JS objects
object 형식
- name:value
const person = {
firstName : "John",
lastName : "Doe",
age : 50,
eyeColor : "blue"
};
//객체 예시객체를 사용하는 방법은
- objectName.property
- ex) person.age
- objectName["property"]
- ex) person["age"]
객체안에 또다른 객체가 있을 수 있음
const myObj = {
name: "John",
age: 30,
cars: [
{name:"Ford", "models":["Fiesta", "Focus", "Mustang"]},
{name:"BMW", "models":["320", "X3", "X5"]},
{name:"Fiat", "models":["500", "Panda"]}
]
}
이러한 객체들에 접근하기 위해서는 반복문을 이용합니다
for (let i in myObj.cars) {
x += "<h2>" + myObj.cars[i].name + "</h2>";
for (let j in myObj.cars[i].models) {
x += myObj.cars[i].models[j] + "<br>";
}
}
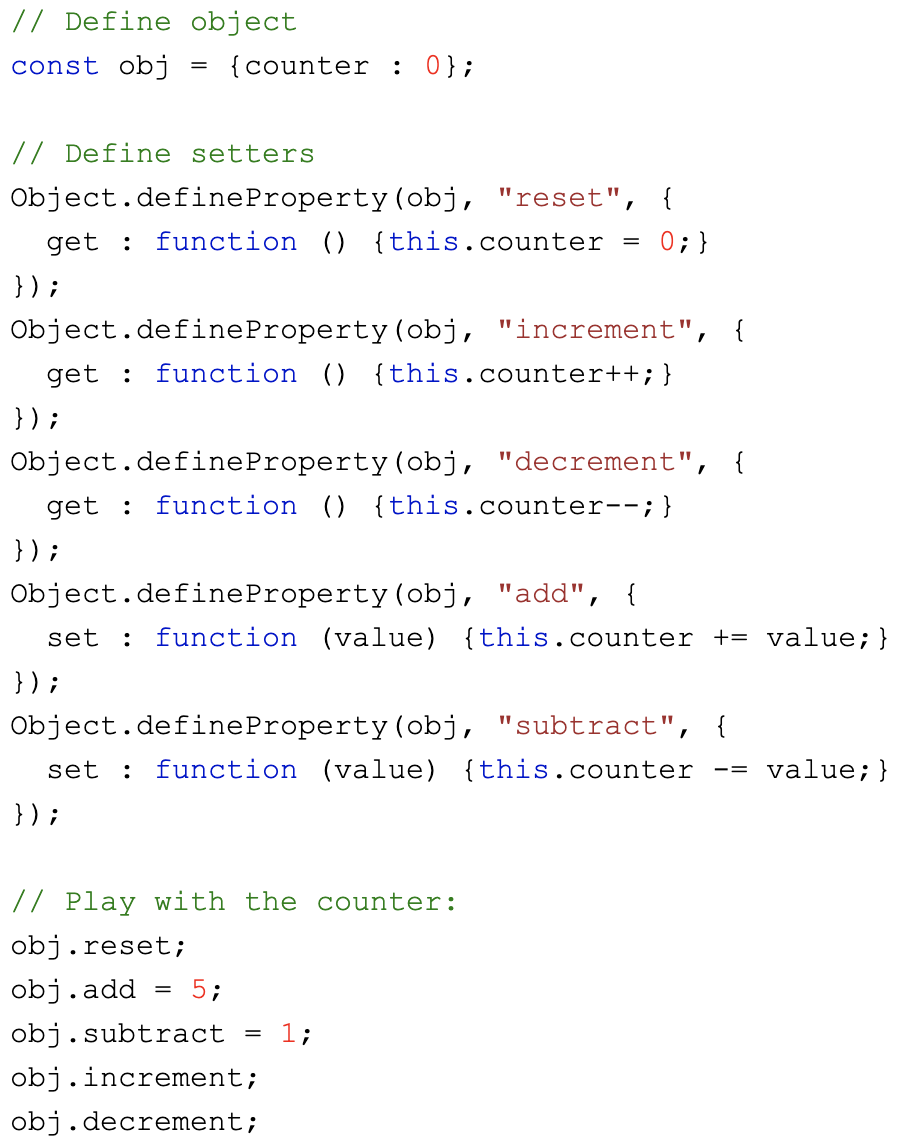
자바스크립트도 객체에 관하여 getter와 setter를 만들 수 있습니다.

HTML DOM
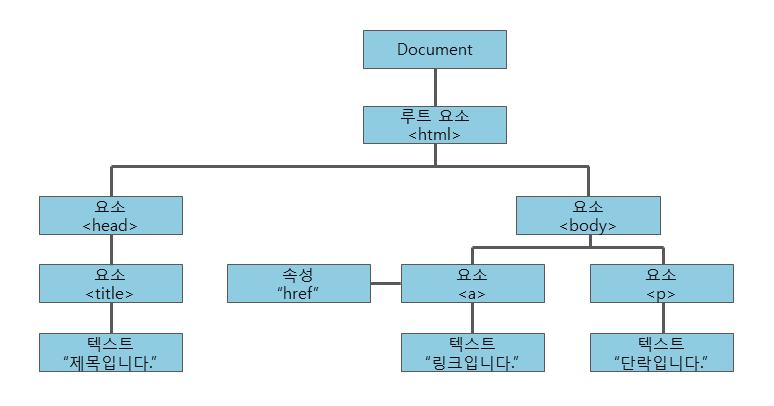
DOM(Document Object Model)
: XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스
- 이 객체 모델은 문서 내의 모든 요소를 정의
- 각각의 요소에 접근하는 방법을 제공

--> 자바스크립트는 이런 객체 모델을 사용해서 HTML에 변화를 줄 수 있다.
이벤트 버블링 vs 캡쳐링
bubbling / capturing
버블링: 한 요소에 이벤트가 발생하면, 이 요소에 할당된 핸들러가 동작하고, 이어서 부모 요소의 핸들러가 동작
- 가장 최상단의 조상 요소를 만날 때까지 이 과정이 반복되면서 요소 각각에 할당된 핸들러가 동작
캡쳐링:이벤트가 최상위 조상에서 시작해 아래로 전파
--> addEventListener의 세번째 인자에서 사용됨(true: capturing사용 / false: 버블링 사용)
여기에서 예시를 확인하세요!
노드 간 관계를 이용해 내용 추가하기
const para = document.createElement("p");
const node = document.createTextNode("This is new.");
para.appendChild(node);
const element = document.getElementById("div1");
element.appendChild(para);appendChild 는 부모 요소의 가장 마지막 child로 새로운 요소를 집어 넣는다
--> insertBefore()를 사용하면 위치 바꿀 수 있음
- remove와 removeChild, replaceChild도 존재
getElementsByTagName()
는 HTMLCollection 객체를 반환한다.
--> 불려온 태그에 대해 인덱스로 특정 순서의 태그에 접근할 수 있음
const myCollection = document.getElementsByTagName("p");
myCollection[1]querySelectorAll()
는 NodeList 객체를 반환한다
-->인덱스로 접근 가능
HTMLCollection vs NodeList
두 객체는 굉장히 흡사한 특징을 가지고 있다
But,
HTMLCollection
- 인덱스, name, id로 모두 접근이 가능
NodeList
- 인덱스로만 접근이 가능함
- 배열처럼 보이지만 배열이 아니다!
Browser Object Model (BOM)
: 이 모델은 자바스크립트가 브라우저의 기능적인 요소들을 직접 제어하고 관리할 방법을 제공
Window 객체
:웹 브라우저의 창(window)을 나타내는 객체로, 대부분의 웹 브라우저에서 지원
'자바스크립트의 모든 객체, 전역 함수, 전역 변수들은 자동으로 window 객체의 프로퍼티가 됨
window 객체의 메소드는 전역 함수이며, window 객체의 프로퍼티는 전역 변수가 됨
문서 객체 모델(DOM)의 요소들도 모두 window 객체의 프로퍼티가 됨.'Screen 객체
:사용자의 디스플레이 화면에 대한 다양한 정보를 저장하는 객체
Location 객체
:현재 브라우저에 표시된 HTML 문서의 주소를 얻거나, 브라우저에 새 문서를 불러올 때 사용
- location 객체의 href 프로퍼티는 현재 문서의 전체 URL 주소를 문자열로 반환
document.write("현재 문서의 주소는 " + location.href + "입니다.");History 객체
:브라우저의 히스토리 정보를 문서와 문서 상태 목록으로 저장하는 객체
- 자바스크립트는 사용자의 개인 정보를 보호하기 위해 이 객체에 접근하는 방법을 일부 제한하고 있습니다.
Navigator 객체
:브라우저 공급자 및 버전 정보 등을 포함한 브라우저에 대한 다양한 정보를 저장하는 객체
대화 상자(dialog box)
사용자에게 보여줄 수 있는 간단한 대화 상자를 만들기 위한 메소드를 제공
-
alert():사용자에게 간단한 메시지를 보여주고, 그에 대한 사용자의 확인을 기다림
-
confirm(): 사용자에게 간단한 메시지를 보여주고, 사용자가 확인이나 취소를 누르면 그 결과를 불리언 값으로 반환
-
prompt():사용자에게 간단한 메시지를 보여주고, 사용자가 입력한 문자열을 반환
JS Web API
Web Workers API
:Web Worker 는 브라우저의 Main Thread에 영향끼치지 않기 위해서, Main Thread와 별개로 작동되는 Thread를 만들거나 관리한다.
출처에 예제가 잘 되어있습니다.
JavaScript Fetch API
Web Geolocation API
사용자의 현재 위치를 가져오는 API
AJAX
AJAX(Asynchronous JavaScript And XML, 비동기적 JavaScript와 XML)
: 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있다.
XMLHttpRequest
:웹 브라우저가 서버와 데이터를 교환할 때 사용
비동기식(asynchronous) 요청
서버에 비동기식 요청을 보내기 위해서는 open() 메소드의 세 번째 인수로 true를 전달하면 됩니다.
이렇게 서버로 비동기식 요청을 보내면, 자바스크립트는 서버로부터의 응답을 기다리면서 동시에 다른 일을 할 수 있게 됩니다.
만약 open() 메소드의 세 번째 인수로 false를 전달하면, 서버에 동기식 요청을 보내게 됩니다.
이때 자바스크립트는 서버로부터 응답이 도착할 때까지 대기하게 됩니다.
따라서 사용자는 대기하는 동안 다른 어떤 작업도 할 수 없게 됩니다.