2021웹캠프정리
1.웹개발 환경 구축

dothome을 이용해 호스팅을 준비하고, filezilla 와 vscode를 세팅하기
2.HTML 태그 정리

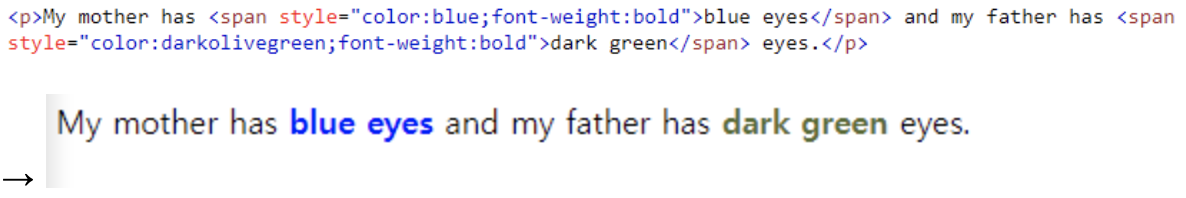
HTML(Hyper Text Markup Language) > !DOCTYPE html: 이 문서가 HTML5 문서임을 정의 html: HTML page의 근본 요소 head: 해당 HTML 페이지에 대한 상위의 정보를 제공 title: HTML 페이지의 제목 bo
3.HTML Forms & Graphics

Forms form & /form 태그는 user에게서 정보를 받기 위해 사용한다. input tag : type에 따라 많은 방법으로 사용된다.(닫는 태크 없음) type 종류 text: 글자로 간단한 내용을 입력받을 때 textarea는 하
4.CSS

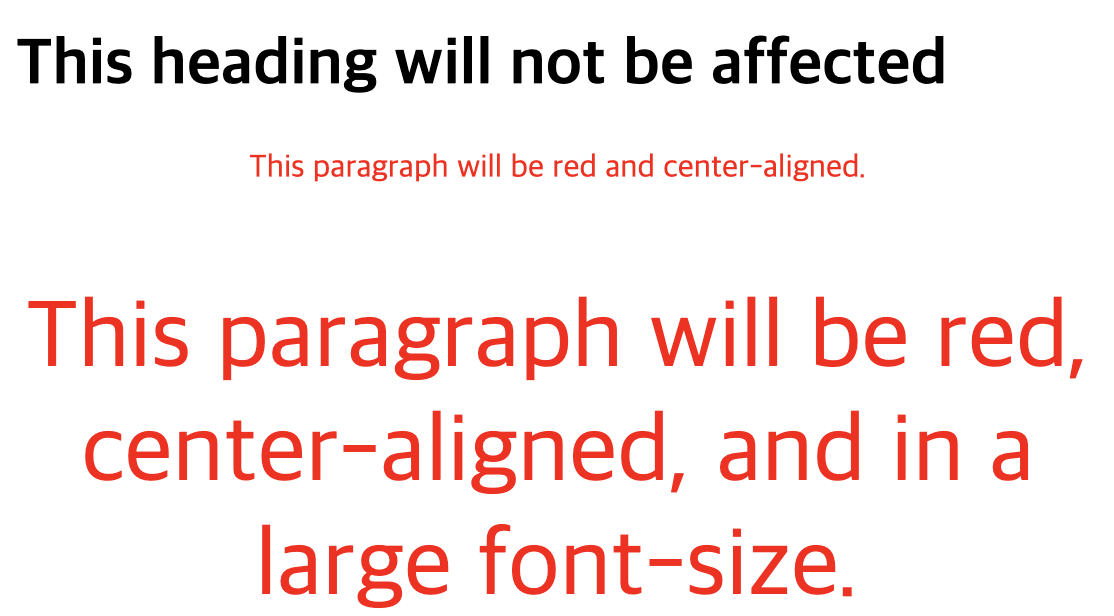
class 이름은 숫자로 시작할 수 없다.class=""에 ""안에 스페이스바로 공간을 주면 두개의 class가 적용된다.style에 \*{내용}을 사용하면 모든 부분들에 적용된다.css 삽입 방법External CSS: link 태그를 사용해 외부에서 가져옴Inter
5.css advanced

border-radius 네 모퉁이 별로 다르게 적용 가능하다. > #rcorners1 { border-radius: 25px; background: #73AD21; padding: 20px; width: 200px; height: 150px; }
6.CSS Responsive

responsive에서 많이 쓰이는 태그나 설정들 기록용
7.Javascript 정리(1)

innerHTML
8.Javascript 정리(2)

data type 종류 string number boolean object function null-data 저장 불가 undefined-data 저장 불가 객체 타입 종류 Object Date Array String Number Boolean Regular Expr
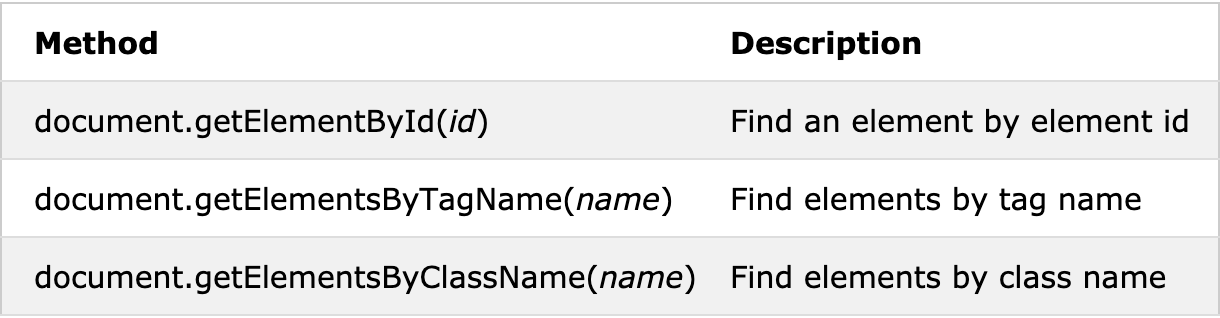
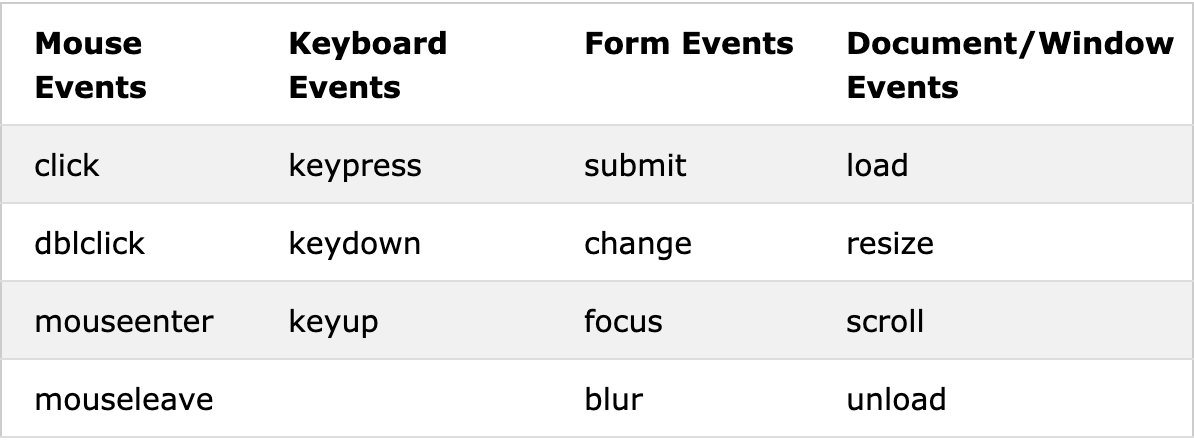
9.JavaScript HTML DOM

HTML methods
10.BOM(Browser Object Model)&AJAX

웹 브라우저와 관련된 객체의 집합 객체 모델 종류: window(최상위), location, navigator, history, screen, document 정확히는 자바스크립트가 아닌 웹브라우저가 제공하는 기능 window 객체 다른 BOM 객체의 상위 개념
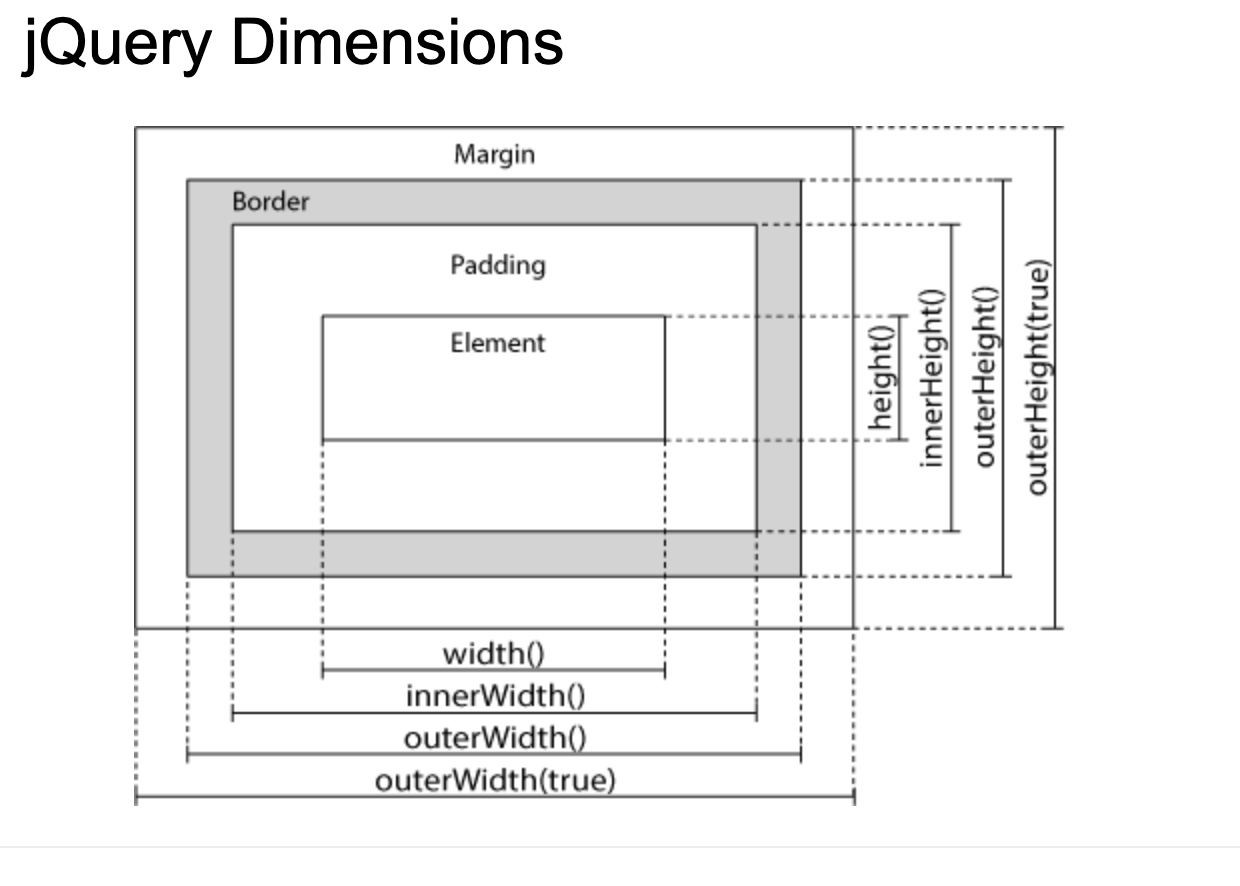
11.jQuery

jQuery는 javascript library이다.HTML 페이지의 이벤트에 응답하도록 맞춤 제작jQuery library가 포함하고 있는 특징HTML/DOM manipulationCSS manipulationHTML event methodsEffects and an
12.jQuery Effects

hide(): $(selector).hide(speed,callback);show(): $(selector).show(speed,callback); callback: 함수를 인자로 넘겨 사용(함수의 이름만을 넘김) 콜백함수는 전달 받은 즉시 바로 실행이 될 필
13.jQuery HTML

text(): text 내용만html(): html 그 자체의 태크도 포함한 값이 전달됨val()attr(): 선택한 요소의 속성의 값 가져옴text() html() val()attr()append() prepend()after() before()차이점 after, b
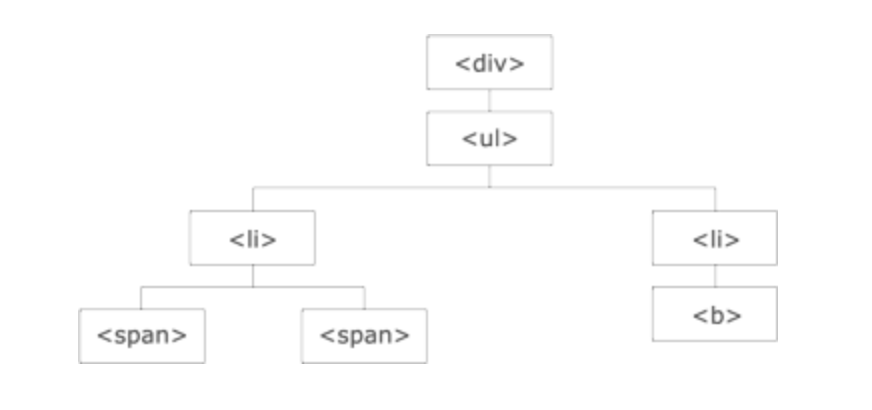
14. jQuery Traversing & AJAX

: element들의 상호상하관계에 따라 이동하거나, element를 찾거나 선택하는 것ex)상위로 올라가는 것 parent(): 바로 위 부모만 parents(): 모든 부모 element \* parentsUntil(): ~까지의 부모 element 하위
15.JSP+Tomcat+STS4 & db4free

https://aws.amazon.com/ko/corretto/ ← openJDK 배포판 설치amazon corretto 11 다운로드if Mac ⇒ 다운받은 파일 압축 푼 곳 기억하기→ STS에 추가해야함eclipse market place - spring
16.STS4 & Git 연결하기

git에 새로운 respository를 만든다 \* 만들 때, 아래 추가하지 말기--> 빈 상태로 만들지 않으면 pull을 했다가 push를 다시해야하기 때문에 일이 2배임아래 사진 옆에 있는 깃 주소를 복사한다window>show view>other>git 검색>
17.JSP Directive& Action&EL

:특정 부분에 대해 어떻게 처리해야하는지에 대해 container에 방향이나 명령 제공directive tag 종류page directive: \* 페이지의 종속적인 속성들을 정의(scripting language, error page, buffering requi
18.JSP(introduction~ 9 implicit objects)

JSP scripting tagscripting tag는 jsp 내부에 자바 코드를 삽입하는 기능을 제공scripting elements 종류scriptlet tag : jsp에서 자바 소스 코드를 실행하는 데 사용<% 자바 소스 코드; %>ex) < % o
19.JSTL(JSP Standard Tag Library)

JSP에서 사용되는 반복, 조건, 데이터관리, 데이터베이스 액세스, 시간, 숫자, 날짜, 문자열 가공등을 사용할 수 있는 표준라이브러리이다.JSTL은 EL(Expression Language)를 사용하여 표현한다.출처: https://hackersstudy.t
20.Heroku관련

$ heroku login$ heroku apps:create "앱이름"삭제할때는 $ heroku apps:delete " 앱이름"$ git init// 빈 git 을 생성.$ git add 와 git commit 까지.$ heroku git:remote -a "앱이름
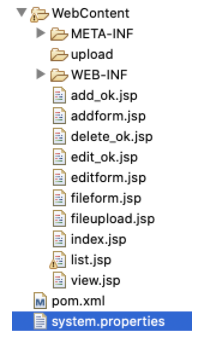
21.파일업로드 기능 구현

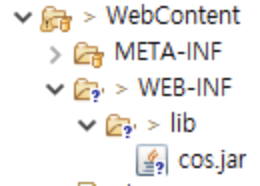
Database 테이블에 사진을 위한 column 만들기명령어: ALTER TABLE 테이블이름 ADD COLUMN image varchar(40);1\. Library에 cos.jar 추가cos.jar 파일 다운cos.jar파일을 다운로드압축해제 후, 폴더에 들어가
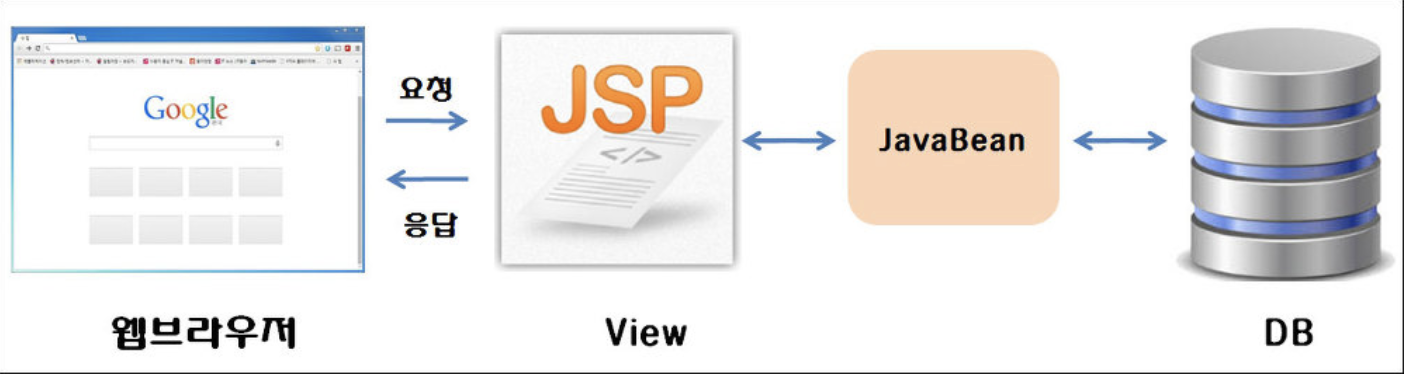
22.Spring Framework_JSP

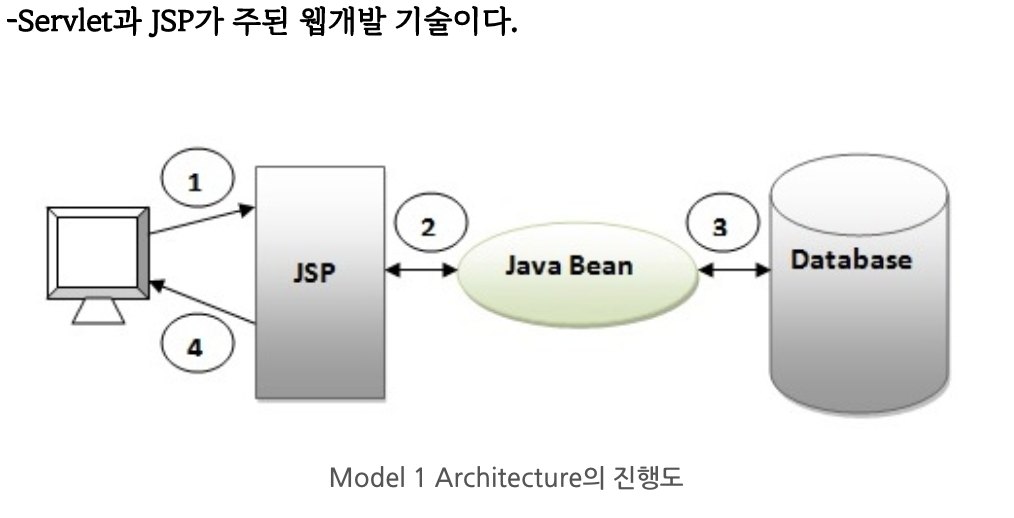
1) 미리 정의된 견본들이 있다.\-Spring framework는 JDBC, Hivernate, JPA 등 견본들을 제공한다. 그렇기 때문에 코드를 길게 작성하지 않아도 된다. 기본적인 단계는 미리 제공을 해주기 때문에 직접적인 코드를 작성하지 않고, 실행되는 부분만
23.Spring Controller

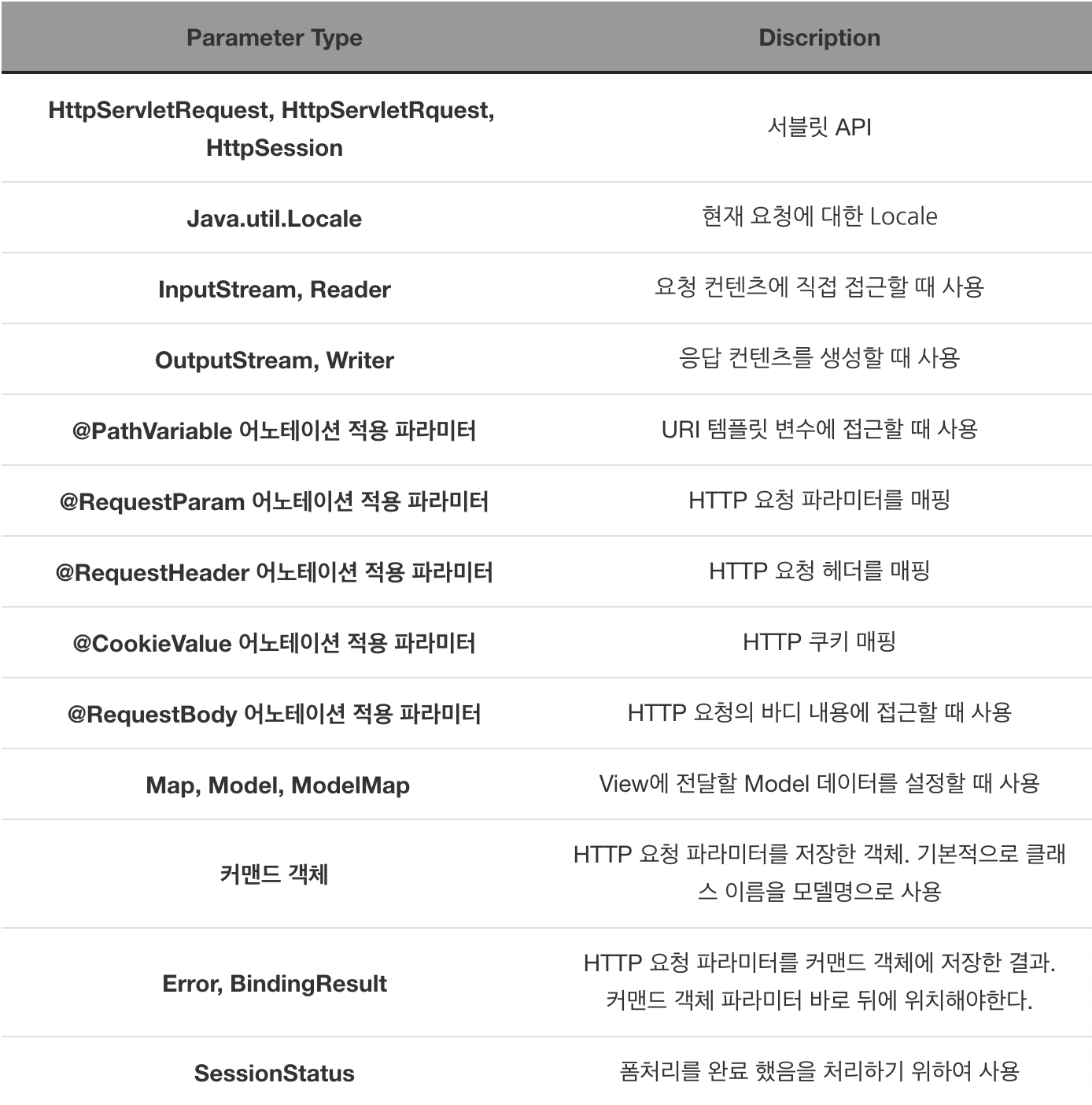
컨트롤러 @RequestMapping 어노테이션이 적용된 메서드는 커맨드 클래스 뿐만 아니라, HttpServletRequest, HttpSession, Locale 등 웹 애플리케이션과 관련된 다양한 타입의 파라미터를 가질 수 있습니다.httpServletReques
24.HTML tag 정리2

이전에 정리한 것 외에 새롭게 안 것을 정리해보았습니다~
25.JS objects, HTML DOM, BOM, JS Web API

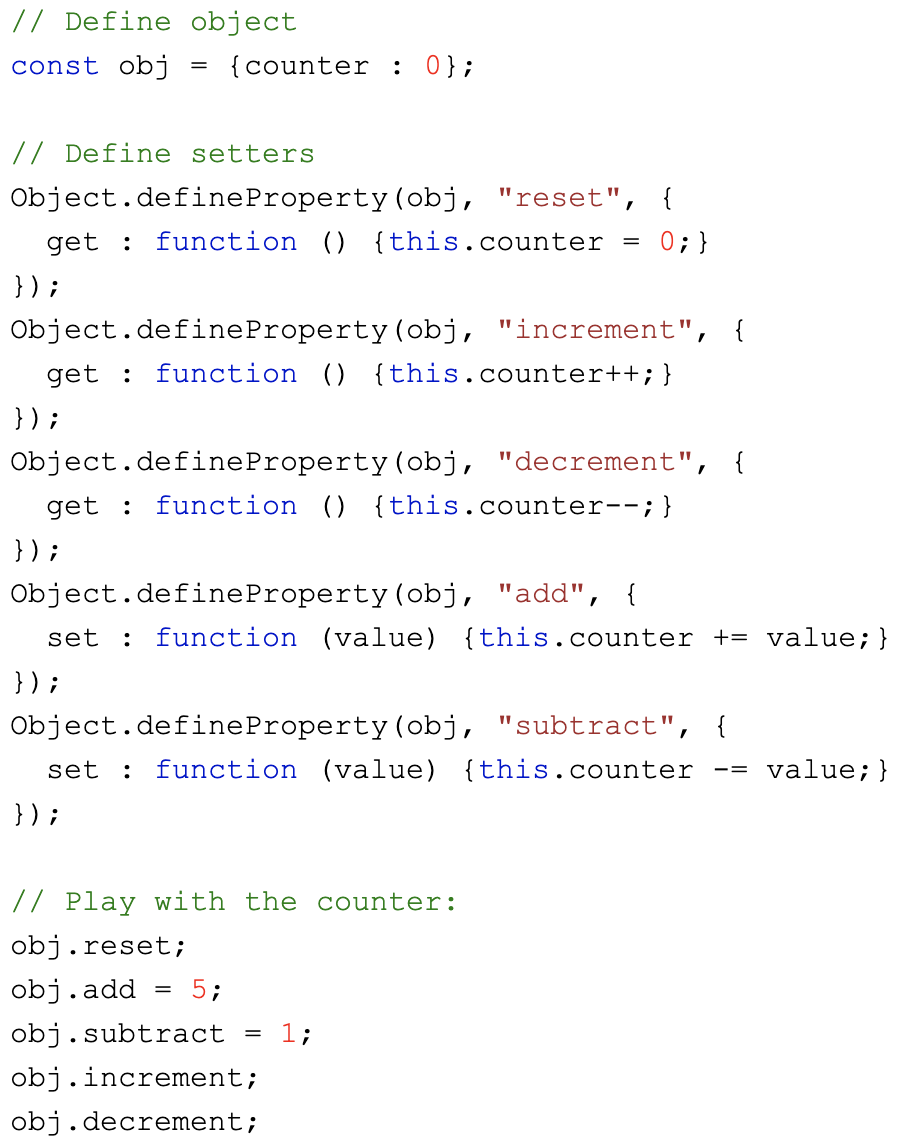
object 형식name:value객체를 사용하는 방법은objectName.property ex) person.ageobjectName"property" ex) person"age"객체안에 또다른 객체가 있을 수 있음이러한 객체들에 접근하기 위해서는