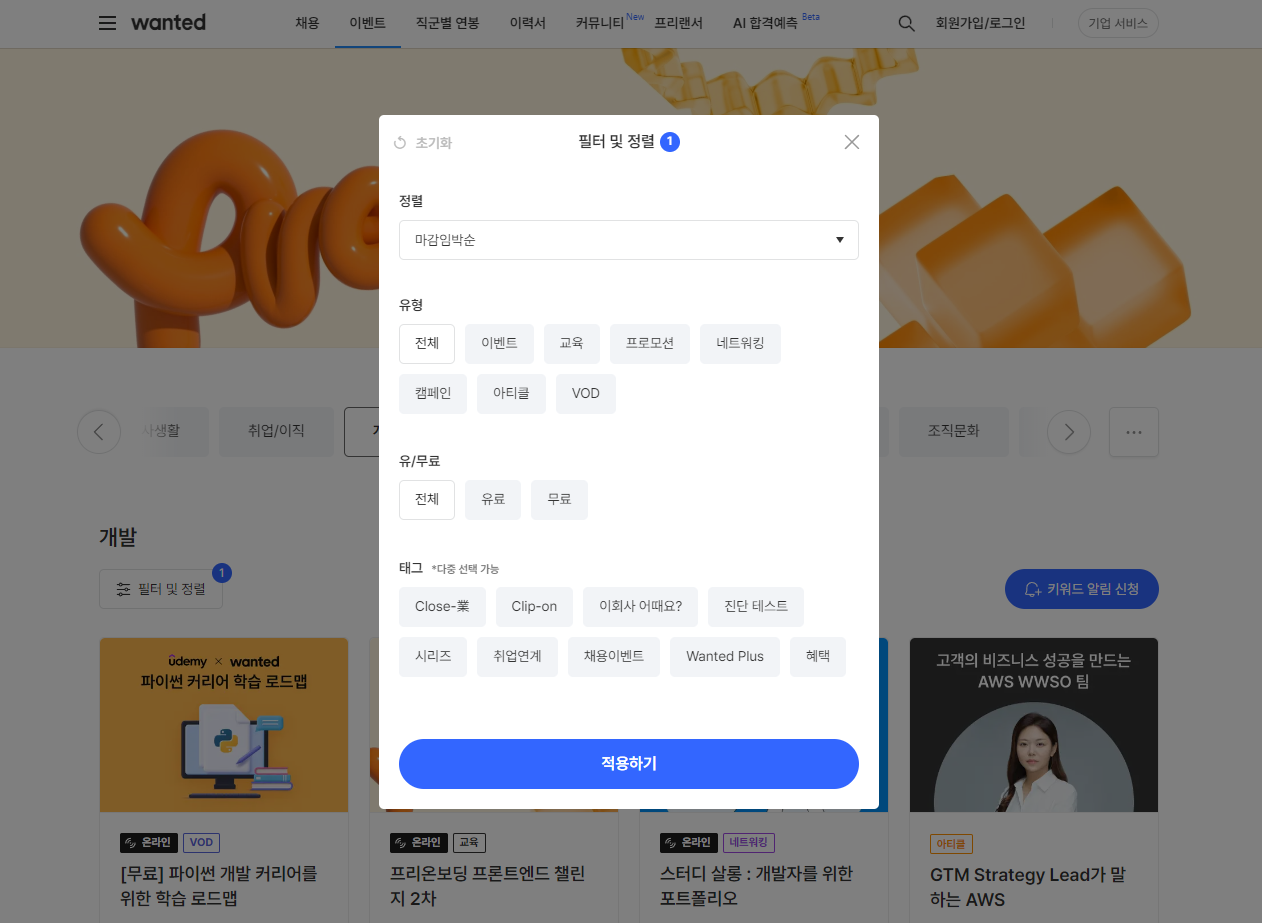
도움말 및 설명 문서
hover 이벤트가 발생했을 때, "관심 태그를 등록하시면 이벤트가 오픈되는 즉시 카카오톡으로 알려드릴게요"라는 설명이 뜬다. 버튼을 눌렀을 때 팝업창으로 볼 수 있다. 직관적으로 동작해서 좋았다.


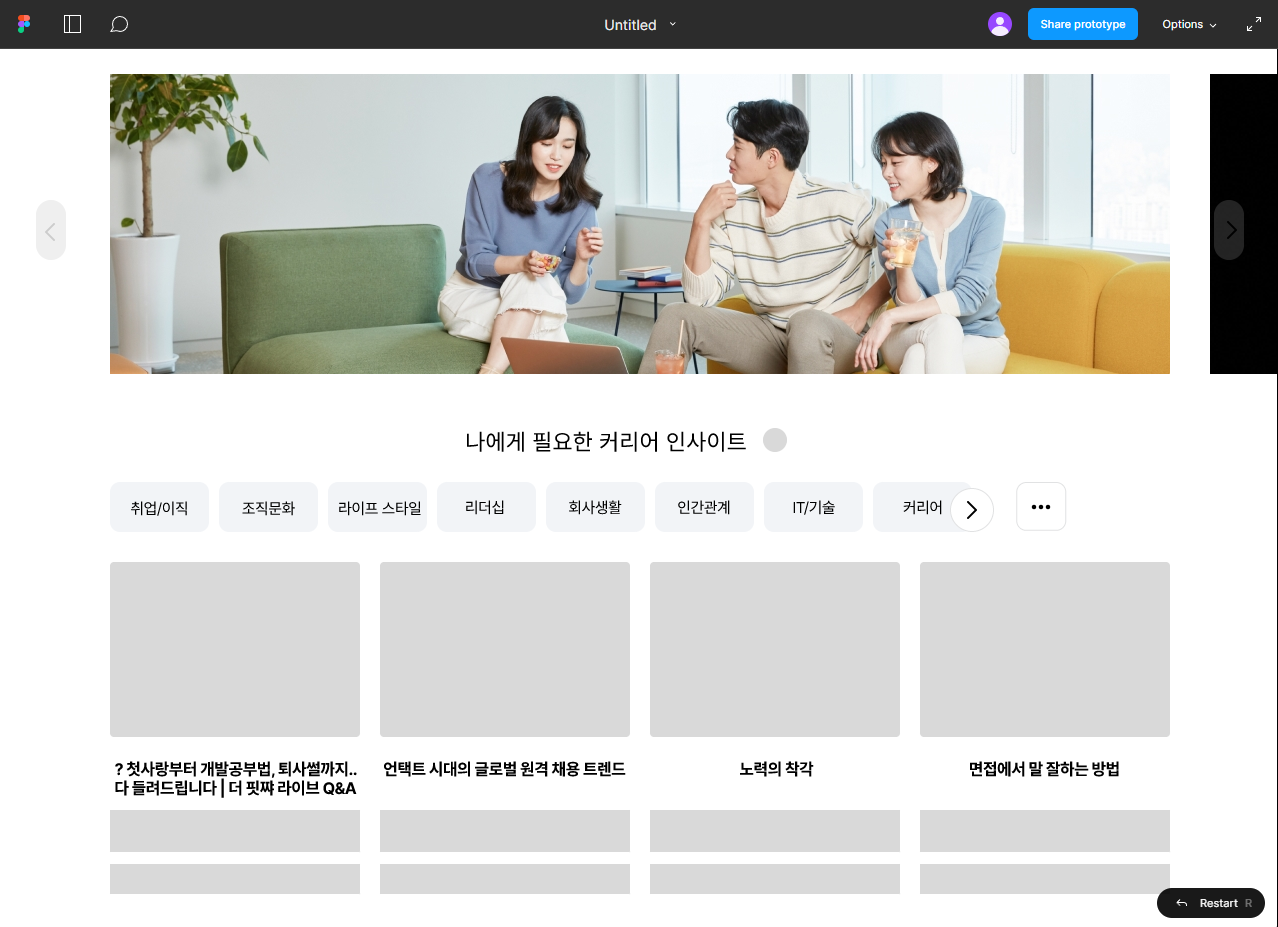
피그마는 어때
사실 이전에 어도비 XD로 프로토타이핑을 진행해봤었고, 이번 수업의 일환으로 figma를 배우게 되었다. 플러그인 연동 덕분에 보다 편하게 느껴졌다. 최근 HTML, CSS, javascript를 이용한 쇼핑몰 클론코딩을 진행하고 있는데, CSS 속성이 나와있어 도움이 될 것 같다는 생각이 들었다. 페어분과 동시에 한 파일을 공유해서 작업했는데 협업도 원활했다!
1차 결과물
Mid-Fi Prototype을 만들고 최종 결과물과 거의 유사한 수준으로 보이도록 수정하고 있다.