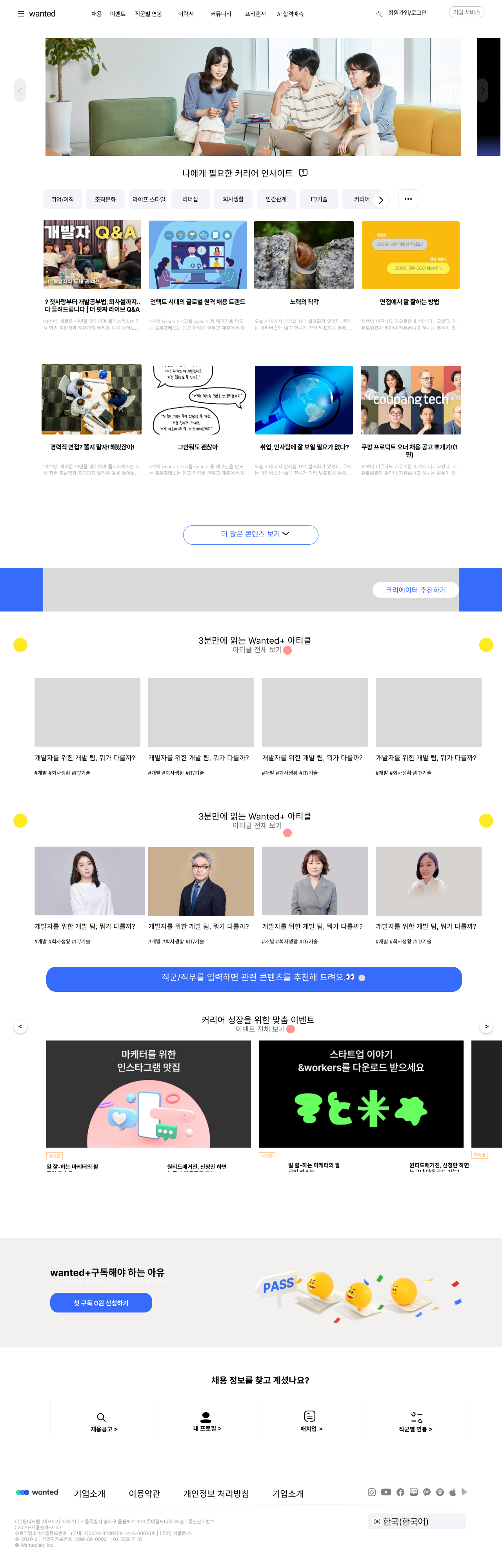
상단은 나, 하단은 페어님이 맡으셨다!

배운 점 및 어려웠던 점!
-
캐러셀 패턴을 사용해보았다.
유튜브에서 참고해서 만들어보았다! 다양한 기능을 구현할 수 있어 재밌어 보이긴 했지만, 직접 자바스크립트로 코딩을 했을 때는 어떤 모습일지 더 궁금했다! -
파일, 폴더명의 중요성!
보여주기 부끄럽지만 클론에 사용했던 레이어이다. 기능별로 묶어놓지 않았고, 이미지와 도형에 명확한 이름을 달지 않다 보니, Lo-fi로 작업 후 Hi-fi로 변경하는 과정에서 이게 뭐지? 어떤 걸 수정해야 하지? 하면서 진행했다. 지금 진행하고 있는 쇼핑몰 클론에서도 css를 작성하면서 작성했던 위치를 찾기 어려웠었다. 개인 작업 뿐만 아니라 협업을 위해서라도 규칙을 정하고 나중에 수정하기 쉽도록 작성해야겠다고 생각했다!